Plusmodule: Bearbeitung Detailseiten Plugin - TYPO3
Plusmodule: Bearbeitung Detailseiten Plugin
Was ist das?
Für jedes Plusmodul gibt es ein sog. "Detailseiten"-Plugin. Diese findet ihr im Ordner "Destination.Data Details"

Dieses Plugin ist wichtig für die Ausgabe der Detailseiten. Wenn dieses deaktiviert ist, werfen die Plusdetailseiten einen 404-Error im Frontend. Bei der Nutzung der Mehrsprachigkeit muss dieses auch entsprechend übersetzt werden.
Was kann hier gepflegt werden?
1. Formulare auf Plusdetailseiten
2. Tags unter dem Titel
3. Inhalte unter "Gut zu wissen"
3. Inhalte unter "Gut zu wissen"
4. Reihenfolge der Inhaltsbereiche (In der Nähe, Gut zu wissen, Formulare,...)
5. Ausgabe Adressdaten: Auswahl und Platzierung anpassen
5. Ausgabe Adressdaten: Auswahl und Platzierung anpassen
1. Formulare auf Plusdetailseiten
Es gibt die Möglichkeit, über das Plugin pro Datentyp ein eigenes Formular zu pflegen. Dieses muss zuvor im Reiter "Forms" als eigenes Formular angelegt sein. Bspw. "Formular für Tagungsanfragen". Dann kann es im entsprechenden Plugin verknüpft werden. Gleich zum Kontaktformular.
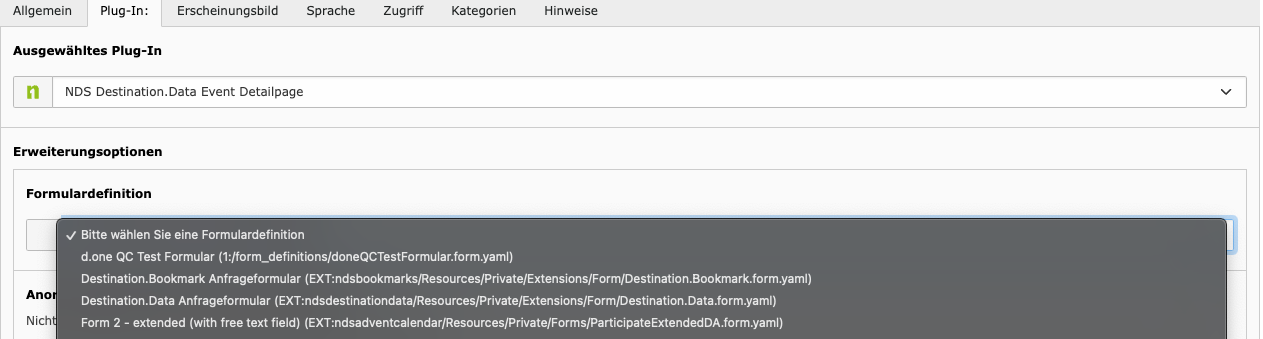
Plugin: Bearbeiten -> Formulardefinition:

Plugin: Bearbeiten -> Formulardefinition:
Das entsprechende Formular wird nach abgeschlossener Konfiguration auf allen Plusdetailseiten (je Datentyp) ausgegeben.
Beispiel: https://web.destination.one/tagung/test-tagungslocation
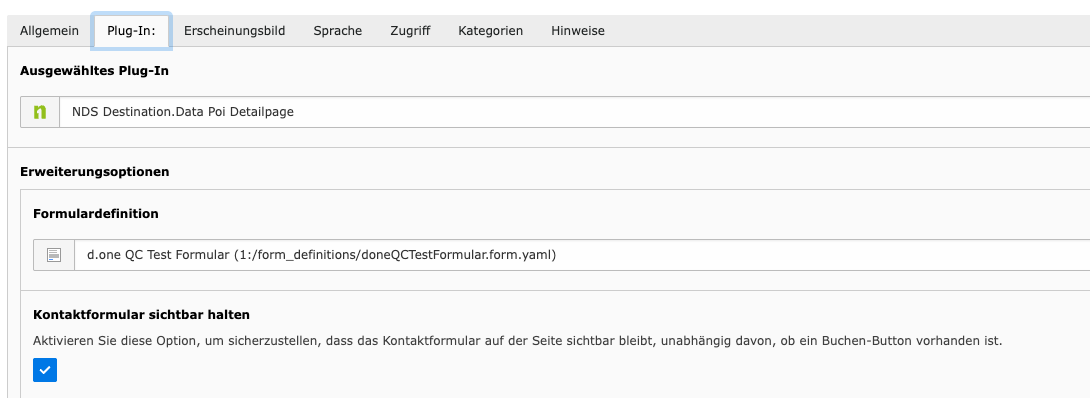
Hier kann auch die Option gesetzt werden, dass das Formular immer auf den Detailseiten ausgegeben wird (auch, wenn ein Buchungslink zur direkten Buchung bei einem Provider hinterlegt wurde).

Beispiel: https://web.destination.one/tagung/test-tagungslocation
Hier kann auch die Option gesetzt werden, dass das Formular immer auf den Detailseiten ausgegeben wird (auch, wenn ein Buchungslink zur direkten Buchung bei einem Provider hinterlegt wurde).
2. Tags unter dem Titel anpassen
Wichtig zu wissen:
1. Dies geht pro Datentyp, nicht pro Datensatz.
2. Es laufen nur Felder aus d.data ein, die bereits angebunden sind. Wenn Felder im Frontend nicht ausgegeben werden, werden sie durch dieses Feature nicht automatisch ausgegeben.
Es gibt zwei Pflegebereiche:
1. Anordnung Reihenfolge der Tags unter den Titel
-> Hier wird die Reihenfolge der Tags definiert.
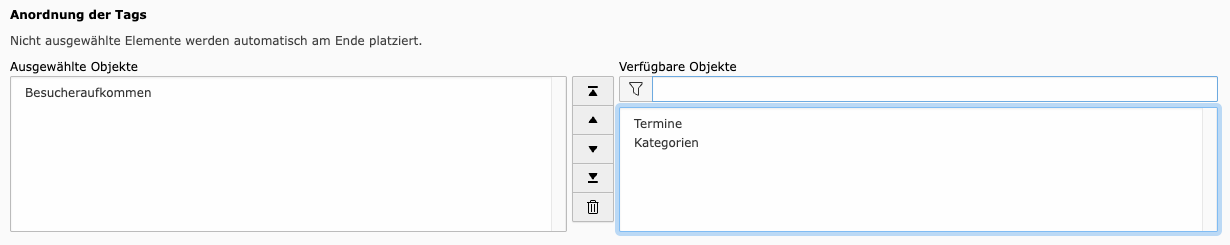
Der Standard ist die bisherige Reihenfolge (siehe rechte Inhaltsbox, am Beispiel Events):
1. Anordnung Reihenfolge der Tags unter den Titel
-> Hier wird die Reihenfolge der Tags definiert.
Der Standard ist die bisherige Reihenfolge (siehe rechte Inhaltsbox, am Beispiel Events):
Über die Auswahl der Objekte, kann eine Reihenfolge definiert werden (ausgewählte Inhalte ordnen sich links an). Wenn ihr wie im Beispiel drei Inhalte links anordnet, wäre die Reihenfolge wie folgt:
1. Besucheraufkommen
1. Besucheraufkommen
2. Termine
3. Kategorien
4....


Alle in der Liste angezeigten Bereiche (wie bspw. Besucheraufkommen) werden im FE ausgegeben, sofern Daten dazu hinterlegt sind. Da sich das Plugin auf alle Datensätze bezieht können hier im BE nicht einzelne Bereiche ausgeblendet werden, sofern bei Datensätzen vereinzelt Daten nicht gepflegt wurden. Es kann also durchaus sein, dass bei einigen Datensätzen das Besucheraufkommen nicht an erster Stelle kommt, da es hierzu keine Daten gibt.
2. Tags unter dem Titel ausblenden
-> Hier wird definiert, welche Inhalte ausgegeben werden sollen und welche nicht.

Die Auswahl hat keine Auswirkung auf die Reihenfolge.
Pflege über Aktivieren/Deaktivieren der entsprechenden Inhalte
3. Reihenfolge der Inhalte unter "Gut zu wissen" auf den Detailseiten pflegen:

Wichtig zu wissen:
1. Dies geht pro Datentyp, nicht pro Datensatz.
2. Es laufen nur Felder aus d.data ein, die bereits angebunden sind. Wenn Felder im Frontend nicht ausgegeben werden, werden sie durch dieses Feature nicht automatisch ausgegeben.
Es gibt zwei Pflegebereiche:
1. Anordnung der Bereiche unter „Gut zu Wissen“
-> Hier wird die Reihenfolge der Inhalte definiert.
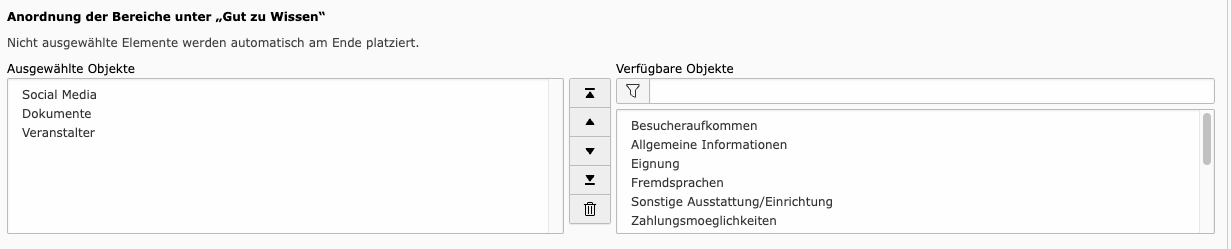
Der Standard ist die bisherige Reihenfolge (siehe rechte Inhaltsbox):
1. Anordnung der Bereiche unter „Gut zu Wissen“
-> Hier wird die Reihenfolge der Inhalte definiert.
Der Standard ist die bisherige Reihenfolge (siehe rechte Inhaltsbox):
Über die Auswahl der Objekte, kann eine Reihenfolge definiert werden (ausgewählte Inhalte ordnen sich links an). Wenn ihr wie im Beispiel drei Inhalte links anordnet, wäre die Reihenfolge wie folgt:
1. Social Media
1. Social Media
2. Dokumente
3. Veranstalter
4. Besucheraufkommen
5. Allgemeine Informationen
6....


Alle in der Liste angezeigten Bereiche (wie bspw. Dokumente) werden im FE ausgegeben, sofern Daten dazu hinterlegt sind. Da sich das Plugin auf alle Datensätze bezieht können hier im BE nicht einzelne Bereiche ausgeblendet werden, sofern bei Datensätzen vereinzelt Daten nicht gepflegt wurden. Es kann also durchaus sein, dass bei einigen Datensätzen die Dokumente nicht an zweiter Stelle kommen, da keine hinterlegt sind.
2. Bereiche unter „Gut zu Wissen“ ausblenden
-> Hier wird definiert, welche Inhalte ausgegeben werden sollen und welche nicht.

Die Auswahl hat keine Auswirkung auf die Reihenfolge.
Pflege über Aktivieren/Deaktivieren der entsprechenden Inhalte
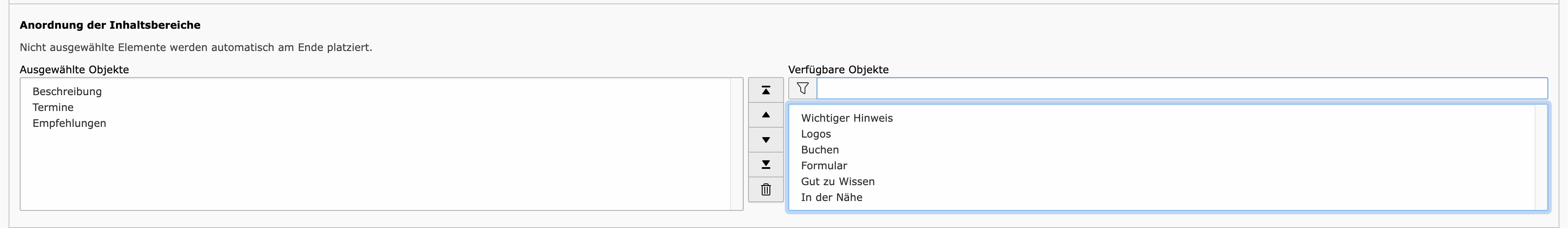
4. Reihenfolge der Inhaltsbereiche ändern
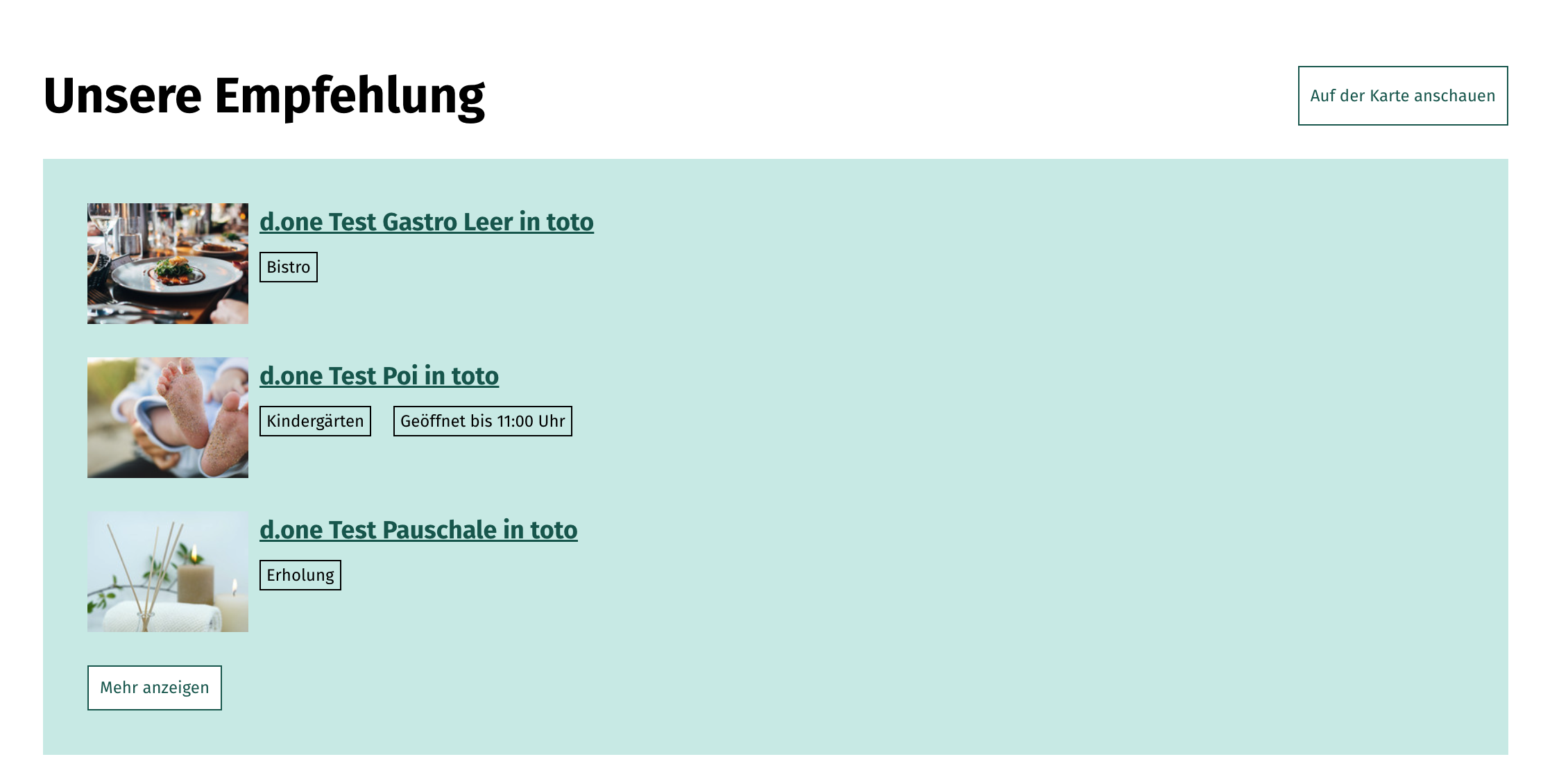
Über das Auswahlfeld können die einzelnen Inhaltsblöcke nach Belieben sortiert werden. Empfehlungen sollen nicht mehr der vorletzte Block sein?

Dazu kann hier in der Anordnung dann nach Wunsch verschoben werden:
bspw:

Die Ausgabenreihenfolge wäre für dieses Beispiel:
- Beschreibung,
- Termine,
- Empfehlungen und
- nachfolgend dann wichtiger Hinweis, Logos und alle weiteren Einträge entsprechend der Reihenfolge unter "verfügbare Objekte".

Nicht bei jedem Datensatz ist alles gepflegt, daher kann es durchaus einmal sein, dass nicht alle Inhalte auf jeder Detailseiten auftauchen.
Die Einstellungen sind pro Datentyp anpassbar.
Die Einstellungen sind pro Datentyp anpassbar.
5. Ausgabe Adressdaten: Auswahl und Platzierung anpassen

Wichtig: Wenn hier keine Anpassungen vorgenommen werden, bleibt alles wie gehabt.
1. Auswahl der Adresse zur Anzeige in der Sidebar (Adressspalte auf der rechten Seite)

Die Auswahl Default entspricht der anfänglichen Projektkonfiguration
2. Auswahl und Sortierung der Adressen für den Bereich „Gut zu wissen“
-> Hier legt ihr fest, welche Adressen angezeigt werden sollen - und in welcher Reihenfolge sie erscheinen.
Beim ersten Aufruf ist die linke Spalte bereits mit den Adressen gefüllt, die im Projekt per Default hinterlegt sind – inklusive der vorgesehenen Sortierung.
Um weitere Einträge hinzuzufügen, klickt einfach doppelt auf einen Eintrag in der rechten Spalte. Er wird automatisch nach links übernommen.
Einträge, die nicht angezeigt werden sollen, könnt ihr aus der linken Spalte entfernen.
Die Reihenfolge in der linken Spalte bestimmt, wie die Adressen später auf der Website angezeigt werden.
Mit den Pfeil-Buttons könnt ihr die Reihenfolge jederzeit anpassen.
Mit den Pfeil-Buttons könnt ihr die Reihenfolge jederzeit anpassen.

Werden alle Einträge aus der linken Spalte entfernt, stellt das System beim Speichern automatisch die ursprüngliche Projektkonfiguration wieder her. Die zugehörigen Adressen werden dabei erneut in die linke Spalte eingefügt und angezeigt.

Nicht bei jedem Datensatz sind alle Adressdaten gepflegt, daher kann es durchaus einmal sein, dass nicht alle Inhalte auf jeder Detailseiten auftauchen.
Die Einstellungen sind pro Datentyp anpassbar.
Die Einstellungen sind pro Datentyp anpassbar.
Viel Spaß beim Anpassen der Detailseiten!
Related Articles
Plusmodule: Neue Galerie Karte (GaKa) - TYPO3
Galerie/Karte (GaKa) - Darstellen und Filtern von strukturierten Daten Die GaKa ist unser Modul für die ideale Darstellung von strukturierten Daten aus destination.data oder einer anderen Datenbank, sofern die Daten via Schnittstelle angebunden sind. ...Plusmodule: Neue Ergebnisliste (Galerie Karte (GaKa)): Eigene Filterkonfiguration - TYPO3
Ergebnisliste (Galerie/Karte (GaKa)) - Anlegen Deiner Filter in der Ergebnisliste (GaKa) Die GaKa ist unser Modul für die ideale Darstellung von strukturierten Daten aus destination.data oder einer anderen Datenbank, sofern die Daten via ...Plusmodule: Galerie Karte (GaKa) - TYPO3 (alte Version)
Galerie/Karte (GaKa) - Darstellen und Filtern von strukturierten Daten Dieser Artikel bezieht sich auf die "alte" Version der GaKa und ist veraltet. Bitte nutze diesen Artikel: Hier gehts zur neuen GaKa. _________ Die GaKa ist unser Modul für die ...Plusmodule: destination.multisearch - TYPO3
destination.multisearch - Eine Schnellsuche für mehrere Datensatztypen Das Modul destination.multisearch ermöglicht den Einsatz mehrerer Suchmasken für unterschiedliche Datensatztypen in einem Modul. Es können nur diejenigen Suchmasken hier ...Plusmodule: Kachelslider und Kachelwand - TYPO3
Kachelslider und Kachelwand für strukturierte Daten - destination.pages+ Kompakte und individuelle Darstellung von strukturierten Datensätzen in einer Übersicht für deine Datensätze. Darstellung im Frontend Wer das Modul einmal ausprobieren will, ...