Redaktionelle Pflege im Hinblick auf die Barrierearmut einer Website
Am 28.06.2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, welches erfordert, dass auch touristische Websites möglichst barrierearm gestaltet sein müssen. Diese barrierearme Gestaltung einer Website bezieht sich zum einen auf das technische Grundgerüst der Website, zum anderen aber auch auf die redaktionelle Umsetzung der Inhalte, die auf der Website zu finden sind.
Für das barrierearme technische Gerüst Deiner Website sind wir als Agentur verantwortlich, für die barrierearme Pflege Deiner redaktionellen Inhalte auf Deiner Website bist hingegen Du zuständig. Was sich in unserem Website-Produkt, auf dem Deine Website ggf. schon basiert, aus technischer Perspektive getan hat, wird Dir in einem separaten Artikel aufgezeigt, welcher zeitnah folgt.
Was Du dabei als Redakteur:in auf Deiner Website zu beachten hast, möchten wir Dir gerne in diesem Artikel aufzeigen. Im Folgenden findest Du daher Tipps, die Dir aufzeigen, wie Du die Inhalte Deiner Website möglichst barrierearm gestalten kannst.
Was Du dabei als Redakteur:in auf Deiner Website zu beachten hast, möchten wir Dir gerne in diesem Artikel aufzeigen. Im Folgenden findest Du daher Tipps, die Dir aufzeigen, wie Du die Inhalte Deiner Website möglichst barrierearm gestalten kannst.
Wichtig: Es handelt sich hierbei um keine Rechtsberatung. Für sämtliche juristischen Fragen rund um das Thema "Barrierefreiheitsstärkungsgesetz" sollte ein passender Rechtsbeistand hinzugezogen werden. Alle Weiterentwicklungen betreffen ausschließlich Kunden die bereits auf dem aktuellen Produktstand sind.

Ebenfalls wichtig und dringend zu beachten: Das von uns bereitgestellte technische Grundgerüst für touristische Websites erfüllt die Anforderungen des neuen Barrierefreiheitsstärkungsgesetzes (BFSG) und ist barrierearm konzipiert. Es beinhaltet sämtliche technischen Voraussetzungen sowie redaktionelle Optionen, die für eine barrierearme Pflege der Inhalte erforderlich sind.
Die inhaltliche Verantwortung für die barrierearme Redaktion liegt jedoch beim Kunden selbst. Unsere Agentur übernimmt keine Haftung für etwaige Verstöße oder Versäumnisse hinsichtlich redaktioneller Anpassungen, die vom Kunden nicht vorgenommen wurden.
Hinweise zur Einbindung von Drittanbietern
Bitte beachte, dass iFrames sowie sonstige Einbindungen von Drittanbietern auf der Website separat auf Barrierefreiheit geprüft werden müssen. Diese Inhalte unterliegen nicht unserem technischen Einflussbereich. Eine Prüfung auf Barrierearmut muss in solchen Fällen durch den jeweiligen Drittanbieter erfolgen.
Wir weisen ausdrücklich darauf hin, dass wir für eventuelle Barrierefreiheitsmängel, die aus der Einbindung externer Dienste resultieren, keine Verantwortung oder Haftung übernehmen können.
Hinweis: Die in diesem Artikel aufgeführten Inhalte und redaktionellen Empfehlungen beziehen sich auf unser Website-Produkt auf Basis von TYPO3 Version 12.
Sie gelten somit für alle Kund:innen, deren Internetauftritt ebenfalls auf dieser Version basiert.
1.) Aufbau der Navigation bzw. des Seitenbaums
- Das Menü bzw. die Navigation der Website sollte nicht zu kompliziert aufgebaut sein. Das bedeutet, dass die Menüstruktur nicht zu viele Unterpunkte aufweisen sollte. Hierbei sollte sich die Redaktion der Seite immer die Frage stellen, ob der jeweilige Inhalte eine eigene Seite bzw. einen eigenen Menüpunkt benötigt. Ziel ist es, eine Menüstruktur zu erschaffen, die nicht verschachtelt ist und die den Website-Nutzer gut durch die Website navigiert.
- Der Seitentitel und das damit zusammenhängende URL-Segment sollte sinnvoll gewählt sein:
Das URL-Segment ergibt sich durch den eingegebenen Seitentitel. Der Seitentitel sollte gut strukturiert und einzigartig sein. Durch den Titel einer Seite sollte der Inhalt schon verstanden werden. Ein gut gewählter Seitentitel hilft ebenfalls bei dem Thema Suchmaschinenoptimierung.
Was bei der Wahl des Seitentitels zu beachten ist: - Den Inhalt beschreibend
- Dabei einzigartig
- Kurz und prägnant (im besten Fall weniger als 60 Zeichen)
- Ein Online-Tool, welches für Seitentitel genutzt werden kann: SERP Snippet Generator von Sistrix (hier findest Du den Link zu allen Sistrix-Tools).
- Seiten sollten nicht grundlos aus der Breadcrumb bzw. dem Menü ausgeschlossen werden. Grundsätzlich ist diese Funktion in den Seiteneigenschaften einer jeden Seite gegeben:
Diese Funktion sollte nur dann genutzt werden, wenn es wirklich Sinn macht, eine Seite aus der Breadcrumb auszuschließen. Die Breadcrumb dient nämlich sehr gut als Orientierungshilfe auf der Website:
Beispiel-Breadcrumb:
Wann der Ausschluss einer einzelnen Seite aus der Breadcrumb Sinn macht, wäre zum Beispiel im Fall einer Kampagne, die zeitlich begrenzt ist oder die auf Flyern vermarktet wird.
2.) Barrierefreier Name von Bühnen ("Landmarks")
Bei den Rahmenbühnen gibt es im Backend einen zusätzlichen Tab, der sich "Barrierefreiheit" nennt. Dort ist das Feld "Barrierefreier Name" zu finden:
Dieser Name wird im Frontend der Website nicht ausgegeben, ist aber z.B. für Screenreader eine wichtige Orientierung. Ist dieses Feld nämlich gepflegt, wird dieser Name bei der Bühne als sogenanntes "aria-label" (nachfolgend erläutert) ausgegeben. Zudem bekommt die Bühne die Rolle "region" und gilt damit als Landmark (ebenfalls nachfolgend erläutert).
Ein ARIA-Label (aria-label) ist eine unsichtbare Beschreibung, die Screenreader vorlesen. Es gibt einem Element einen Namen, den Menschen ohne Sehbehinderung normalerweise durch visuelle Hinweise erkennen.
Beispiel:
Stell Dir vor, Du hast einen Bereich mit aktuellen Nachrichten, aber dort steht nur „News“. Ein Screenreader-Nutzer weiß dann nicht genau, was für Nachrichten damit gemeint sind.
Mit aria-label="Aktuelle Nachrichten" wird klar kommuniziert:
<div aria-label="Aktuelle Nachrichten">
<!-- Inhalt der News -->
</div>
Was ist zudem die Rolle „region“?
Die Rolle "region" ist eine Landmarke. Sie hilft Screenreader-Nutzern, sich schneller durch wichtige Bereiche einer Seite zu bewegen – ähnlich wie Überschriften oder Navigationsmenüs.
Damit eine "region" sinnvoll ist, braucht sie einen Namen – und hier kommt das ARIA-Label ins Spiel.
Beispiel:
Du hast einen wichtigen Inhaltsbereich auf Deiner Seite, der keine andere Landmarke hat. Du kannst ihn mit role="region" und einem ARIA-Label ausstatten:
<div role="region" aria-label="Wichtige Ankündigungen">
<p>Unsere Website wird morgen gewartet.</p>
</div>
Wichtig:
- Nutze role="region" nur für wirklich wichtige Bereiche.
- Jeder "region"-Bereich braucht einen Namen, sonst macht er keinen Sinn für Screenreader.
Zusammenspiel von region und aria-label:
- Die Rolle "region" sagt dem Screenreader: „Hier ist ein wichtiger Bereich.“
- Das "aria-label" beschreibt, was in diesem Bereich steht.
- Dadurch kann ein Screenreader-Nutzer schneller durch die Seite navigieren.
3.) Überschriften: H-Tags richtig pflegen
Es ist bedeutsam, dass die H-Tags im Hinblick auf die Überschriften einer Website korrekt gepflegt sind. Diese können im Backend unter "Typ der Überschrift" individuell festgelegt werden:
Die korrekte Auszeichnung der H-Tags dient dabei im Übrigen nicht nur der Barrierearmut der Website, sondern bietet auch einen SEO-Vorteil. Die H1-Auszeichnung sendet demnach klare Signale und zeigt auf, worum es inhaltlich auf der Seite geht.
Bei der Pflege der H-Tags bei den Überschriften ist folgendes zu berücksichtigen:
- Pro Seite sollte es ausschließlich eine einzige H1-Auszeichnung geben.
- Die H1-ausgezeichnete Überschrift sollte möglichst weit oben auf der Seite platziert sein.
- Die H1-Auszeichnung sollte für die Überschrift gewählt werden, die einzigartig ist und einen Keyword-Fokus aufweist.
- Bei den weiteren H-Auszeichnungen (H2, H3, H4 usw.) sollte ein hierarchischer Aufbau verfolgt werden. Hierbei sollte kein Level aus gelassen werden.
- die H-Tags sind für die Semantik zuständig ("Typ der Überschrift"), die einzelnen Typo-Klassen hingegen für die Darstellung der Überschriften ("Stil der Überschrift"):
Online-Tools, die in dem Zusammenhang genutzt werden können:
- https://a11yboost.com/heading-checker
- Browser-Erweiterung HeadingsMap: https://www.a11yproject.com/posts/how-to-accessible-heading-structure/
4.) Texte barrierearm gestalten
Bei "klassischen" Fließtexten sollte im Allgemeinen eine Klarheit geschaffen werden. Ein SEO-Vorteil dabei: der Google Crawler mag klare Strukturen.
Bei der Texterstellung bzw. Einpflege sollte folgendes beachtet werden:
- Nicht zu viele Großbuchstaben hintereinander verwenden, da dies die Lesbarkeit eines Textes erschweren kann.
- Texte nicht ausschließlich zentriert ausgeben, da dies zu einem erschwerten Lesefluss führen kann.
- Text-Auszeichnungen semantisch sinnvoll verwenden (kursiv und fett nur dann nutzen, wenn auch sinnvoll).
- Gerne auch mit Listen bzw. Auflistungen arbeiten.
- Wenige Fachbegriffe verwenden; verwendete Fachbegriffe gerne näher erläutern.
- Wenige Abkürzungen nutzen. Wenn doch Abkürzungen genutzt werden, so können diese im Text-Editor im TYPO3 gekennzeichnet und näher erläutert werden:
- Man sollte bei einer Sprache bleiben und möglichst auf andere Sprachen verzichten. Sollten doch Begrifflichkeiten aus anderen Sprachen genutzt werden, so können auch diese über den TYPO3-Text-Editor gekennzeichnet werden:
- Sollten viele Fachbegriffe, Abkürzungen oder fremdsprachige Begrifflichkeiten verwendet werden, macht ggf. auch das Anlegen eines separaten Glossars Sinn.
- In einigen Projekten stellen wir eine Zitatschrift zur Verfügung, die häufig schlechter zu lesen ist, als die klassische Fließschrift. Diese Zitatschrift sollte nur vereinzelt eingesetzt werden und keinesfalls für längere Textpassagen, da auch dies den Lesefluss behindern kann.
5.) Links bzw. Verlinkungen richtig kennzeichnen
Innerhalb eines Textes können redaktionell Verlinkungen gesetzt werden. Dabei gilt es folgendes zu beachten:
- Über den sogenannten Link-Browser im TYPO3 kann ein Titel für die Verlinkung (auf z.B. eine externe URL) gepflegt werden:
Dieser Titel erscheint beispielsweise dann, wenn ich mit der Maus über den Link auf der Website fahre.
Wichtig hierbei sind klare Linktitel, die den Zielinhalt präzise beschreiben und die bevorstehende Nutzeraktion beschreiben (Bsp. bei einer verlinkten Mailadresse: "Bei Klick öffnet sich Ihr Mailprogramm."). - Der Link-Text (innerhalb eines Textes oder innerhalb eines Buttons) sollte zudem sinnvoll gewählt sein. Wenn ich zum Beispiel auf eine weiterführende Seite mit mehr Informationen verlinken möchte, schreibe ich nicht nur "mehr" oder "hier klicken", sondern der Zweck bzw. das Ziel sollte ausdrücklich beschrieben werden.
- Ankerlinks innerhalb einer Seite sollten sinnvoll eingesetzt werden. Hier kann man sich die Frage stellen, ob Ankerlinks meinem Website-Nutzer helfen, um schneller zu einem bestimmten Inhalt auf einer Seite zu gelangen.
Ein Inhaltselement, das hierfür gut genutzt werden kann, ist die sogenannte destination.quicknavi Bühne, siehe hierzu: https://web.destination.one/destinationmodules-n-z/destinationquicknavi/variante-0
Vor allem auf längeren Seiten mit vielen Inhalten kann die Bühne dabei helfen, schnell und gezielt zu dem gesuchten bzw. gewünschten Inhalt zu gelangen.
6.) Meta-Daten in der Dateiliste pflegen
6.1 Bilder in der Dateiliste im TYPO3 richtig pflegen
Menschen, die nur eingeschränkt sehen oder hören können, nutzen unterschiedliche Web-Programme, die ihnen dabei helfen, die Inhalte einer Website besser verstehen zu können.
Dabei verwenden Menschen mit einer eingeschränkten Sehkraft z.B. Vorleseprogramme, die ihnen beschreiben, was z.B. auf Bildern zu sehen ist.
Aus diesem Grund ist es besonders wichtig, dass bei Bildern, die in der Dateiliste der Website (TYPO3) hochgeladen werden, die dazugehörigen Meta-Informationen gepflegt werden:
Bedeutend hierbei ist der Alternative Text, der pro Bild gepflegt sein sollte, sofern es sich nicht um ein rein dekoratives Bild handelt.
Der Alternative Text pro Bild sollte wie folgt gepflegt werden:
- Maximal 80 Zeichen lang.
- Beschreibe möglichst präzise, was auf dem Bild dargestellt wird, ohne dabei Füllwörter wie "Foto von..." zu nutzen.
- Verliere Dich nicht in Details, sondern konzentriere Dich auf das Wesentliche des jeweiligen Bildes.
- Weitere Tipps und eine Entscheidungshilfe, wann alternative Texte gebraucht werden: https://www.w3.org/WAI/tutorials/images/decision-tree/
- Text als Bestandteil auf dem Bild sollte möglichst vermieden werden.
Innerhalb eines Inhaltselement auf der Website kann der alternative Text eines Bildes, sofern dieser in der Dateiliste schon festgelegt wurde, auch überschrieben werden:
Des Weiteren gibt es innerhalb der Inhaltselemente auf der Website die Möglichkeit, die Helligkeit von Bildern mit einem Regler zu beeinflussen:
Mit Hilfe dieses Reglers kann bei jedem auf der Website verwendeten Bild die Helligkeit verändert werden. Bei einem sehr hellen Bild könnte z.B. eine Abdunkelung erfolgen, damit z.B. die Schrift besser zu erkennen ist. Damit können im besten Fall die Kontrastwerte verbessert werden, um so eine bessere Lesbarkeit zu erzielen.
6.2 Videos in der Dateiliste im TYPO3 richtig pflegen
Möchte ich ein Video auf meiner Website nutzen, so sollte im Hinblick auf die Barrierearmut der Website folgendes beachtet werden:
- Im Video sollten keine problematische Inhalte wie z.B. stroboskop-artige Effekte oder Animationen zu sehen sein, die Krampfanfälle hervorrufen können.
- Auch bei Videos sollten Farbkontraste im Blick behalten werden. Das gilt vor allem dann, wenn z.B. Schriften im Video abgebildet bzw. dargestellt werden.
- Zum Video sollten dazugehörige Untertitel im TYPO3 hochgeladen werden:
Das erlaubte Datei-Format hierbei sind folgende: vtt und ttml - Wenn ich in einem Inhaltselement wie z.B. der Intro-Bühne ein Video als Einstieg nutze, so sollte immer ein alternatives Platzhalterbild im Zusammenhang mit dem Video platziert werden:
6.3 Audio-Dateien in der Dateiliste im TYPO3 richtig pflegen
Auch Audio-Dateien sollten vor der Nutzung auf der Website in der Dateiliste von TYPO3 hochgeladen werden. Im Nachgang sollte dann zur Audio-Datei eine Transkription hochgeladen werden:
Das erlaubte Dateiformat hierbei ist die txt.-Datei.
6.4 Mediendaten in destination mit Alt-Tag versehen
Für die Ausgabe der Daten in den destination.pages+ Modulen kommen die Bilder direkt aus destination.data. Auch dient destination.data bereits bei vielen Kunden als zentrales Digital Asset Managemet inkl. Sync ins TYPO3. Deshalb müssen diese Bilder direkt in destination.data mit einem Alt-Tag versehen werden.
Der Alternativ-Text kann redaktionell in folgendem Feld in destination.data beim jeweiligen Medium gepflegt werden.
Ab dem 01.05.2025 können Kunden hierfür auch durch unseren one.intelligence KI-Wizard unterstützt werden. Hier wird das Bild von der KI analysiert und automatisch ein Alttag gesetzt wird. Ab dem 1.09.2025 kann die Funktion auch als Bulk-Option genutzt werden um mehrere/viele Bilder auf einmal mit einem Alt-Tag zu versehen. Kommt bei Interesse gerne auf uns zu sales@destination.one
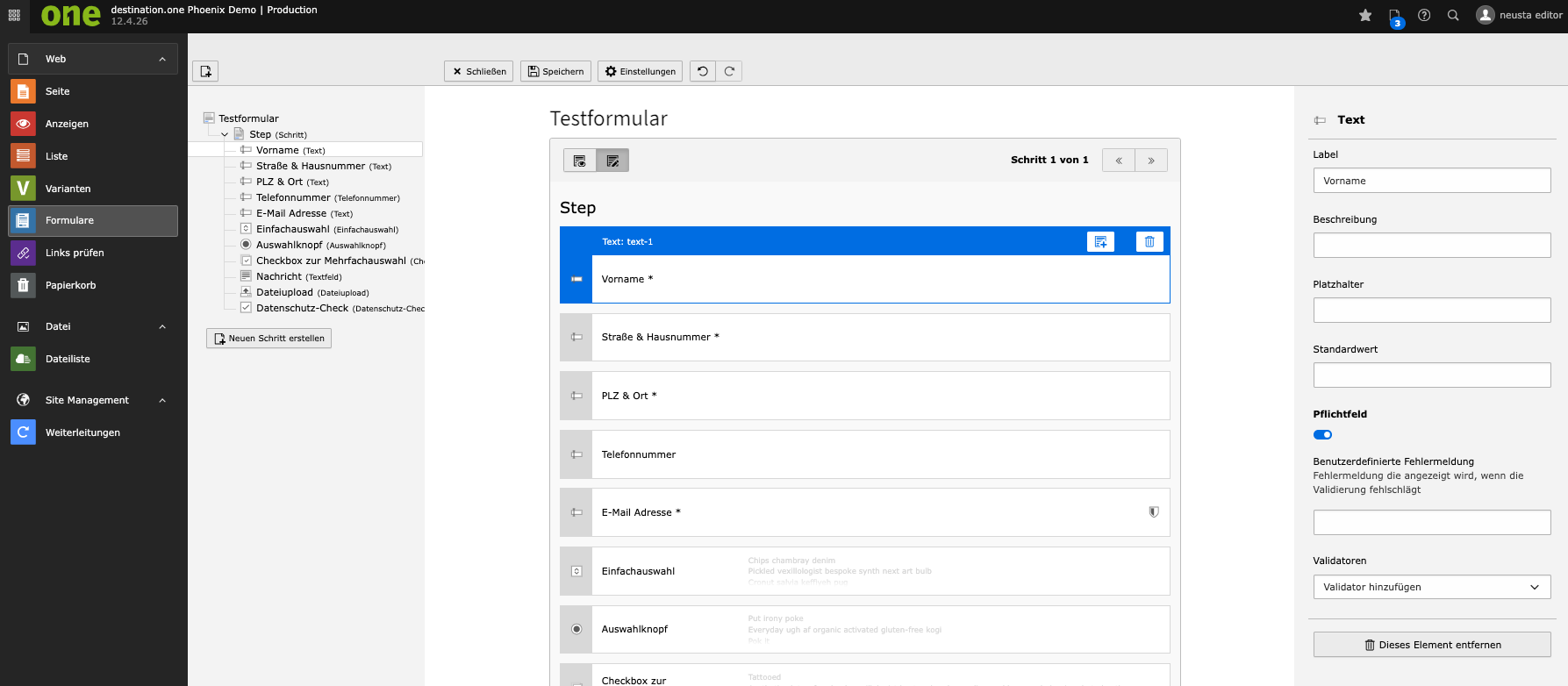
7.) Formulare barrierearm anlegen
Im TYPO3 können redaktionell Formulare angelegt werden. Hierbei kann pro Formular individuell festgelegt werden, wie viele Felder das Formular benötigt, um welche Art von Feld es sich dabei jeweils handeln soll, ob eine Feldüberprüfung erfolgen soll und vieles mehr:

Im Hinblick auf die Barrierearmut einer Website sollte beim Anlegen von Formularen folg. beachtet werden:
- Die einzelnen Labels, das heißt die einzelnen Titel meiner Felder des Formulars sollten sinnvoll gewählt sein. Diese müssen klar und eindeutig formuliert sein:
- Im Formular sollten nur die Daten abgefragt werden, die wirklich notwendig sind.
- Platzhalter innerhalb der Felder wie z.B. "Max Mustermann" (bei Vorname und Nachname) sollten nur als Ergänzung zum Label genutzt werden. Die sogenannten Placeholder innerhalb der Formular-Felder sollten dabei keine konkreten Anweisungen enthalten, sondern nur als Beispiel dienen.
- Innerhalb des Formulars kann pro Feld entschieden werden, ob es sich um ein Pflichtfeld handeln soll oder nicht:
Da nur die wirklich notwendigen Daten abgefragt werden, könnte jedes Feld demnach ein Pflichtfeld sein. - Innerhalb der einzelnen Felder des Formulars kann eine Validierung (Prüfung) erfolgen, sofern gewünscht. Aus folg. Validatoren kann dabei pro Feld gewählt werden:
Die Validierung kann dabei helfen, den Website-Besucher gezielt auf Fehler bei der Eingabe der Daten hinzuweisen.
Wichtig ist die Wahl einer sinnvollen Validierung. Diese kann dem Website-Nutzer dabei helfen, seine Fehler innerhalb des Formulars aufzuzeigen, damit der Nutzer so erkennt, was er konkret falsch eingegeben hat. Ziel ist es, dass die eingegebenen Daten des Nutzers richtig abgeschickt werden können.
Des Weiteren kann auch eine benutzerdefinierte Fehlermeldung bei den einzelnen Formularen definiert werden, die angezeigt wird, sofern die Validierung fehlschlagen sollte:
Diese sollte sprechend und erklärend sein, damit ich aus der auftretenden Fehlermeldung als Website-Besucher direkt erkenne, was ich im jeweiligen Feld eintragen muss.
Ein Beispiel: statt "Bitte fülle das Feld aus" lieber eine Formulierung wie "Bitte trage Deinen Vornamen ein" nutzen. - Nach dem Absenden des Formulars durch den Website-Besucher sollte auf eine Danke-Seite bzw. einen Danke-Text weitergeleitet werden, damit der Nutzer eindeutig erkennt, dass seine Daten weitergegeben worden sind, das Absenden des Formulars demnach erfolgreich war und dass auch ersichtlich wird, was im Nachgang mit den Daten passiert. Diese Danke-Seite bzw. dieser Danke-Text sollte durch die Redaktion im TYPO3 gepflegt werden:
Achte auch hier auf eine gut gestaltete Danke-Seite mit sinnvollem Inhalt.
8.) Individuelle HTML- / RTE-Elemente (Text-Editor)
Die Nutzung individueller HTML-Snippets oder JavaScript-Widgets auf der Website birgt erhebliche Risiken. Da wir als Agentur in diesen Fällen keinen Einfluss auf die Darstellung haben, können solche Anpassungen dazu führen, dass Inhalte unlesbar werden, essenzielle Funktionen der Website gestört werden oder im schlimmsten Fall die gesamte Seite nicht mehr funktioniert. Änderungen sollten daher nur mit größter Vorsicht und nach gründlicher Prüfung vorgenommen werden.
9.) Redaktionelle Pflege von Tabellen
Die Pflege von strukturierten Tabellen-Daten im TYPO3 sollte ausschließlich über das zur Verfügung stehende Tabellen-Modul erfolgen, nicht über den RTE-Editor (Text-Editor im TYPO3):
In dem Tabellen-Modul können individuell Zeilen und Spalten hinzugefügt werden. Dies sollte ausschließlich über das zur Verfügung stehende Tool erfolgen.
Der Tabellenkopf kann hierbei zudem frei positioniert werden - entweder oben oder links:
10.) Selbstständige Prüfung der Website
Die barrierearme redaktionelle Pflege kann als Redakteur:in nach bestem Gewissen erfolgen und dennoch können Aspekte vergessen oder übersehen werden. Um das zu vermeiden, empfiehlt es sich, die eigene Website auch selbstständig auf die barrierearme redaktionelle Pflege zu testen. Hierzu stehen im Web unterschiedliche Online-Tools zur Verfügung, die für eine solche Prüfung genutzt werden können: Lighthouse, Axe, Wave, Heading Checker usw.
Dabei ist es sinnvoll, immer zwei dieser Online-Tools miteinander zu kombinieren, um gute Ergebnisse bei der Prüfung zu erhalten und um auch unterschiedliche Bereiche bzw. Aspekte der Website zu testen.
11.) Barrierefreiheitserklärung
Eine Barrierefreiheitserklärung ist ein offizielles Dokument auf einer Website oder in einer App, das offenlegt, wie barrierefrei das digitale Angebot ist. Sie beschreibt:
- Welche Inhalte oder Funktionen barrierefrei sind
- Wo es noch Einschränkungen gibt und warum
- Wie man Barrieren melden kann
- Und welche Ansprechperson bei Fragen oder Problemen zur Verfügung steht
Wozu ist sie da?
- Rechtliche Verpflichtung
In vielen Fällen – z. B. für öffentliche Stellen oder künftig auch für bestimmte private Anbieter laut BFSG – ist die Erklärung gesetzlich vorgeschrieben. - Transparenz schaffen
Nutzer:innen, insbesondere Menschen mit Behinderung, sollen auf einen Blick erkennen können, was sie auf der Seite erwartet. - Feedback ermöglichen
Die Erklärung bietet eine Anlaufstelle, falls jemand auf Barrieren stößt, und zeigt auf, wie und wo man diese melden kann. - Vertrauen und Verantwortung zeigen
Sie ist auch ein Signal nach außen, dass Barrierefreiheit ernst genommen wird – und dass man an inklusiven Lösungen arbeitet.
 Wichtiger Hinweis:
Wichtiger Hinweis:Nachfolgend findest Du ein Beispiel für eine Barrierefreiheitserklärung, das sich aktuell noch im Aufbau befindet.
Bitte beachte, dass es sich hierbei nicht um eine rechtlich verbindliche Vorlage, sondern lediglich um eine Orientierungshilfe handelt, wie eine solche Erklärung strukturiert und inhaltlich aufgebaut sein kann. Eine vollständige inhaltliche Abdeckung kann zum aktuellen Zeitpunkt nicht garantiert werden.
Eine Vorlage zur Barrierefreiheitserklärung findest Du unten im Artikel als Anhang.
Related Articles
Redaktionelle Pflege im Hinblick auf die Barrierearmut destination.pages (Widgets) und destination.welcome (Progressive Web App)
Am 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft. Es verpflichtet dazu, auch touristische Progressive Web Apps (PWAs / destination.welcome) möglichst barrierearm zu gestalten. Einige dieser Anforderungen lassen sich bereits ...Redaktionelle Pflege im Hinblick auf Suchmaschinenoptimierung im Typo3
Die ersten 10 Plätze auf der Google Ergebnisseite sind nach wie vor begehrt und entscheiden oft über eine Buchung oder die Wahl des nächsten Reiseziels. Wie Produkt-Websiten für die Suchmaschinen optimiert werden können, wird im Folgenden hier ...FAQ zum Thema Website und Barrierefreiheitsstärkunggesetz (BFSG)
Was genau ist das Barrierefreiheitsstärkungsgesetz (BFSG)? Das Barrierefreiheitsstärkungsgesetz (BFSG) soll dafür sorgen, dass digitale Produkte und Dienstleistungen für alle Menschen zugänglich sind – auch für Menschen mit Behinderungen. Es setzt ...Tipps und Tricks für die redaktionelle Pflege im TYPO3
Hinweise zur Vorbereitung von Bildern, Videos, Texten & Co. Die Contentpflege einer Destinations-Website ist eine große, zeitintensive Aufgabe, die einer guten Vorbereitung und Planung bedarf. Dieser Artikel greift hilfreiche Tipps und Tricks für die ...destination.medialibrary Bilddownloadmodul - TYPO3
Bilddownloadmodul destination.medialibrary Das Bilddownload-Modul destination.medialibrary ist das ideale Tool zum Bereitstellen von Mediendaten für die Besucher der Website. Das Modul unterstützt nur Bilder. Darstellung im Frontend Wer das Modul ...