destination.podcast - TYPO3
destination.podcast - Das Modul für Deine Audio-Erlebnisse auf der Website

Ein Modul zur Einbindung von Podcasts ist eine hilfreiche Funktion auf Websites, die es Besucher:innen ermöglicht, Audioinhalte direkt anzuhören. Ob einzelne Episoden oder ganze Podcast-Reihen – die Integration fördert ein multimediales Nutzungserlebnis, steigert die Verweildauer und inspiriert durch spannende Themen im Hörformat.
Darstellung im Frontend
Wenn Du das Modul einmal ausprobieren willst, schau Dir hier unsere Live-Demo an: https://web.destination.one/destinationmodules-n-z/destinationpodcast
Pflege im Backend
Pflege der Podcast Folgen in der Listenansicht
1. Zunächst findest Du in Deinem TYPO3 Backend unter Datensätzen einen Ordner "Podcasts". Hierüber kannst Du in der Listenansicht die Podcast Dateien anlegen (Du kennst das Vorgehen ggf. schon von d.news oder d.popup)
1.1 Im Ordner Podcast -> Links auf den Bereich "Liste" -> Datensatz erstellen:
1.2 Podcast wählen:

Podcast Folge = Folge aus der Mediendatenbank
Podcast = Folge/Podcast Reihe aus einem RSS-Feed
Podcast = Folge/Podcast Reihe aus einem RSS-Feed

Podcast Folgen, die aus der Mediendatei gepflegt werden, müssen zunächst als Podcast Folge angelegt und anschließend noch unter "Podcasts" eingesetzt werden. Nur Dateien aus dem Reiter "Podcasts" können mit dem Player für die Frontend-Ausspielung gewählt werden. Die Anleitung für die initiale Pflege der Datei aus der Mediendatenbank findest Du unter 4.1.
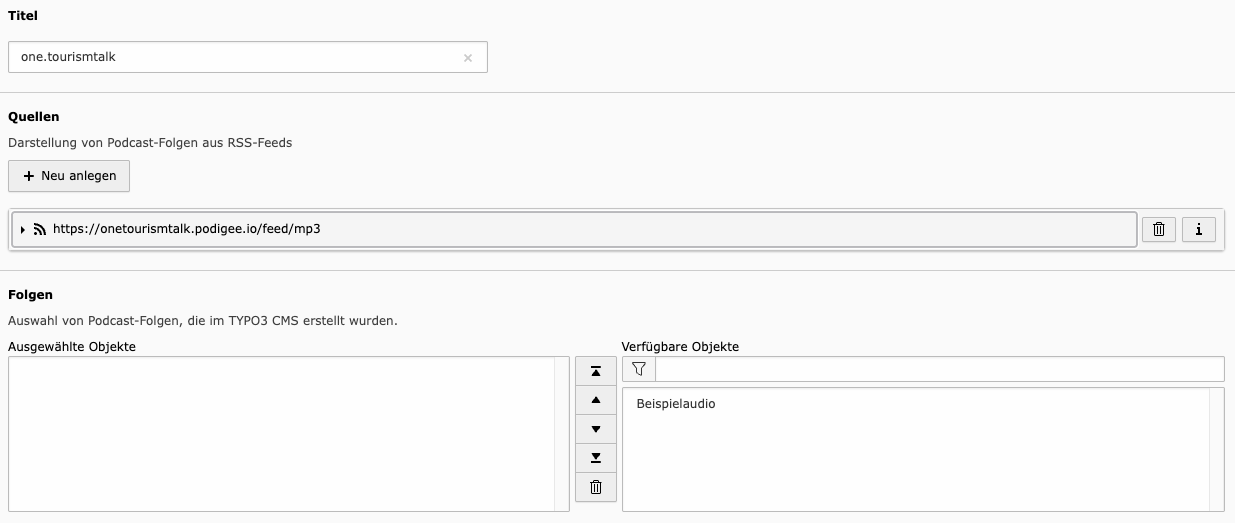
2. Unter Podcast nun wählen, ob der Podcast über einen RSS-Feed oder aus der TYPO3 Mediendatenbank geladen werden soll:

Quellen = RSS-Feed
Folgen = Folge aus der Mediendatenbank
Außerdem vergibst Du hier einen Titel (das ist nicht der Titel, der im Frontend ausgegeben wird). Dieser ist einfach für Deine interne Übersicht.
Darüber hinaus können hier unterschiedliche Sprachen angelegt werden.
Außerdem vergibst Du hier einen Titel (das ist nicht der Titel, der im Frontend ausgegeben wird). Dieser ist einfach für Deine interne Übersicht.
Darüber hinaus können hier unterschiedliche Sprachen angelegt werden.
Pflege des RSS Feeds
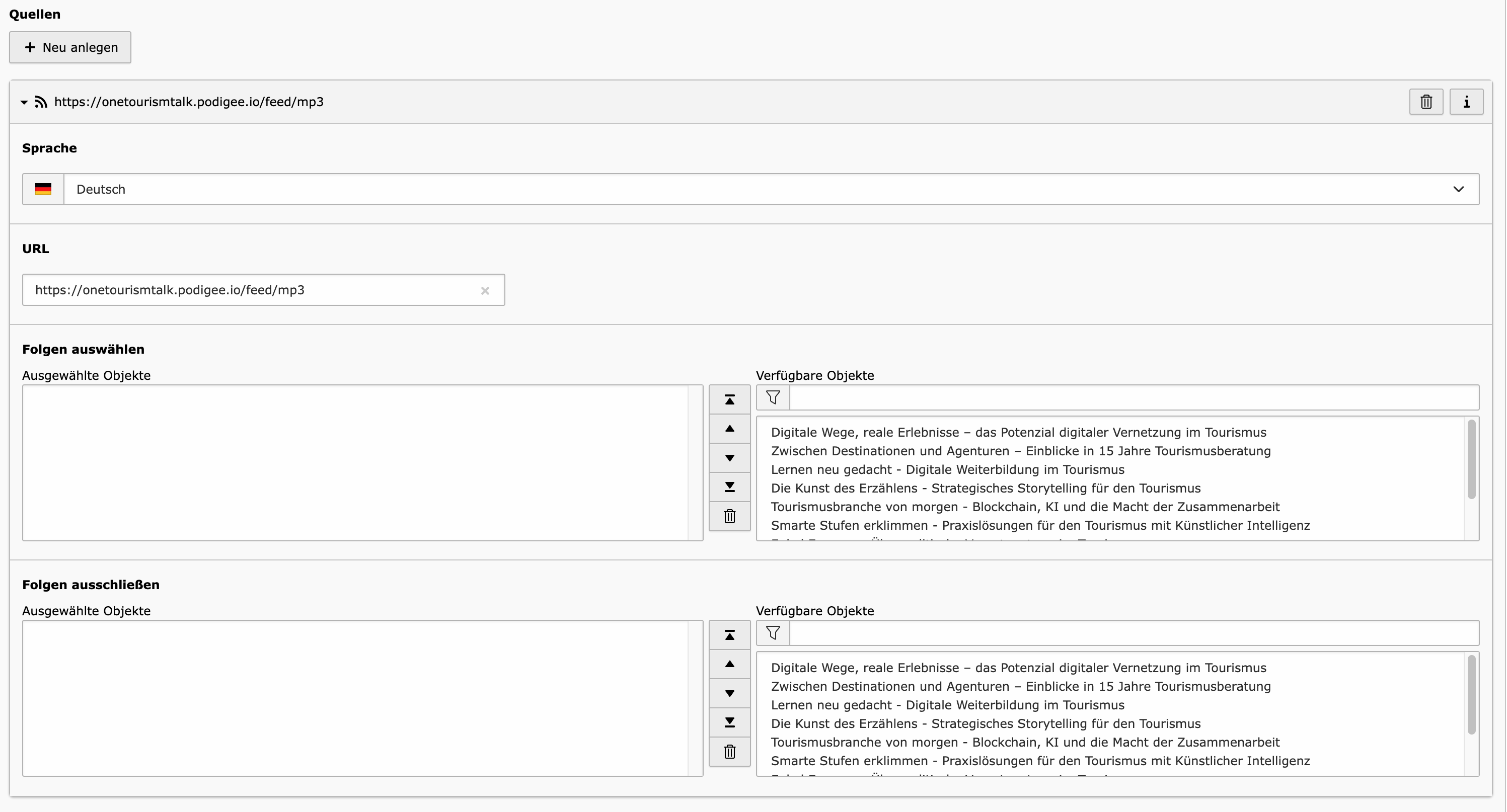
3.1 Über "+ Neu anlegen" gehen, sodass sich das nächste Menü öffnet.

3.2 URL hinterlegen
Im zweiten Step hinterlegst Du die URL des RSS-Feeds des gewünschten Podcasts. Nach dem Hinterlegen der URL einmal "speichern" wählen. Danach laufen die Folgen des Podcasts hier automatisch ein.
Du kannst hier auch die Feed URL einer einzelnen Folge hinterlegen, sofern Du schon weißt, dass Du den Aufbau auf den Seiten so wählen möchtest, dass Du einzelne Folgen auf bestimmten Seiten platzieren möchtest. Der ganze Podcast bietet sich natürlich für eine Übersichtsseite aller Folgen an.
Du kannst hier auch die Feed URL einer einzelnen Folge hinterlegen, sofern Du schon weißt, dass Du den Aufbau auf den Seiten so wählen möchtest, dass Du einzelne Folgen auf bestimmten Seiten platzieren möchtest. Der ganze Podcast bietet sich natürlich für eine Übersichtsseite aller Folgen an.

Die RSS-Feeds aktualisieren alle 24h automatisch. Sollte dies schneller gewünscht sein, kann auf der Seite der Podcasts der Cache manuell gelöscht werden.
Du hast im oberen Bereich "Folgen auswählen" nun die Möglichkeit, direkt zu bestimmen, ob nur bestimmte Folgen im Frontend ausgegeben werden sollen. Wenn Du hier nichts auswählst, werden alle Folgen in Deinem Podcast-Player Element ausgegeben.

Die Sortierung ist hier von neu (Erscheinungsdatum) (zuerst) nach alt (zuletzt).
Wenn es Folgen gibt, die Du generell nicht in der Übersicht ausgeben möchtet, hast Du im unteren Bereich die Möglichkeit, bestimmte Folgen der Ausgabe auszuschließen.
Pflege der Folge aus der Mediendatenbank
Über "+ Neu anlegen", sodass sich das nächste Menü öffnet.
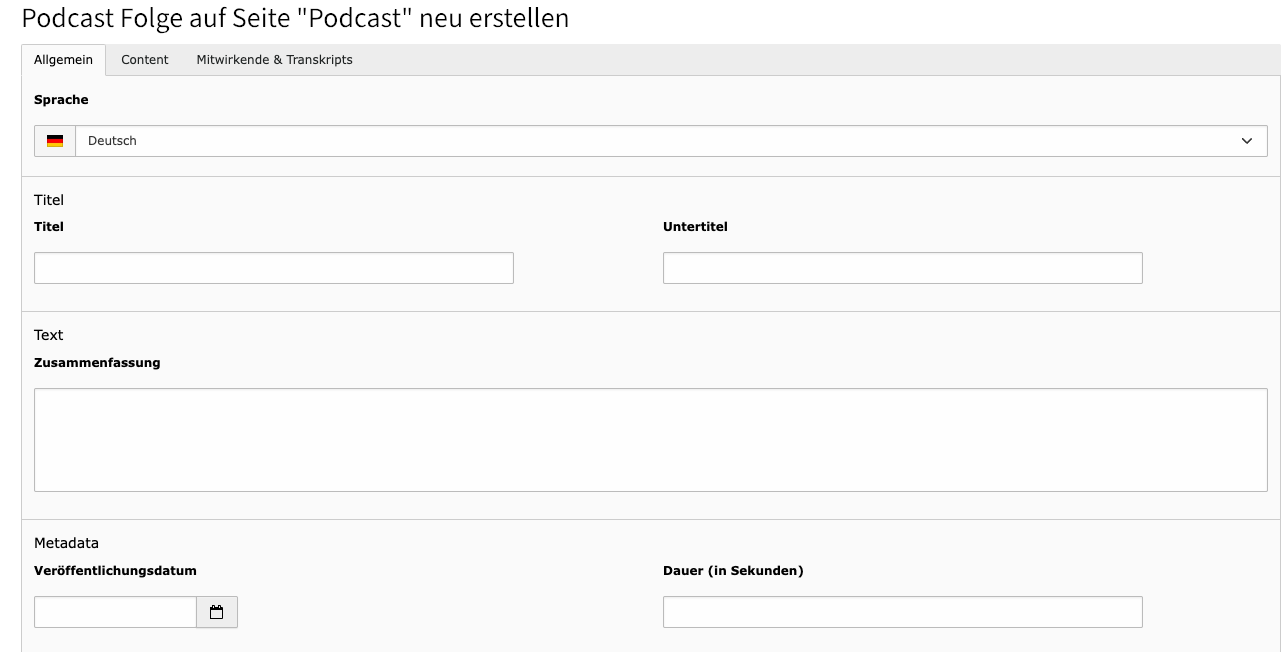
4.1 Pflege der Inhalte der Podcast Folge im Reiter "Allgemein"
- Titel
- Untertitel
- Text
- Veröffentlichungsdatum
- Dauer (wichtig für den Player)
- Vorschaubild
- Link: Verlinkt den Titel


4.2 Pflege der Inhalte der Podcast Folge im Reiter "Content"
Hier können Kapitelinformationen, weitere Audio-Dateien und zugehörige Dateien gepflegt werden.
Ausgabe im Frontend:
4.3 Pflege der Inhalte der Podcast Folge im Reiter "Mitwirkende & Transkripts"
Hier können Informationen über Mitwirkende & Transkripts gepflegt werden.
Ausgabe im Frontend:
Pflege der Bühnen für die Ausgabe
1. Klicke auf +Inhalt in deiner Rahmenbühne (das Modul funktioniert in 1,- 2- und 3-spaltigen Bühnen).
2. Wähle unter destination.base den passenden Player aus -> Es gibt hier drei Größen, die Unterschiede sind auch nochmals hier zu sehen: https://web.destination.one/destinationmodules-n-z/destinationpodcast
- Podcast XL – mit ausführlicher Darstellung: Titel, Coverbild, Kapitelansicht.
- Podcast L – eine reduzierte, aber informative Präsentation mit Fokus auf die Episode.
- Podcast M – eine besonders kompakte Version für platzsparende Einbindungen
Gemeinsam haben alle Varianten:
Integration über RSS-Feed: Bestehende Podcast-Feeds lassen sich direkt einbinden, z. B. von Spotify oder Apple Podcasts.
Nutzung lokaler Audio-Dateien: Alternativ kannst Du Audiodateien aus der Mediendatenbank verwenden, um individuelle Inhalte gezielt auszuspielen.
Einzelausspielung: Jede Episode erscheint als eigener Player, sodass Nutzer:innen gezielt auswählen und anhören können.
Die Inhalte, die in den einzelnen Größen ausgegeben werden, sind fix definiert. Wenn die Inhalte über einen RSS-Feed kommen, werden natürlich auch nur die ausgegeben, die darüber geliefert werden.

Es besteht auch die Möglichkeit bspw. in einer zweispaltigen Bühne links einen Text zu setzen und in der rechten Bühne dann das Podcast-Element mit einer dazugehörigen Folge. Wichtig ist es dann, dass Ihr im Ordner Podcast, die Folge einmal als einzelnes Element gespeichert habt.
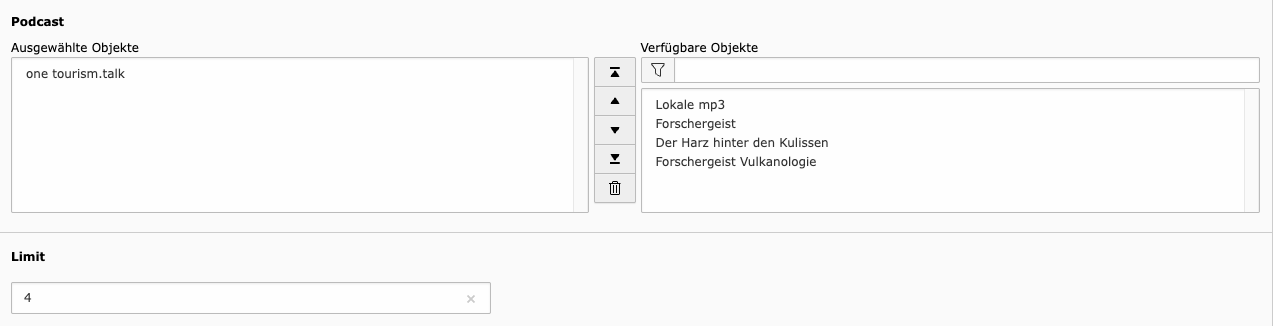
Wenn Ihr eine ganze Kachelwand mit allen Folgen erstellen wollt, könnt Ihr den gewünschten Player auswählen und dann im Element das entsprechende Objekt wählen:

Es werden immer die ersten 6 Ergebnisse vorgeladen, die weiteren sind im Frontend dann mit "Mehr Episoden anzeigen" zu erreichen.
Genauso funktioniert es auch in einer mehrsprachigen Bühne.

Hier kann das Feld "Limit" sinnvoll sein, wenn Ihr bspw. immer nur maximal eine oder zwei Folgen anzeigen möchtet.
Viel Spaß bei der Pflege!
Related Articles
destination.youtube - TYPO3
destination.youtube - YouTube auf der Landingpage Darstellung im Frontend Wer das Modul einmal selbst testen will, kann dies über folgenden Link machen: LINK Hinweis: Für die Anzeige im Frontend müssen Cookies akzeptiert werden. Pflege im Backend ...Mediengalerie - TYPO3
destination.base Mediengalerie Worum gehts? Eine Mediengalerie ermöglicht es, verschiedene Arten von Medieninhalten anzuzeigen, wie zum Beispiel Bilder, Videos oder Audio-Dateien. Die Hauptfunktion einer Mediengalerie besteht darin, ...destination.one: Supportflat+
Unsere destination.one Produktwelt bietet mittlerweile ein breites Spektrum an Tools, die euch täglich bei der digitalen Gästeinformation unterstützen. Neben unserer Datenbankinfrastruktur bestehend aus destination.data und destination.meta und ...destination.hardware: Inbetriebnahme destination.box in der WiFi-Tracker Edition
Videoanleitung zur Inbetriebnahme der destination.box (WiFi-Edition) Im nachfolgenden Video wird erklärt, wie die destination.box in der WiFi-Tracker Edition (Version 1.0, 2.0 oder Raspberry Pi) in Betrieb genommen wird, um im Anschluss das ...Passwortgeschützter/Login Bereich - destination.login
destination.login In diesem Video zeigen wir Dir, wie Du einen Passwort geschützten Bereich in Deinem Typo3 einrichtest. Dieser Bereich kann dann nur noch, von Benutzern mit Passwort genutzt werden. - 0:28 Thema des Videos - 2:04 Benutzergruppen ...