destination.topspot - TYPO3
destination.topspot - Regionsvorstellung leicht gemacht

destination.topspot ist eine interaktive Grafikkarte, die besonders zur
Vorstellung einer Region mit ihren Orten oder Unterregionen geeignet
ist. Sie lädt Besucher:innen ein, aktiv zu interagieren, anstatt nur
passiv Informationen zu konsumieren. Dies kann die Verweildauer auf
Ihrer Website erhöhen.
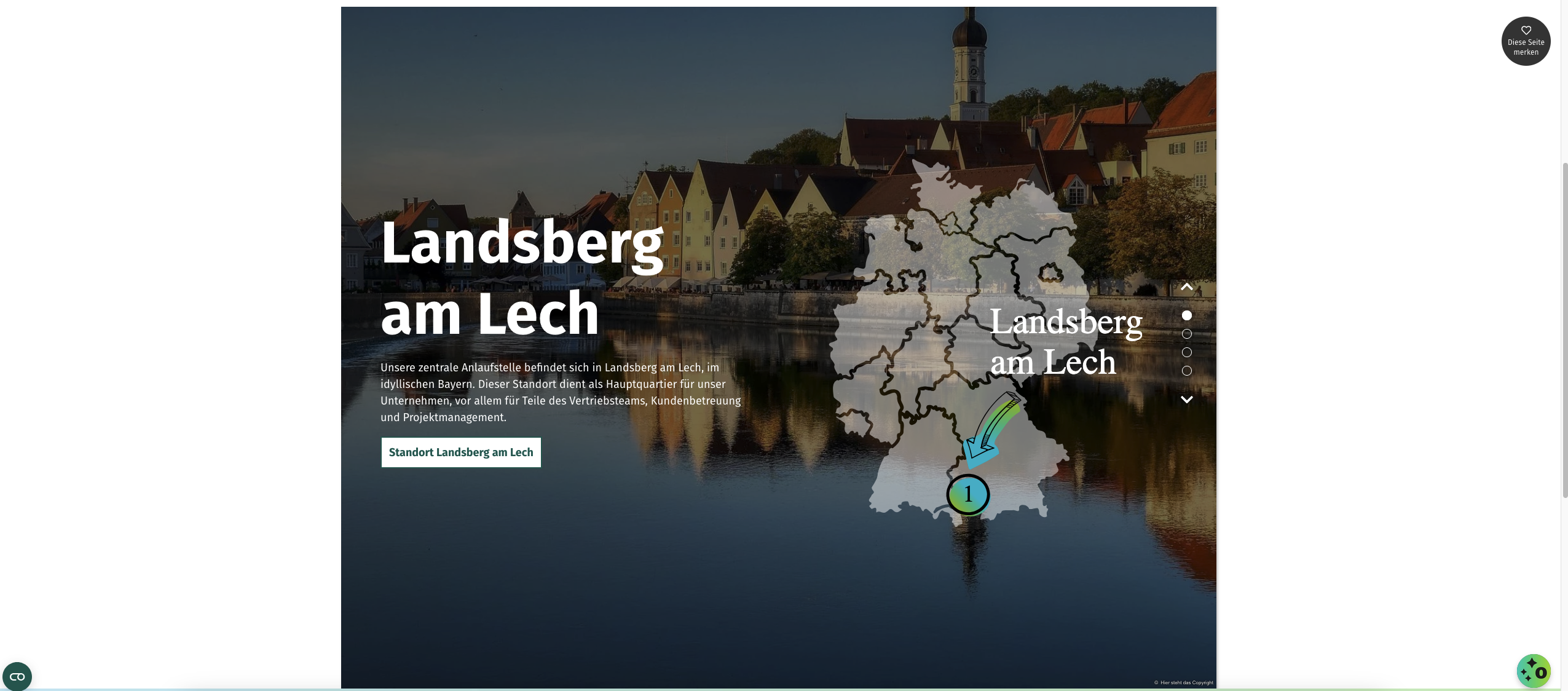
Das Modul im Frontend
Du möchtest das Modul im Frontend einmal ausprobieren und die einen Eindruck verschaffen, dann klicke hier: LINK
Variante 0
Variante 1

Pflege im Backend

Die Pflege im Backend variiert stark je nach Variante. Schaue also erst, welche du hast und scrolle dann zur entsprechenden Stelle.
Variante 0
Voraussetzungen
1. Du hast bereits eine Landingpage angelegt.
2. Du hast bereits eine Rahmenbühne für das Topspot Modul angelegt.
3. Du hast deinem Projektmanager bereits das Karten .svg Bild zukommen lassen und es wurde von der Technik hinterlegt.
Hinterlegen der Bühne im Backend
1. Klicke auf "+Inhalt" innerhalb deiner Rahmenbühne.
2. Wähle unter Container > "Top Spots Container" aus.
3. Wähle in den sich öffnenden Einstellungen des Containers unter SVG nun deine Grafik aus und speichere anschließend.
4. Klicke nun auf "+Inhalt" im neu erstellten Container.
5. Wähle nun "Top Spots".
6. Du kannst nun folgendes einstellen:
1) Titel für den Slide
2) Mögliche Verlinkung
3) Linktext für die Verlinkung
4) Beschreibungstext für den Slide
5) Hintergrundbild für den Slide
7. Anschließend speichern. Du kannst nun weitere Slides anlegen, indem du einfach neue "Top Spots" innerhalb des Containers erstellst.

Die Anzahl muss aber mit dem Technik abgesprochen und hinterlegt werden.
Variante 1
Voraussetzungen
1. Du hast bereits eine Landingpage angelegt.
2. Du hast bereits eine Rahmenbühne für das Topspot Modul angelegt.
Hinterlegen des Moduls
1. Klicke auf "+Inhalt" innerhalb der Rahmenbühne.
2. Wähle unter "Container > Top Spots Container (vertikales Layout)" und speichere+schließen anschließend
3. Gehe nun innerhalb des neuen Containers auf "+Inhalt"
4. Wähle nun "Top Spots (vertikales Layout)
5. Du kannst in den erscheinen Einstellungen folgendes anpassen:
1) Titel des Top Spots
2) Untertitel des Top Spots
3) Verlinkunkung für den Top Spot
4) Text für die Verlinkung
5) Auswahl des Buttons-Typs, also ob normal oder conversion
6) Beschreibung für den Top Spot
7) Hinterlegen eines Hintergrundbilds für den Slide
8) Hinterlegen der Karte mit dem Pin an entsprechender Stelle.
9. Lege für jeden Top Spot einen neuen in der Container Bühne an.


Du brauchst in der Variante für jeden Top Spot das Karten .svg mit dem Pin an der gewünschten stelle. Also hinterlege die individuell angepassten .svg Dateien immer im dazu passenden Top Spot.
Related Articles
destination.youtube - TYPO3
destination.youtube - YouTube auf der Landingpage Darstellung im Frontend Wer das Modul einmal selbst testen will, kann dies über folgenden Link machen: LINK Hinweis: Für die Anzeige im Frontend müssen Cookies akzeptiert werden. Pflege im Backend ...destination.tab - TYPO3
Inhaltstabs Manchmal gibt es mehrere gleichwertige Inhalte - von mehreren Gästestimmen über Inspiration für die vier Jahreszeiten oder die unterschiedlichen Anreisemöglichkeiten. Genau dafür ist das Modul destination.tab konzipiert und ist für ...destination.one: Supportflat+
Unsere destination.one Produktwelt bietet mittlerweile ein breites Spektrum an Tools, die euch täglich bei der digitalen Gästeinformation unterstützen. Neben unserer Datenbankinfrastruktur bestehend aus destination.data und destination.meta und ...Prospektmodul - destination.brochure
destination.brochure - Prospektemodul Diese Anleitung beschäftigt sich mit unserem Prospektmodul: destination.brochure, welches Sie verwenden können um Ihren Besuchern Prospekte sowohl digital, als auch zum Versand anzubieten. Im ersten Video lernen ...destination.pages: Integration in eigene Webseite
1. Einführung destination.pages Die destination.pages sind Ausgabe-Module für Ihre Webseite zur Darstellung strukturierter touristischer Angebote wie Artikel, Gastgeber, Pauschalen, Veranstaltungen, Gastronomie, POI/Ausflugstipps sowie Touren & Wege. ...