Plusmodule: Neue Galerie Karte (GaKa) - TYPO3
Galerie/Karte (GaKa) - Darstellen und Filtern von strukturierten Daten
Die GaKa ist unser Modul für die ideale Darstellung von strukturierten Daten aus destination.data oder einer anderen Datenbank, sofern die Daten via Schnittstelle angebunden sind. Dabei funktioniert sie mit allen Datensatztypen - egal, ob POIs, Events, Touren u.s.w. Das Besondere: Hier können die Datentypen auch gemischt werden!
Darstellung im Frontend
Um Euch das Modul im Frontend anzusehen, besucht einfach unsere Demo-Seite: GaKa.
Das Modul besteht aus einer Galerie und einer Kartendarstellung – daher die Abkürzung GaKa. Welche Datentypen und Ergebnisse angezeigt werden, lässt sich im Backend individuell konfigurieren.
Welche Informationen findest Du hier im Artikel?
1. Hinzufügen der Bühne im Backend
2. Pflege des Plugins
3. Unterscheidung der Vorbelegungsmöglichkeiten (Vorbelegung im Frontend veränderbar oder hidden query - Backend Vorbelegung)
4. Vobelegungen auf Datentypen, Kategorien, Merkmale, Orte, Keywords, Objekte
5. Vorbelegung über Meta-Querys
6. Sortierungsoptionen
7. Einstellungen zum Erscheinungsbild
8. Informationen zur Ausgabe (Pins auf der Karte)
9. FAQ
Welche Informationen findest Du hier im Artikel nicht?
Pflege im Backend
Wichtig: Es müssen in destination.data bereits Datensätze hinterlegt (und der Experience zugewiesen) oder die strukturierten Daten anderer Plattformen müssen via Schnittstelle angebunden sein.
Im Folgenden wird die Galerie/Karte anhand von Veranstaltungen (Events) erläutert. Die Vorgehensweise ist für andere Datensatztypen nahezu identisch, weshalb diese nicht gesondert erklärt werden.
Voraussetzungen:
1. Bestehende Landingpage, auf der die GaKa innerhalb einer Rahmenbühne platziert werden kann.
2. Einspaltige Rahmenbühne (äußerer Container) hinterlegt, in welcher die GaKa platziert werden kann.
1. Hinzufügen der Bühne
1.1 Klicke auf +Inhalt in der Rahmenbühne
Die GaKa lässt sich nur in einer einspaltigen Bühne platzieren.
1.2. Wähle "Ergebnisliste" unter Plug-Ins aus:
2. Einstellen des Plug-Ins
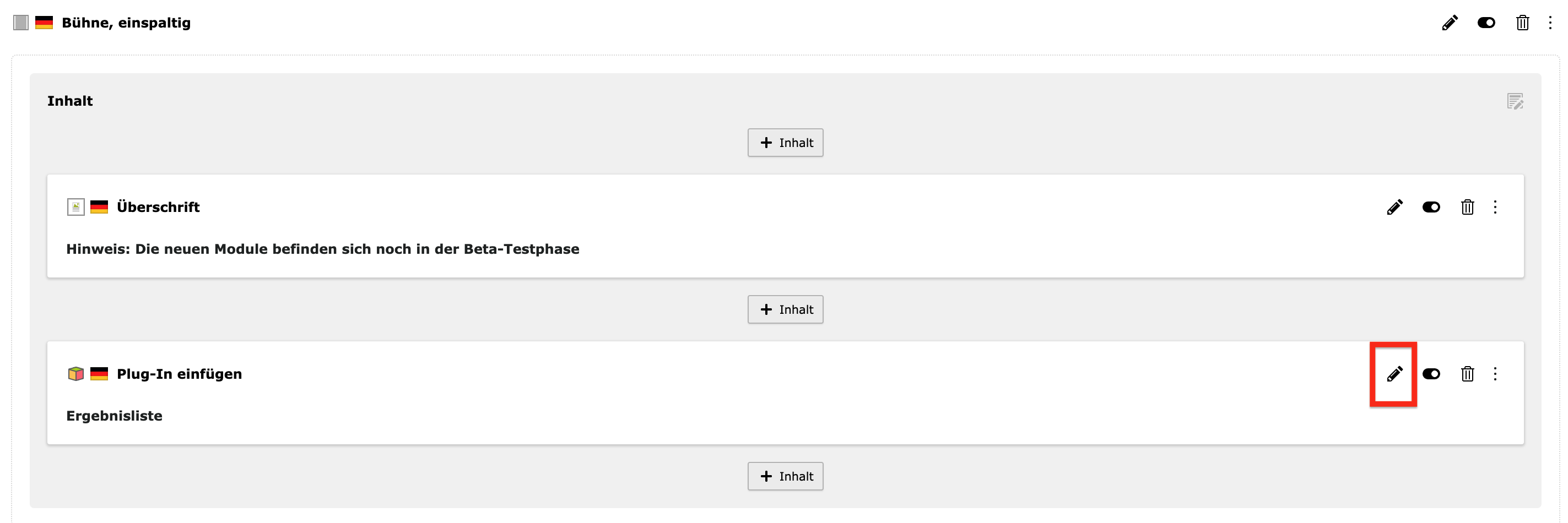
2.1 Gehe in die Bearbeitung des Plugins:

2.2 Navigiere in den Reiter "Plugin":
2.3. Wir unterscheiden hier nun zwischen zwei Arten der Vorbelegung
1. Filter- und Sortierkonfiguration (Vorbelegung im Frontend veränderbar)
Diese Suchparameter filtern die Abfrage der Ergebnisse, sind aber durch den Websitenutzer veränderbar. Parameter aus verschiedenen Feldern (z. B. eine Kategorie und ein Merkmal) werden mit "UND" verknüpft. Parameter aus gleichen Feldern (z. B. eine Kategorie) werden mit "ODER" verknüpft.
Diese Suchparameter filtern die Abfrage der Ergebnisse, sind aber durch den Websitenutzer veränderbar. Parameter aus verschiedenen Feldern (z. B. eine Kategorie und ein Merkmal) werden mit "UND" verknüpft. Parameter aus gleichen Feldern (z. B. eine Kategorie) werden mit "ODER" verknüpft.
2. Fixe Filter- und Sortierkonfiguration (hidden query - Backend Vorbelegung)
Diese Suchparameter sind durch den Websitenutzer nicht mehr veränderbar und werden bei jeder Abfrage gesetzt. Parameter aus verschiedenen Feldern (z. B. eine Kategorie und ein Merkmal) werden mit "UND" verknüpft. Parameter aus gleichen Feldern (z. B. eine Kategorie) werden mit "ODER" verknüpft.
Die Filter und Konfigurationen unterscheiden sich nur in der Logik der Ausgabe im Frontend. Die zu pflegenden Felder sind bei beiden Vorbelegungsarten gleich.
Ihr solltet euch also vorab überlegen: Soll der User die Vorauswahl im Frontend verändern, sprich auch gänzlich entfernen können oder nicht?
- Soll die Vorbelegung nur als Anregung dienen und ein User darf dies verändern, wählt ihr die Frontend-Vorbelegung.
- Soll ein User auf der Zielseite die Ergebnisse nur weiter verfeinern, eure Vorauswahl aber nicht herausnehmen können, wählt ihr die Vorbelegung im Backend (hidden query).
Ihr könnt beide Arten auch kombinieren – zum Beispiel, indem ihr in der hidden query Kategorien fest vorgebt. So bleibt der Nutzer immer innerhalb einer Kategorie fix, während alle weiteren Filterungen über das Frontend gesteuert/verändert werden können.
Wichtig: Unterschiedliche Filterungen im Backend und Frontend können sich gegenseitig aufheben. In solchen Fällen hat die Backend-Vorbelegung stets Vorrang vor der Frontend-Konfiguration.
Für die Pflege dieses Artikels entscheiden wir uns als nun für die Backend-Vorbelegung.
3. Vorbelegungsmöglichkeiten
3.1 Wahl des Datentypen
Zunächst wählst Du als ersten Filter den Datentypen aus, den Du im Frontend ausgeben möchtest. Bspw. Events.
Wichtig: Nach der Vorbelegung einmal speichern. Denn dann ändern sich die Filter darunter (Kategorie, Merkmale,...) entsprechend des gewählten Datentypen.
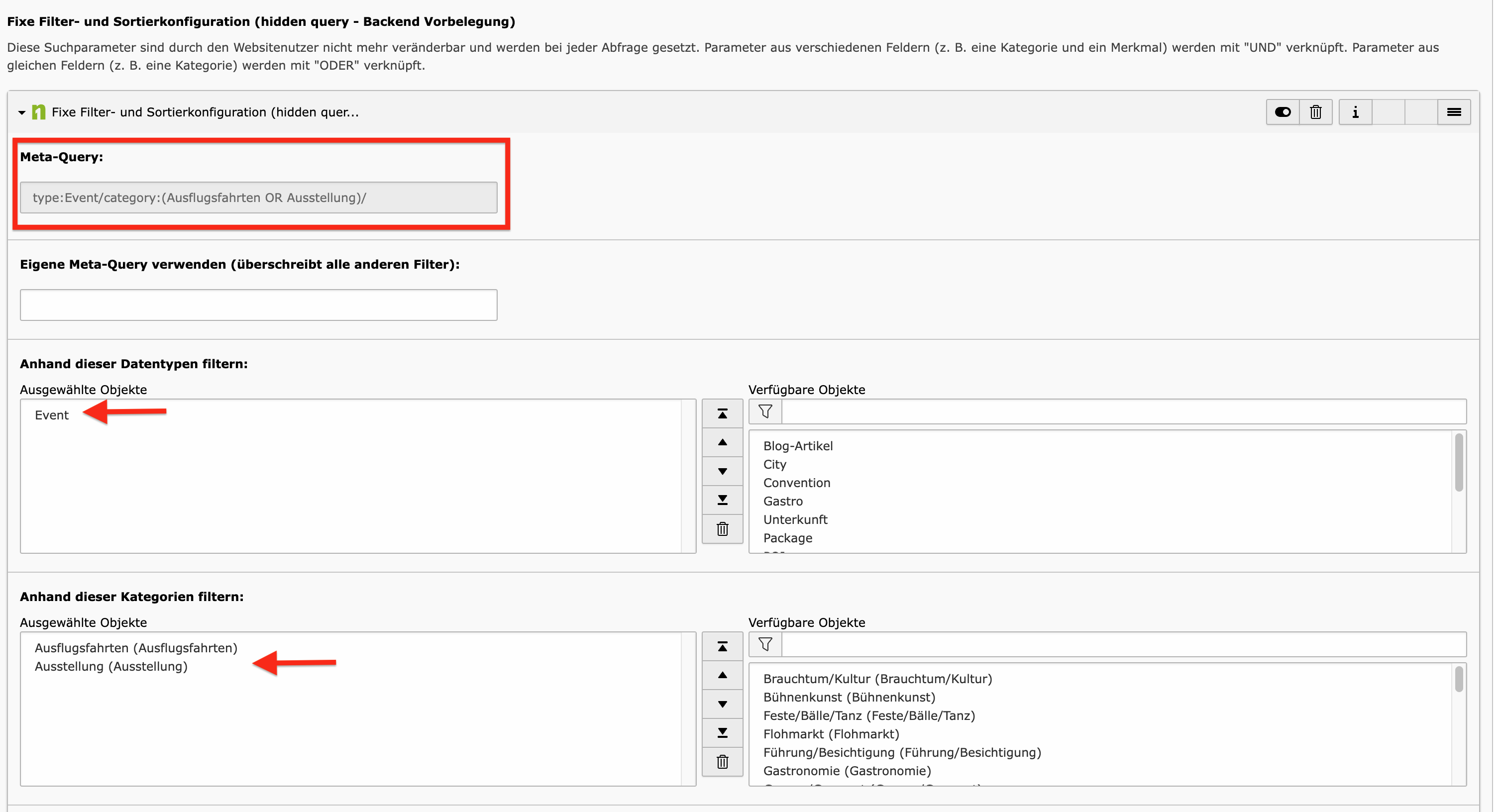
Ob korrekt gespeichert wurde seht ihr, wenn euer Filter nach Datentyp in das ausgegraute Feld "Meta-Query" übernommen wurde:
Wenn Du destination.mix+ gebucht hast, kannst Du hier auch mehrere Datensatztypen auf einmal auswählen und so eine gemischte Ausgabe erstellen.
3.2 Auf Kategorien vorbelegen
Mit dieser Filteroption kannst Du die Ergebnisse so vorfiltern, dass im Frontend nur Veranstaltungen einer bestimmten Kategorie ausgegeben werden.
3.3 Bestimmte Kategorien aus der Ausgabe ausschließen
Mit dieser Filteroption kannst du gezielt bestimmte Veranstaltungskategorien im Frontend ausschließen. Wenn du beispielsweise eine Seite mit allen Veranstaltungen hast, aber Weihnachtsmärkte nicht angezeigt werden sollen, kannst du diese einfach ausschließen – anstatt umgekehrt 50 andere Kategorien auszuwählen.
3.4 Auf Merkmale vorbelegen
Mit dieser Filteroption kannst Du die Ergebnisse so vorfiltern, dass im Frontend nur Veranstaltungen mit bestimmten Merkmalen ausgegeben werden.
3.5 Auf Orte vorbelegen
Mit dieser Filteroption kannst Du die Ergebnisse so vorfiltern, dass im Frontend nur Veranstaltungen innerhalb eines bestimmten (oder mehrerer) Orte ausgegeben werden.
3.6 Auf Keywords vorbelegen
Du kannst in destination.data (und weiteren Datenbanken) Keywords hinterlegen und diese hier ebenfalls pflegen, um danach zu filtern.
Dieses Feld ist in destination.data und TYPO3 ein Freitextfeld. Hier ist also die gleiche Schreibweise wichtig, ansonsten wird der Filter nicht funktionieren.
3.7 Auf Objekte vorbelegen
Mit dieser Filteroption kannst Du die Ergebnisse so vorfiltern, dass im Frontend nur explizit definierte Veranstaltungen ausgegeben werden.
Vorsicht: wenn Du einzelne Veranstaltungen auswählst, werden die darüber getroffenen Konfigurationen für Kategorien, Merkmale, Orte und Keywords überschrieben.
4. Meta-Querys
Meta-Querys sind sog. "Expertenvorbelegungen". Über die oben stehenden Filter (aus 3.) ergeben sich schon einige Filterungsoptionen. Diese spiegelt sich auch immer im grauen Feld der "Meta-Query" wider. Wurde bspw. auf Veranstaltungen und bestimmte Kategorien vorbelegt, sieht dies so aus:

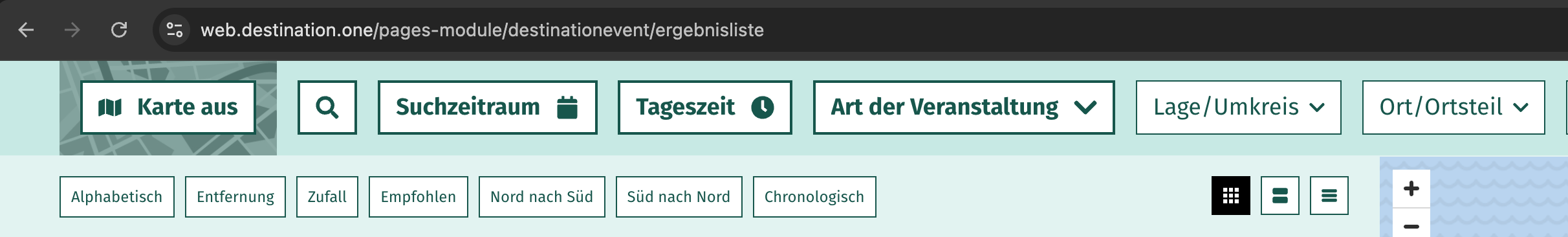
Hier kannst du die Logik nachvollziehen, wie die einzelnen Filter miteinander kombiniert werden:
Innerhalb eines Filters sind sie verODERt. Mehrere Filter in Kombination sind verUNDet.
Wenn man also oben stehenden Filter anschaut: "Art der Veranstaltung" (sind die Kategorien) -> wählt man hier mehrere aus, filtert das System nach Veranstaltungen bspw. der Kategorien "Ausstellung" ODER "Brauchtum/Kultur" -> Man erhält also sowohl Veranstaltungen der Kategorie "Ausstellung" alsauch (ODER) "Brauchtum/Kultur".
Kombiniert man hierzu einen weiteren Filter bspw. einen Ort, so sucht das System nach Veranstaltungen der Kategorien "Ausstellung" ODER "Brauchtum/Kultur" UND im Ort "Aach". Kombiniert man auch hier wieder mehrere Orte, würde man suchen nach Veranstaltungen der oben genannten Kategorien UND stattfindend in den Orten "Aach" ODER "Aachen".
Bei der Logik gibt es drei Ausnahmen, die sich innerhalb des Filters anders verhalten: Barrierefreiheit, Ausstattung und Eigenschaften. Hier wird innerhalb dieser Filter verUNDet, da hier der Usecase ein anderer ist. I.d.R. sucht ein User bspw. nach einem Hotel mit Ausstattung "WLAN" UND "All Inclusive". Hier macht eine VerODERung keinen Sinn.
Kombiniert man hierzu einen weiteren Filter bspw. einen Ort, so sucht das System nach Veranstaltungen der Kategorien "Ausstellung" ODER "Brauchtum/Kultur" UND im Ort "Aach". Kombiniert man auch hier wieder mehrere Orte, würde man suchen nach Veranstaltungen der oben genannten Kategorien UND stattfindend in den Orten "Aach" ODER "Aachen".
Bei der Logik gibt es drei Ausnahmen, die sich innerhalb des Filters anders verhalten: Barrierefreiheit, Ausstattung und Eigenschaften. Hier wird innerhalb dieser Filter verUNDet, da hier der Usecase ein anderer ist. I.d.R. sucht ein User bspw. nach einem Hotel mit Ausstattung "WLAN" UND "All Inclusive". Hier macht eine VerODERung keinen Sinn.
4.1 Eigene Meta-Query verwenden
Neben den Filterungen, die das System vorgibt, können auch eigene Filterungen hinterlegt werden. Diese überschreiben dann alle anderen getroffenen Vorbelegungen.

Da man nicht alle Queries auswendig kennen kann, gibt es eine praktische Möglichkeit, sie zu generieren. Dafür kann man einfach eine GaKa im Frontend aufrufen, z. B. eine GaKa für Events.

Hier wähle ihr nun bestimmte Filter im Frontend aus. Bspw. mehrere Kategorien und nur Highlights, die angezeigt werden sollen.
Diese Filterungen hängen sich nun an die URL an.
Diesen Teil ab nach /all könnt ihr nun kopieren und ins Backend übernehmen:
/layout:card/type:Event/limit:12/category:(Ausstellung%20OR%20Brauchtum__Kultur)/highlight:true/
Daraus ergibt sich im Frontend nun eine GaKa, die auf Events der Kategorien Ausstellung oder Brauchtum/Kultur vorbelegt sind, die Highlights sind. Zusätzlich wird die Cardsansicht ausgegeben.
Verschiedene Parameter werden dabei jeweils mit einem Schrägstrich / voneinander getrennt. Der Parametername wird vom Wert mit einem Doppelpunkt getrennt.
Beispiel: /category:Museum/
-> Ein Wert ohne Parametername wird als Suchbegriff interpretiert: /suchbegriff/
-> Bei Werten mit Leerzeichen/Sonderzeichen werden diese url-encoded.
Nachfolgend eine Liste der erlaubten Parameter:
- globalIds: komma-separierte Auflistung von global ids einzelner Datensätze; nur diese werden dann angezeigt (überschreibt andere Suchparameter)
- type: Datentyp (z. B. Event, POI); es können auch mehrere Datentypen komma-separiert aufgelistet werden
- erlaubte Werte für type: Article (blog+), City, Convention (mice+), Event, Gastro, Hotel, Package, Page (TYPO3-Seite), POI, Skiresort, Story (TYPO3-Story), Tour, Webcam
- category: eine oder mehrere Kategorien; bei mehreren Kategorien kann verodert oder verundet werden; enthält die Kategorie einen Schrägstrich, muss dieser durch zwei Unterstriche ersetzt werden; Beispiel mit Veroderung und ersetztem Schrgstrich: category:(Angeln__Fischen OR Aktiv)/
- -category: auszuschließende Kategorie(n)
- feature: für Merkmale, funktioniert wie Kategorien
- keyword: kommaseparierte Auflistung von keywords (werden dann verodert)
- city: für Orte, funktioniert wie Kategorien
- highlight: mit /highlight:true/ werden nur Highlights angezeigt
- roundtour: mit /roundtour:true/ werden nur Rundtouren angezeigt
- hideRecurring: mit /hideRecurring:true/ werden wiederkehrende Termine von Events ausgeblendet
- mode: Spezial-Parameter; hiermit kann ein Zeitraum vorbelegt werden, mögliche Optionen sind:
- date(...): genaues Start-/Enddatum, z. B. mode:date,2023-12-17T23:00:00.000Z,2023-12-18T23:00:00.000Z
- now: jetzt geöffnet
- today: Zeitraum heute
- this_weekend: Zeitraum nächstes Wochenende
- latitude, longitude: für Angabe der Koordinaten, z. B. /latitude:53.0910895984582/longitude:8.773430947513233/
- radius: Entfernung in Bezug auf Koordinaten, in km; Beispiel /radius:50/
- NWLatitude, NWLongitude, SELatitude, SELongitude: definieren die "Ecken" des Kartenausschnitt, wenn Option "Ergebnisse beim Bewegen der Karte aktualisieren" aktiviert
- peoplecount: für Filterung anhand der Besucherauslastung (mögliche Werte: low, medium, high)
- price: Preisspanne, z. B. /price:[500 TO 1000]/
- occupation: Belegung; der erste Wert gibt Anzahl Erwachsene an, weitere Werte sind dann die Alter der Kindern z. B. /occupation:2:5/ (= 2 Erw., 1 Kind, das 5 Jahre alt ist)
- difficulty: Schwierigkeit (bei Touren); z. B. /difficulty:3/ (erlaubte Werte 1 = einfach, 2 = mittel, 3 = schwer)
- length: Länge von Touren in m (von - bis); z. B.: /length:[12000 TO 58000]/
- number_Duration: Dauer von Touren in min (von - bis); z. B. /number_Duration:[90 TO 180]/
- bookable: mit /bookable:true/ können buchbare Datensätze gefiltert werden
- number_CountMeetingroomMaxPerson: für mice+, max. Personenanzahl, von - bis; z. B.: /number_CountMeetingroomMaxPerson:[10 TO 30]/
- number_CountMeetingroom: für mice+, Anzahl Tagungsräume (von - bis); z. B. /number_CountMeetingroom:[12 TO 50]/
- number_CountRooms: für mice+, Anzahl Hotelzimmer (von - bis); z. B. /number_CountRooms:[714 TO 2000]/
- limit: Anzahl Ergebnisse je Seite (Standard: /limit:12/)
- view: steuert Sichtbarkeit der Karte; mögliche Werte:
- /view:map,half/ -> Karte neben Teasern
- /view:map,hide/ -> Karte aus
- /view:map,full/ -> nur Karte
- layout: Layout der Teaser; mögliche Werte: card, compact oder list
- sort: Sortierung vorbelegen; mögliche Werte:
- title: alphabetisch
- distance: Entfernung (nur wenn Koordinaten vorhanden sind)
- random: zufällig
- highlights: Highlights zuerst
- geoNorthToSouth: von Nord nach Süd
- geoSouthToNorth: von Süd nach Nord
- chronological: chronologisch (Events, Artikel)
- priceAsc, priceDesc: Preis auf-/absteigend (Hotel, POI, Package, Convention)
- tourLengthAsc, tourLengthDesc, tourDurationAsc, tourDurationDesc, tourDifficultyAsc, tourDifficultyDesc: Länge / Dauer / Schwierigkeit bei Touren
- countMeetingroomMaxPersonAsc, countMeetingroomMaxPersonDesc, countMeetingroomsAsc, countMeetingroomsDesc: max. Personenanzahl bzw. Anzahl Tagungsräume bei mice+
5. Sortierungsoptionen
Neben den Vorbelegungen könnt ihr auch verschiedene Sortierungsoptionen der Ergebnisse vorgeben.

Die Sortierung nach Entfernung greift nur, sofern der User seinen Standort freigibt.
5.1 Benutzerdefinierte Sortierung
- im TYPO3 Backend die Sortierung auf "Benutzerdefinierte Sortierung" stellen
- zwei neue Felder erscheinen automatisch:
- Benutzerdefinierte Sortierung: Hier gebt ihr die Sortierlogik im Format ID <Sortierreihenfolge> ein – z. B. street asc, streetnumber desc
(IDs stammen aus destination.data, Sortierreihenfolge: asc für aufsteigend, desc für absteigend) - Label für benutzerdefinierte Sortierung: Dieses wird im Frontend als Sortieroption für die Ergebnisliste angezeigt
- Nach dem Speichern:
Die Datensätze im Teaser-Plugin werden direkt entsprechend der benutzerdefinierten Sortierung ausgegeben.
In der Ergebnisliste steht euer individuell benanntes Sortier-Label als neue Option zur Verfügung:
6. Erscheinungsbild
Konfiguriere nun unter "Erscheinungsbild" Deine Ausgabe so, wie Du sie Dir im Frontend Deiner Website später wünschst:
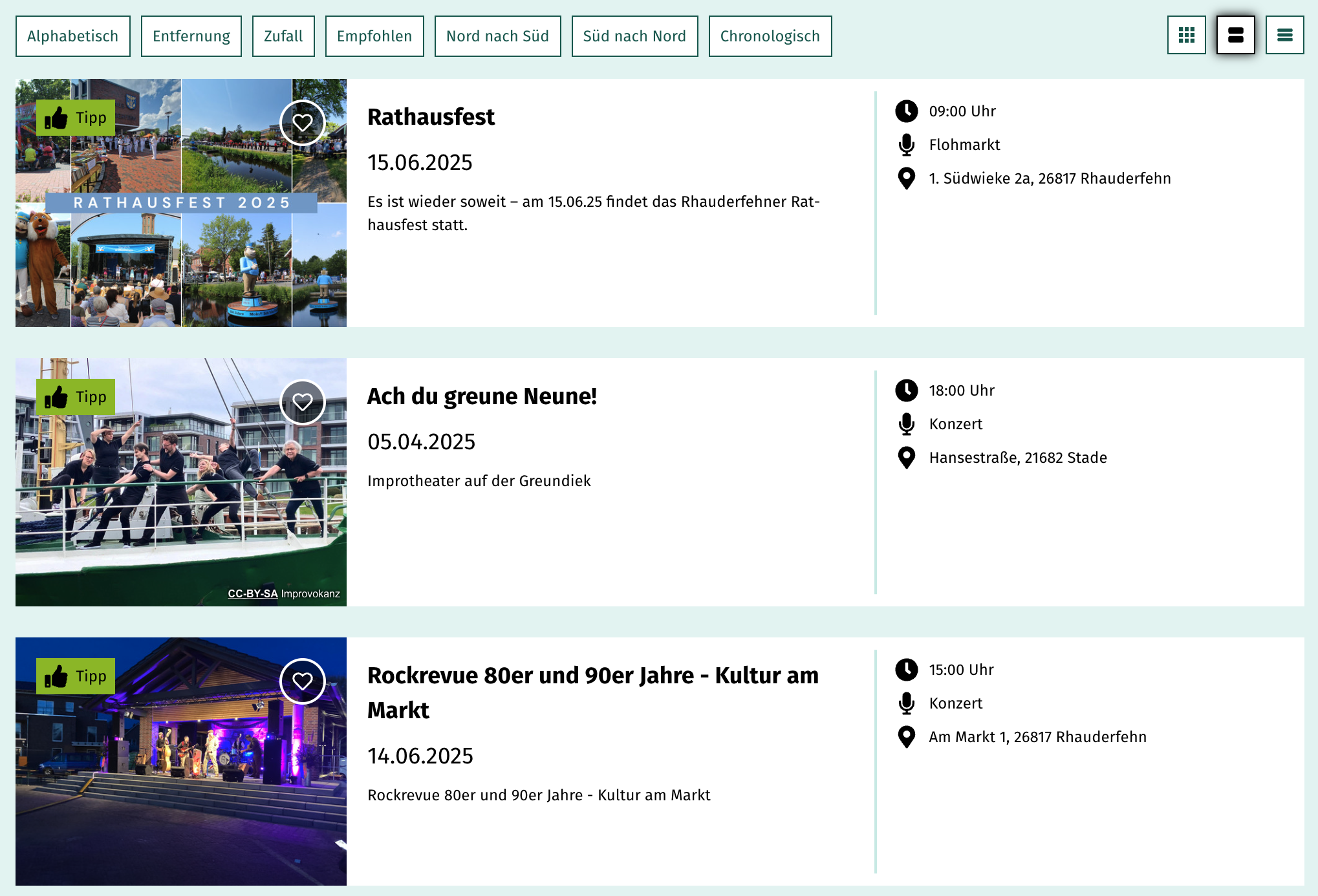
6.1 Darstellungsansichten der Ergebnisse
Es können drei Darstellungsansichten gewählt werden. Jede dient unterschiedlichen Usecases
Card:
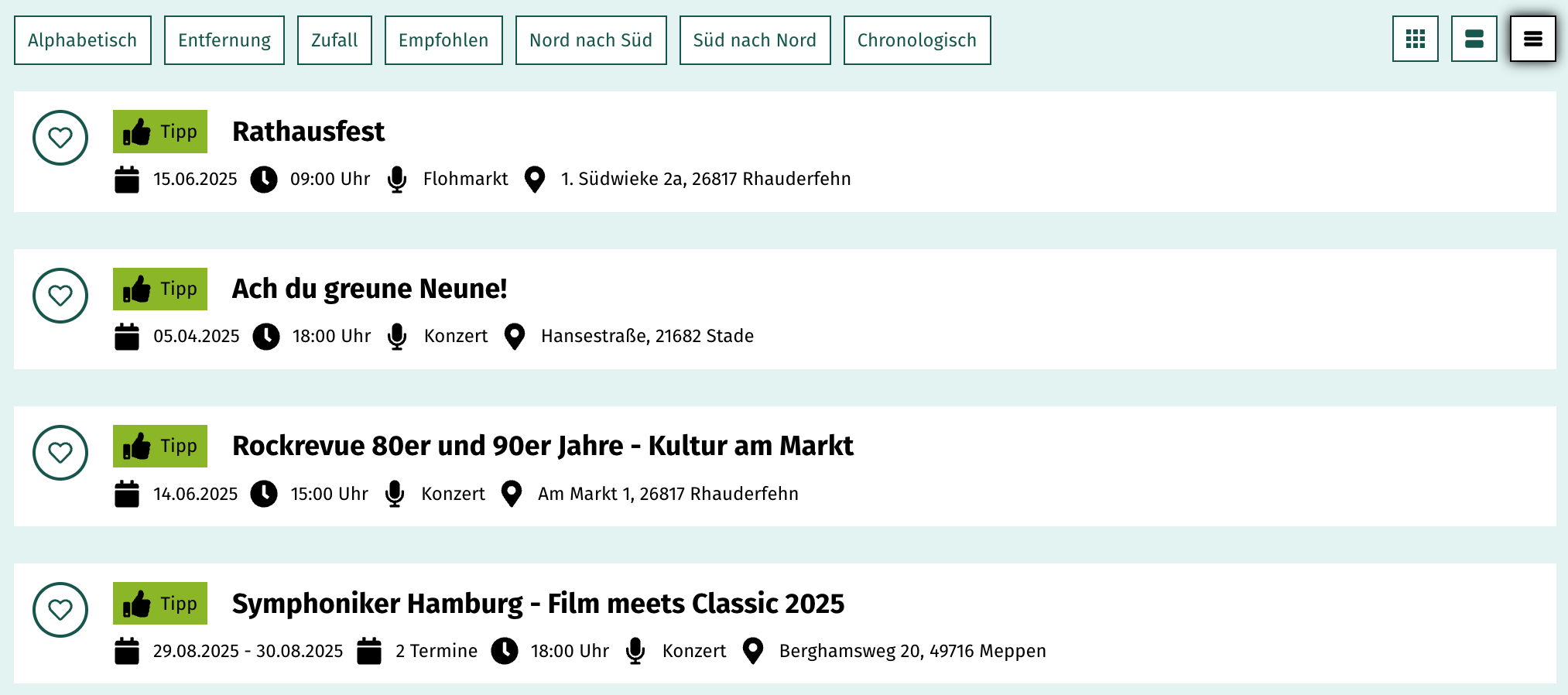
Liste:

Kompakt:

6.2 Darstellung der Karte
Jede der oben gewählten Ergebnisansichten funktioniert mit den Kartenansichten. Hier können unterschiedliche Optionen gewählt werden.
- Karte initial ausblenden:
Ergebnisse werden nur in einer der Ansichten aus 6.1 ohne Karte ausgegeben, der User kann die Karte im Frontend aber aktivieren - Karte neben den Ergebnissen ausgeben:
Standardausgabe der Galerie/Karte - Nur Karte anzeigen:
Die Ergebnisse werden nur in Form der Karte ausgegeben. Diese können im Frontend auch nicht eingeblendet werden. - Karte deaktivieren:
Es werden nur die Ergebnisse (6.1) angezeigt. Die Karte kann hier auch nicht im Frontend aktiviert werden.
6.3 Filterleiste ausblenden
Durch diese Option kann die Filterleiste über der GaKa gänzlich ausgeblendet werden
Durch diese Option kann die Filterleiste über der GaKa gänzlich ausgeblendet werden
6.4 Sortierungsleiste ausblenden
Durch diese Option kann die Sortierungsleiste über der GaKa gänzlich ausgeblendet werden. Die Wechsel der Ergebnisansichten (roter Rahmen) bleiben dabei bestehen.

Durch diese Option kann die Sortierungsleiste über der GaKa gänzlich ausgeblendet werden. Die Wechsel der Ergebnisansichten (roter Rahmen) bleiben dabei bestehen.
6.4 Anzahl der Ergebnisse je Seite
Hier kann die Anzahl der Ergebnisse, die vorgeladen werden sollen bestimmt werden.

Hier sollte keine zu große Anzahl gewählt werden, da die angegebenen Ergebnisse initial geladen werden. Eine zu hohe Zahl kann die Ladezeit der Seite erheblich beeinflussen. Es empfiehlt sich daher, eine moderate Anzahl einzutragen.
Die weiteren Ergebnisse werden dann jeweils über "Weitere Ergebnisse anzeigen" geladen. Wählt man in der Option bspw. 24, kommen beim Button dann bei jedem Klick 24 Ergebnisse hinzu.
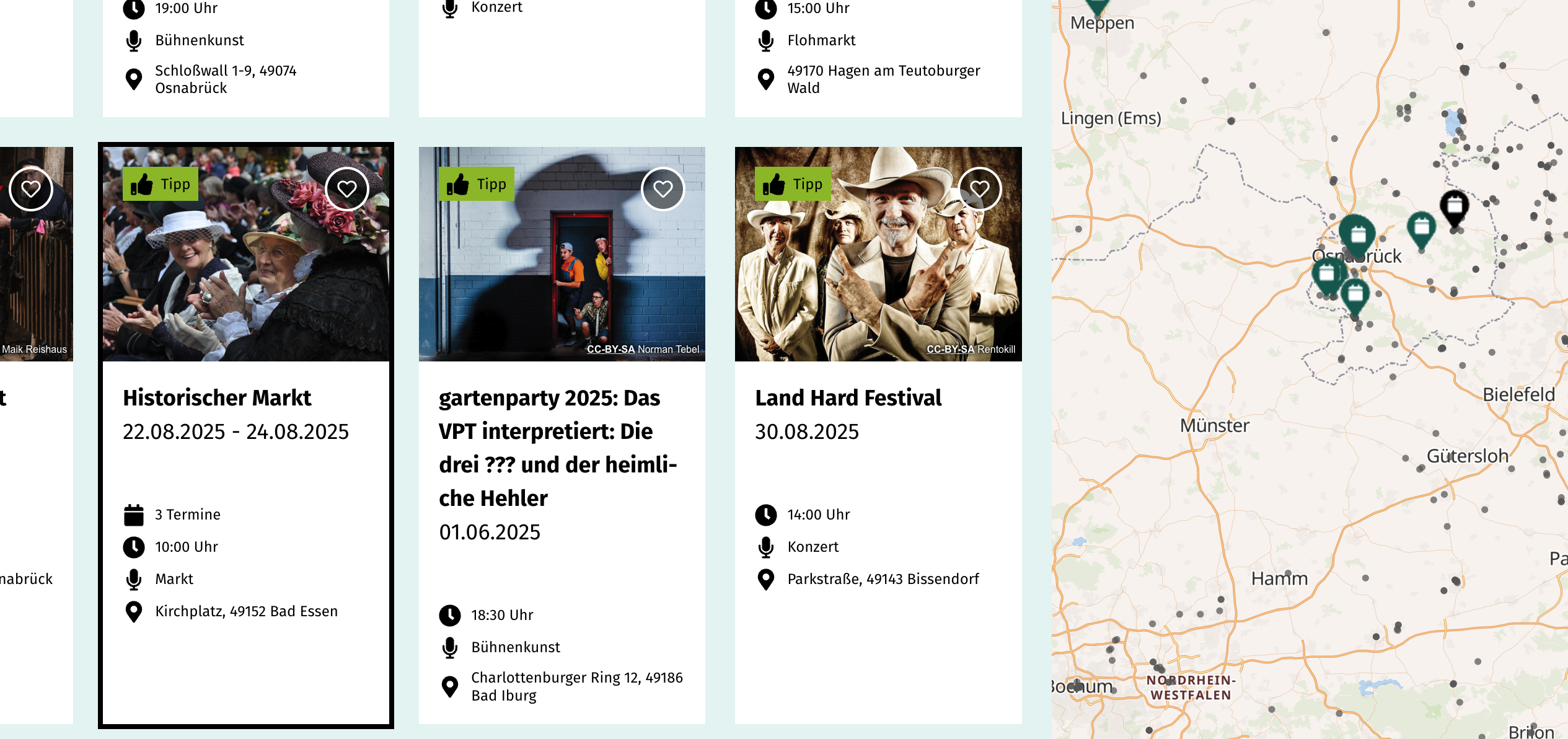
7. Pins und Punkte auf der Karte
7.1 Pins
Die größeren Pins auf der Karte stellen die Ergebnisse dar, die auf der linken Seite der Galerie bereits vorgeladen wurden. Klickt man auf einen Pin, wird dieser farblich hervorgehoben. Hovert man über ein Ergebnis auf der linken Seite, färbt sich der Pin entsprechend ein. Klickt man auf das Ergebnis, wird man zur entsprechenden Detailseite geleitet. Klickt man immer wieder auf "Weitere Ergebnisse anzeigen" wird die Anzahl der Pins natürlich größer.

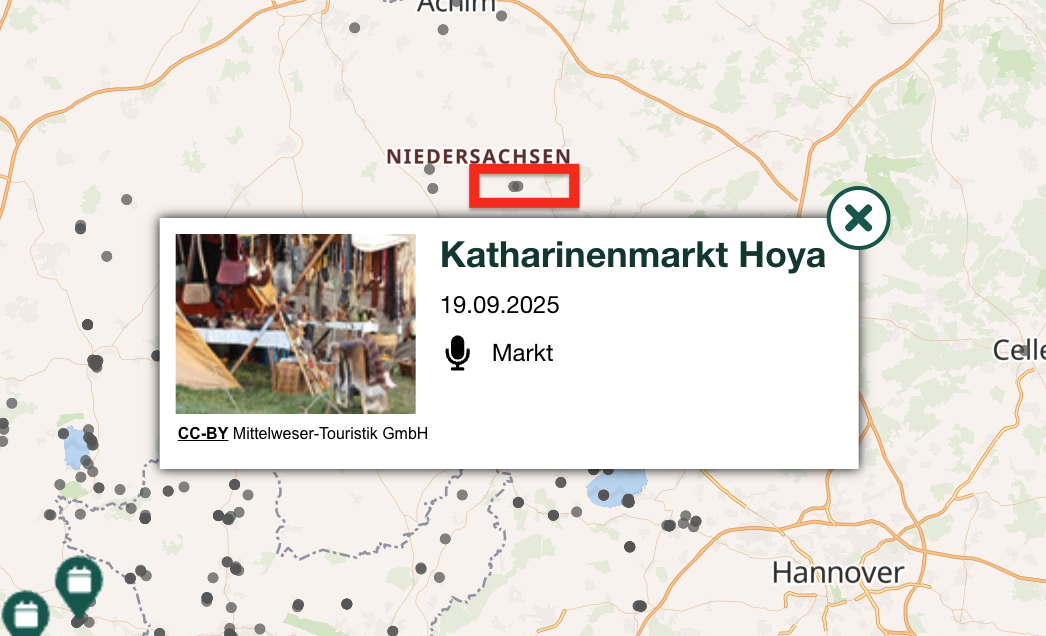
7.2 Punkte
Die Punkte auf der Karte sind die Ergebnisse, die auch in das Raster der vorbelegten GaKa fallen, aber noch nicht in den vorgeladenen Ergebnissen auf der linken Seite beinhaltet sind. Diese können auch angeklickt werden. Logischerweise gibt es dazu dann noch kein Ergebnis auf der linken Seite, daher öffnet sich hier stattdessen ein Popup, über das der User dann schon auf die Detailseite gelangen kann:

FAQ
- Wie häufig wird der Export z. B. von Veranstaltungen von destination.data ins TYPO3 durchgeführt?
Die neue Gaka ist direkt an die Meta angebunden. In vielen Situationen entfallen dann die manuellen Aktualisierungen über z.B. Cronjobs. Die Meta aktualisiert sich etwa alle 10 Minuten. - Wenn in meinem Suchzeitraum mehrere Veranstaltungen an einem Ort stattfinden, wird dann auf der Karte die entsprechenden Anzahl neben dem Pin angezeigt?
Nein, aktuell nicht. - Kann für jede GaKa eine Default-Ansicht definiert werden oder muss während der Anwendung jedes Mal die Ansicht explizit gewechselt werden?
Aktuell wird die Standardansicht (Default) auf Projektebene hinterlegt. Diese Einstellung wird beim Laden einer Seite mit GaKa angewendet, sofern keine andere Vorgabe gemacht wurde.
Manueller Wechsel erforderlich: Die Ansicht muss während der Anwendung manuell gewechselt werden – dieser Wechsel wird jedoch nicht dauerhaft gespeichert.
Kein Behalten der Auswahl: Beim Navigieren zu einer anderen Seite mit GaKa wird wieder die hinterlegte Default-Ansicht geladen. Ein benutzerseitiger Wechsel wird also nicht gemerkt.
Überschreibung im Content-Element möglich: - Für die neue GaKa kann die Default-Ansicht im Tab „Erscheinungsbild“ des Content-Elements angepasst werden.
- Für die alte GaKa geschieht dies im Tab „Plug-In“.
- Werden im Filter "Art der Veranstaltung" die Namen der Oberkategorie angezeigt oder die kleinteiligen Unterkategorien?
Beispiel: Oberkategorie: Stadtführungen > Unterkategorien: ...mit dem Ausflugsschiff / ...zu Fuß (als wählbare Kategorien beim Anlegen der Veranstaltung)
Es werden ausschließlich die Oberkategorien dargestellt. - Werden die kleinen Punkte auf der Karte in der jeweiligen Conversion Farbe hervorgehoben? (Sie sind ja schon sehr klein, um sie mit der Maus anzuklicken. Oder dann auf Mobile.)
Die Farbe kann in der Projektkonfiguration auf Wunsch von uns (kostenpflichtig) angepasst werden. - Öffnen sich beim aktiven Anklicken Nicht-gelistete-Ergebnisse im gleichen Tab, oder in einem neuen Tab?
Alle Ergebnisse werden standardmäßig im selben Tab nachgeladen. Es kann über eine individuelle Projektkonfiguration angepasst werden. Dies geht aber nur für das ganze Projekt für alle GaKas, damit das Verhalten einheitlich ist. - Gibt es für die neue Gaka entsprechend der alten wieder einen Grenze von 100 ausgewählten Datensätzen pro Ga/Ka?
Bei der Auswahl der Datensätze für die Ergebnisliste gibt es für die neue Gaka kein Max-Limit. Das Verhalten beobachten und evaluieren wir derzeit, um zu entscheiden, ob diese unbeschränkte Auswahl dauerhaft beibehalten werden kann. - Verändert sich die zufällige Sortierung jedes Mal zufällig neu?
Prinzipiell ja, es gibt aber einen kleinen 5 Minuten Zwischenspeicher (Cache). - Gibt es auch die Möglichkeit einer fixed query?
Es gibt eine Vor-Konfiguration (FE-Filterung) und eine Hidden-Query. Die Vor-Konfiguration bedient sozusagen das Frontend und wählt die Filter/Optionen entsprechend an. Die Hidden-Query ist eine feste Konfiguration die immer BE-seitig angewendet wird. Siehe dazu Punkt 2.3 in dieser Anleitung. - Können Sortierungen auch ausgeblendet werden?
Beispielsweise macht eine Sortierung von Nord nach Süd bzw. Süd nach Nord für wenige Sinn. Zudem wäre bei der Ausgabe von Veranstaltungen die chronologische Sortierung am wichtigsten, diese wird aber als letzte Sortierung angezeigt. Im Zuge der Projektkonfiguration können die ausgegebenen Sortierungsoptoptionen pro Datentyp im Projekt angepasst werden. - Werden die Queries immer (auch bei fixer Vorbelegung) an die URL gehängt? Gibt es beispielsweise bei einer Seite zu Ausstellungen eine Landingpage, so sollte diese als Canonical eingestellt sein. Aber nur die Parameter-URL wäre dann korrekt.
Die Hidden-Query wird immer angewendet, auch wenn die Query-Parameter nicht in der URL stehen. - Können wir das "OR" in der Query überschreiben bzw. durch Komma ersetzten?
Wir empfehlen nicht bspw. direkt das z.B. "OR" zu ersetzen. Aber in der Fiter-JSON könnt ihr den Operator überschreiben. Kommt bei Fragen hierzu gerne auf eure Ansprechpartner:in zu. - Werden Highlights weiterhin hervorgehoben? Und können diese weiterhin am Anfang dargestellt werden?
Ja, dies kann bei der Sortierung eingestellt werden (Sortierung "Empfohlene (Highlights) zuerst anzeigen". - Designfrage: Die Filterleiste wird - bis auf den Hintergrund des "Karte an/aus" Buttons - in projektspezifischen Farben angezeigt. Kann der Hintergrund auch noch angepasst werden oder eine neutrale(re) Farbe erhalten?
Ja, das ist möglich. Wendet euch Anpassungwünschen gern an eure:n Ansprechpartner:in. - Werden Touren in der neuen Ga/Ka auf der Karte als Strecke dargestellt oder wie bisher nur der Startort als Pin?
Die Pins zeigen bei Klick auf den Pin auch die Route als Vorschau an. - Die Bilder werden in der neuen Card Ansicht etwas anders ausgespielt als vorher. D.h. der Fokuspunkt muss in den Datensätzen angepasst werden, sofern die Darstellung der Bilder geändert soll?
Korrekt, die Bilder werden mit Berücksichtigung des Fokuspunktes aus der Meta geholt. - Ist es möglich für eine Gaka oder für einen neuen Teaserlider (Cards) mehrere Datentypen zu wählen z.B Event und Touren?
Ja, sowohl die neue GaKa als auch der neue Teaserlider als Cards können gemischte Datentypen anzeigen. Mittlerweile können auch die Kachelslider und Kachelwände Datentypen mischen. - Ein Event, welches z. b. während einer Woche täglich stattfindet, wird in der chronologischen Reihenfolge 7 mal hintereinander ausgespielt, was nicht so Sinn macht. Kann dies eingestellt werden?
Mit dem Mai-Release 2025 wurde die Datumsanzeige bei aktivierter chronologischer Sortierung in der Event-GaKa verbessert. Zuvor kam es zu Problemen, bei denen das Datum innerhalb der Cards nicht korrekt angezeigt wurde. Zusätzlich wurde im Plug-In eine neue Checkbox ergänzt: „Alle Serientermine einzeln anzeigen (setzt die Sortierung bei Aktivierung immer auf 'chronologisch')“
Diese Option steuert die Darstellung von Serienterminen in der Ergebnisliste:
Checkbox deaktiviert:
Es wird eine gemeinsame Kachel für den Serientermin angezeigt. Die Anzahl weiterer anstehender Termine wird als Zahl dargestellt. Details sind auf der jeweiligen Detailseite einsehbar.
Checkbox aktiviert:
Jeder einzelne Termin der Serie wird als eigene Kachel ausgegeben. Die Ergebnisliste zeigt somit alle Termine einzeln an. - Ist das mit den URL-Parametern eigentlich aus SEO-Sicht unproblematisch? Hat da schon mal jemand mit SEO-Know-how draufgeschaut?
Sprechende URLs sind heute primär für Nutzer relevant. Suchmaschinen wie Google haben ihre Bewertungskriterien angepasst und verarbeiten mittlerweile auch URL-Parameter problemlos – teils sogar bevorzugt. Der Grund: Parameter führen oft konsistent zu denselben Inhalten, was sie für Crawler effizienter macht als z. B. dynamisch gerenderte JavaScript-Seiten. Mit der neuen Gaka und dem Einsatz von einer Art Server-Side Rendering verbessert sich das SEO zusätzlich. Der Content wird direkt auf dem Server ausgeliefert, sodass der Googlebot nicht mehr auf JavaScript angewiesen ist, um Inhalte korrekt zu erfassen. - Wie verhält es sich mit der Barrierefreiheit bzw. Abbau?
Die neue GaKa wurde auch im Hinblick auf die Aspekte der Barrierefreiheit umgesetzt. - Ist die Übersetzung der neuen GaKa über den Button "Übersetzen" problemfrei?
Ja, die Übersetzungen kommen aus der Experience Konfiguration über die Meta, spricht, wenn dort Übersetzungen hinterlegt sind, werden sie in der GaKa übernommen. - Wird in der mobilen Ansicht immer nur die Karte angezeigt oder wie verhält es sich hier?
Siehe bspw.: https://web.destination.one/pages-module/destinationgastro/ergebnisliste
Auch in der mobilen Ansicht kann die Karte ein- oder ausgeblendet werden.
Bei aktiver Karte:
Ein Klick auf einen PIN zeigt direkt auf der Karte einen Vorschauteaser an.
Bei ausgeblendeter Karte:
Es kann – analog zur Desktop-Ansicht – zwischen den drei Darstellungsformen Cards, Liste und Compact gewechselt werden. - Kann man den neuen Teaser-Slider als Card und zusätzlich eine GaKa auf derselben Seite einbauen?
Ja das ist möglich, aber auch nach der Umstellung auf die neue Gaka ist zu beachten, dass eine Pflege von zwei GaKas auf einer Seite nach wie vor nicht möglich ist. - Der Button, zum Ein- und Ausblenden der Karte, verschwindet, wenn im Plug-In „Filterleiste ausblenden” ausgewählt ist. Ist das Verhalten korrekt?
Ja, da dieser zur Filterleiste gehört. Mittlerweile wandert der Karten-Button in diesem Fall zu den Buttons der Ansichten (Card, Liste und Compact). - Bleiben Veranstaltungen, die um 12 Uhr vorbei sind, trotzdem in der Ansicht? Oder verschwinden sie um 12:01 Uhr?
Ein Page-Reload ist erforderlich, da sich die Seite nicht automatisch per JavaScript aktualisiert und entfernt daher den Eintrag nicht ohne Reload. Auch nach einem manuellen Reload sollte mit einer Karenzzeit von etwa 10 Minuten gerechet werden. Grund dafür sind mögliche Caching-Effekte, systeminterne Timings sowie die Aktualisierung der API-Daten. - Kann man per Anker auf eine vorbelegte GaKa linken?
Ja, über den Linkhandler kann man einen vorbelegten Gaka-Link erstellen, hier kann man mit # noch einen Ankerlink anhängen.Man muss hier allerdings dann wissen, wie die ID der Bühne lautet, auf die man dann linken möchte - dies ist immer die UID der Bühne mit einem vorangestellten c - also zB c11670
Related Articles
Plusmodule: Neue Ergebnisliste (Galerie Karte (GaKa)): Eigene Filterkonfiguration - TYPO3
Ergebnisliste (Galerie/Karte (GaKa)) - Anlegen Deiner Filter in der Ergebnisliste (GaKa) Die GaKa ist unser Modul für die ideale Darstellung von strukturierten Daten aus destination.data oder einer anderen Datenbank, sofern die Daten via ...Plusmodule: Galerie Karte (GaKa) - TYPO3 (alte Version)
Galerie/Karte (GaKa) - Darstellen und Filtern von strukturierten Daten Dieser Artikel bezieht sich auf die "alte" Version der GaKa und ist veraltet. Bitte nutze diesen Artikel: Hier gehts zur neuen GaKa. _________ Die GaKa ist unser Modul für die ...Plusmodule: Quicksearch - TYPO3
Die Suche für Deine strukturierten Daten Bei der Quicksearch handelt es sich um ein Modul, welches eine individuelle und detaillierte Suche für strukturierte Daten auf einer Landingpage ermöglicht; beispielsweise für Veranstaltungen. Das Modul im ...HERE Geocoder für die Karte - TYPO3
HERE Geocoder Die neue GaKa arbeitet nicht mehr mit HERE. Warum? Die Here Geocoder ID ist eine Credential die benötigt wird, damit unsere Karten korrekt funktionieren. Die ID sorgt dafür, dass auf here.com zugegriffen werden kann um den Standort und ...destination.pages: Geokoordinaten des Kartenausschnitts und des Fallback-Standortes im Pagesbuilder hinterlegen.
Hier geht es um das Hinterlegen einer Fallbackkoordinaten (lat, lon), falls der User keine Standortfreigabe erlaubt. Desweiteren kann hier eine Koordinate für den Kartenausschnitt festgelegt werden. Das ist eine neue Funktion im Pagesbuilder: Einfach ...