Was tut sich im Produkt zum Thema Barrierefreiheit?
Anpassungen im Produkt zur Barrierefreiheit

In diesem Artikel listen wir die Anpassungen auf, die wir bereits für das Website-Produkt (destination.web) und unsere weiteren Ausgabe-Module (destination.pages und destination.welcome) hinsichtlich der Barrierefreiheit angepasst haben. Alle Weiterentwicklungen betreffen ausschließlich Kunden die bereits auf dem aktuellen Produktstand sind.
destination.pages/destination welcome
Bis zum 25.06.2025 werden sowohl unsere destination.pages als auch die destination.welcome den gesetzlichen Anforderungen genügen. Wichtig: Dies gilt nur für die Projekte, die auf dem aktuellsten Produkt-Stand. Hier seht ihr, welche Version ihr aktuell nutzt. Kommt gerne für ein Update auf uns zu (sales@destination.one).
destination.web
Was muss denn im Rahmen der WCAG 2.1 bzw. seit Dezember WCAG 2.2 überhaupt alles angepasst oder beachtet werden? Hier eine Kurzfassung:
- Aufbau der Navigation bzw. des Seitenbaums
- Barrierefreier Name von Bühnen ("Landmarks")
- Überschriften: H-Tags
- Texte, Links & Verlinkungen
- Meta-Daten in der Dateiliste, Bilder, Videos und Audiodateien auszeichnen
- Formulare
- Individuelle HTML- / RTE-Elemente (Text-Editor)
- Tabellen
Weitere Informationen zu WCAG 2.2 siehe: https://www.w3.org/TR/WCAG22/
1. Sprache für einzelne Textabschnitte wählbar
🔗 Beispiel: https://web.destination.one/destinationbase/text-und-medien (Abschnitt Barrierefreiheit)
Einzelne Textteile können im RTE redaktionell als fremdsprachig gekennzeichnet werden, beispielsweise in den Elementen "Text mit Medienelement" oder "Akkordeon". Fremdsprachig markierte Passagen werden im RTE kursiv dargestellt. Bei der Auswahl der Textstelle wird im RTE automatisch die zugewiesene Sprache angezeigt.
Im Frontend ist die fremdsprachige Kennzeichnung nicht sichtbar.
Im Frontend ist die fremdsprachige Kennzeichnung nicht sichtbar.
Beispiel: Zuweisung einer Sprache für eine Textstelle
Weitere Informationen hierzu siehe: https://www.w3.org/WAI/WCAG21/Understanding/language-of-parts
2. Abkürzungen in RTE pflegbar
🔗 Beispiel: https://web.destination.one/destinationbase/text-und-medien (Abschnitt Barrierefreiheit)
Im TYPO3-Backend können über den Button "Abkürzung" im RTE Abkürzungen redaktionell hinzufügt werden. Dazu wird der Cursor zunächst an die gewünschte Position im RTE gesetzt. Nach dem Klick auf den Button "Abkürzung" können sowohl die Abkürzung als auch die entsprechende Erklärung eingegeben werden. Durch Bestätigen  wird die Eingabe übernommen. Ist eine Erklärung für eine Abkürzung hinterlegt, wird der entsprechende Text im RTE und in der Frontend-Ausgabe durch eine gepunktete Linie unterstrichen angezeigt.
wird die Eingabe übernommen. Ist eine Erklärung für eine Abkürzung hinterlegt, wird der entsprechende Text im RTE und in der Frontend-Ausgabe durch eine gepunktete Linie unterstrichen angezeigt.
Beispiel: Pflege einer Abkürzung im RTE
Beispiel: Ausgabe einer im RTE gepflegten Abkürzung im Frontend (bei Mouse over wird die hinterlegte Erklärung angezeigt)
Weitere Informationen siehe: https://www.w3.org/WAI/WCAG21/Understanding/abbreviations
3. Videodarstellung
3.1 Pflege und Ausgabe von Video-Untertiteln
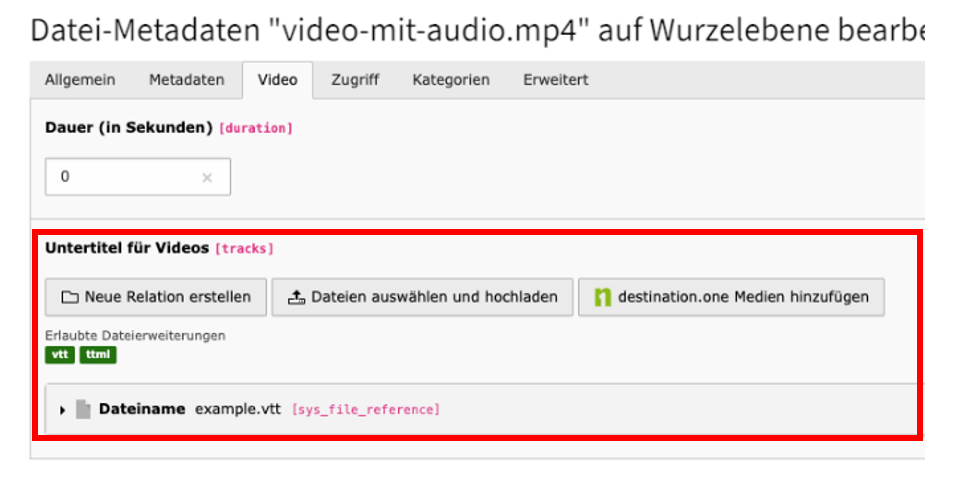
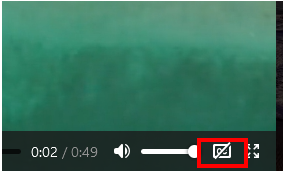
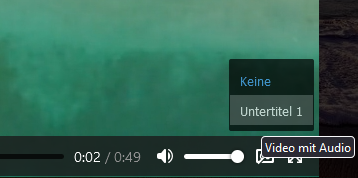
Im Rahmen der Umsetzung der Anforderungen aus bitvtest.de (https://bitvtest.de/pruefverfahren/bitv-20-web) für den "Prüfschritt: 7 Videofähigkeit" wurde die Videodarstellung auf https://web.destination.one erweitert. Im TYPO3-Backend können in der Dateiliste Untertitel-Dateien für Videos hinterlegt werden. Im Frontend haben Nutzer:innen dann die Möglichkeit, bei der Wiedergabe eines Videos in einer Lightbox die Untertitel über das CCS-Symbol (closed captions) im Mozilla Firefox oder über die Video-Steuerelemente in anderen Browsern einzublenden.
Beispiel: Pflege im TYPO3 Backend

Beispiel: Aktivieren des Untertitels im Frontend für Mozilla Firefox bzw sonstige Internet Browser


Beispiel: Ausgabe Untertitel
3.2 Transkription
Die Möglichkeit, zu Videos Transkriptdateien zu pflegen, wurde ergänzt. Diese wird im Frontend in der Lightbox als zusätzlicher Button angezeigt und ermöglicht den Nutzer:innen den Zugriff auf den Transkripttext des Videos.
Pflege im Backend:
Hinterlegen der Transkriptdatei (TXT) in den Datei-Metadaten im Tab "Video" direkt beim Video in der Dateiliste
Ausgabe im Frontend:
Anzeige eines Buttons in der Lightbox zum Öffnen der Transkript-Textdatei, sofern ein Transkript gepflegt ist
4. Bewegte Inhalte abschalten
🔗 Beispiele:
https://web.destination.one/ (Abspielen von Videos)
destination.web berücksichtigt die Systemeinstellung „Bewegung reduzieren“ (reduce motion).
Damit passt sich das Produkt den individuellen Präferenzen für reduzierte Bewegung an:
- Videos: Wenn „Bewegung reduzieren“ (reduce motion) aktiviert ist, werden Videos mit Autoplay nicht mehr automatisch abgespielt.
- Newsticker: Bei aktivierter Einstellung wird der Newsticker ohne Animation eingeblendet und läuft in einer reduzierten Geschwindigkeit ab.
- Hover-Effekt: Der Newsticker wird bei Hover nun auch in der korrekten Farbe angezeigt.
Je nach Betriebssystem sind folgende Einstellungen erforderlich:
- Windows 10:
Einstellungen > Erleichterte Bedienung > Anzeige > Option „Animationen in Windows anzeigen“ deaktivieren
Settings > Ease of Access > Display > Show animations in Windows - Windows 11:
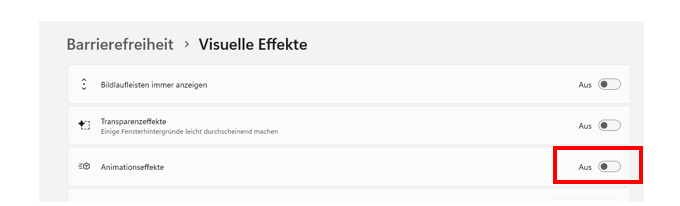
Einstellungen > Barrierefreiheit > Visuelle Effekte > Option „Animationseffekte“ deaktivieren
Settings > Accessibility > Visual Effects > Animation Effects - macOS:
Systemeinstellungen > Bedienungshilfen > Anzeige > Option „Bewegung reduzieren“ aktivieren
System Preferences > Accessibility > Display > Reduce motion - iOS:
Einstellungen > Bedienungshilfen > Bewegung > Option „Bewegung reduzieren“ aktivieren
Settings > Accessibility > Motion - Android 9+:
Einstellungen > Bedienungshilfen > Option „Entferne Animationen“ aktivieren
Settings > Accessibility > Remove animations
5. Nutzung ohne Maus gemäß WCAG 2.2:
- 2.1.1 Tastaturnutzung: Alle Funktionen sind vollständig ohne Maus bedienbar.
- 2.1.2 Keine Tastaturfallen: Die Navigation mit der Tastatur ist durchgängig möglich, ohne dass Nutzer:innen in nicht-verlassbare Elemente geraten.
- 2.4.3 Logische Fokusreihenfolge: Die Reihenfolge der Tastaturfokusse folgt einer konsistenten und sinnvollen Struktur.
- 2.4.11 Sichtbarer Fokus: Der Tastaturfokus ist stets sichtbar und wird nicht durch andere Inhalte verdeckt.
6. ARIA-Label und Alt-Tag
6.1 Textalternativen
Fehlende Textalternativen wurden für nicht-textuelle Inhalte ergänzt.
Beispiele für ergänzte Textalternativen:
Alt-Tag:
🔗 Beispiel: https://web.destination.one/destinationbase/text-und-medien (Beispiel A einzelnes Bild)
Das Alt-Tag kann beispielsweise bei Bildern im destination.base Inhaltselement „Einzelnes Medienelement“ redaktionell gepflegt werden.
ARIA-Label:
🔗 Beispiel: https://web.destination.one/destinationbase/mediengalerie/variante-2-light (z.B. Header: SolrSearch Button und Mediengalerie: Navigationsbutton)
Das ARIA-Label wird für nicht redaktionell pflegbare Labels für Inhaltselemente bzw. Seitenbestandteile seitens der Entwicklung hinterlegt. Projektspezifische Anpassungen können jedoch in der Projektkonfiguration vorgenommen werden.

Bei Interesse an der Anpassung von nicht redaktionell pflegbaren ARIA-Labels wendet euch bitte an unsere Kundenbetreuung
6.2 Dekorative Bilder und Ikons: Ergänzen fehlender leerer Alt-Tag und/oder aria-hidden
Ergänzung des fehlenden leeren Alt-Tag und/oder aria-hidden bei dekorativen Bildern und Icons, damit Hilfstechnologien diese Elemente ignorieren.
6.3 Textalternative im aria-label bei Buttons ergänzt
Für das Hamburger-Menü sowie für Buttons in der Lightbox wurden Textalternativen im aria-label ergänzt, um die Barrierefreiheit und Nutzbarkeit mit Screenreadern zu verbessern.
6.4 ARIA-Label für verlinktes Logo im Header ergänzt
🔗 Beispiel: https://web.destination.one/destinationbase
Das Logo im Header, das zur Startseite verlinkt, sollte für Screenreader nicht nur den visuellen Inhalt beschreiben, sondern auch das Ziel des Links klar vermitteln.
Mit diesem Update wird der gepflegte Alternativtext nun zusätzlich als aria-label bereitgestellt, sodass Screenreader-Nutzer:innen eindeutig den Hinweis „Zurück zur Startseite“ erhalten.
6.6 Bühnen: neues redaktionelles Feld
Die Pflege einer Bühne im TYPO3-Backend wurde um den neuen Tab „Barrierefreiheit“ erweitert. Redakteur:innen können dort nun ein ARIA-Label hinterlegen und die Bühne optional als Landmark mit role="region" und dem zugehörigen ARIA-Label auszeichnen.
6.6 h-Tags entfernt
In folgenden Modulen wurden die h-Tags standardmäßig entfernt, da die bisherige Überschriften-Hierarchie nicht konsistent war:
- destination.news
🔗 Beispiel: https://web.destination.one/destinationmodules-n-z/destinationnews
Falls eine projektspezifische Überschriftenstruktur gewünscht ist, kann diese individuell über TypoScript konfiguriert werden.
Wendet euch dazu gerne an eure:n Ansprechpartner:in.
- destination.weather (alle drei Varianten)
🔗 Beispiel: https://web.destination.one/destinationmodules-n-z/destinationweather/variante-2 - destination.pages+ Detailseiten
🔗 Beispiel: https://web.destination.one/poi/done-test-touristeninformation-in-landsberg-am-lech
Entfernung der h-Tags der Überschriften wie "Gut zu wissen", "Unsere Empfehlungen" und "In der Nähe"
7. Copyright
🔗 Beispiel: https://web.destination.one/destinationbase/einzelnes-medienelement Beispiel A
7.1 Anpassung der Zeilenhöhe bei CC-Lizenzen
Um den Anforderungen an die Mindestgröße interaktiver Elemente (mind. 24 x 24 Pixel) zu entsprechen, wurde Zeilenhöhe der CC-Lizenzangaben im Copyright-Bereich entsprechend angepasst.
7.2 Copyright auf Bilder: Überarbeitung des Text-Schattens
Der Text-Schatten für Copyright-Angaben auf Bildern wurde überarbeitet, um die Lesbarkeit zu verbessern und eine bessere barrierefreie Darstellung zu gewährleisten.
8. Sprungmarken
8.1 Sprungmarke zum Überspringen der Navigation
Im Seitentemplate wird nun automatisch eine Sprungmarke vor dem Header eingefügt. Diese ermöglicht es, die Navigation zu überspringen und direkt zum Hauptinhalt zu gelangen – insbesondere für Screenreader-Nutzer:innen eine wichtige Verbesserung der Barrierefreiheit.
8.2 Neues Inhaltselement: Sprungmarke
Das neue Inhaltselement "Sprungmarke" ermöglicht das Anlegen unsichtbarer Sprungmarken, die insbesondere für Screenreader die Navigation auf der Seite erleichtern.
Einfügen des Sprungmarken-Elements:
Redaktionelle Pflege des Elements:
9. Breadcrumb: Anpassung der Zeilenhöhe
Die Zeilenhöhe der Breadcrumb-Ausgabe wurde – analog zur bereits im Mai-Release angepassten Copyright-Ausgabe – auf 24 px erhöht. Dadurch erfüllen die Linkflächen nun die Mindestanforderung von 24 × 24 CSS-Pixeln gemäß den Richtlinien zur Barrierefreiheit.
10. Modulspezifische Anpassungen
10.1 destination.base Formular
10.1.1 Optimierung der Validierung und Fehlermeldungen
Die Validierung und Anzeige von Fehlermeldungen in Formularen wurde umfassend überarbeitet, mit dem Ziel, die Nutzererfahrung zu verbessern und eine barrierearme Bedienung zu ermöglichen.
Die wichtigsten Änderungen im Überblick:
- Dynamische Validierung:
Formularfelder werden entweder bereits während der Eingabe oder beim Absenden geprüft. - Visuelle Hervorhebung:
Fehlerhafte oder fehlende Eingaben werden durch farbige Rahmen deutlich markiert – dies gilt auch für das Captcha-Feld. - Optimiertes Styling:
Korrekte und fehlerhafte Eingaben werden mithilfe von :user-valid und :user-invalid visuell unterschieden. - Überarbeitete Fehlermeldungen:
Die Darstellung der Hinweise wurde nutzerfreundlicher und zugänglicher gestaltet. - Technische Umsetzung:
Ein ergänzendes JavaScript nutzt die native Validierungs-API des Browsers und sorgt für eine benutzerfreundliche Darstellung der Fehlermeldungen.
10.1.2 Keine unerwartete Kontextänderung bei Eingabe
Für Formulare wurden Fokus-Styles für Checkboxen ergänzt. Beim Navigieren mit Tab werden somit Checkboxen visuell hervorgehoben.
10.1.3 verbesserte Screenreader-Unterstützung durch Fieldset-Element
Die Formularfelder verwenden nun das Fieldset-Element, sodass sie von Screenreadern korrekt vorgelesen und besser strukturiert erfasst werden können.
10.2 destination.base: Barrierefreiheits-Optimierung für Slider-Komponente
Zur besseren Unterstützung von Screenreadern wurde an relevanten Bedienelementen der Slider passende aria-label-Attribute ergänzt.
Die Optimierung wurde überall dort umgesetzt, wo der Splide-Slider eingesetzt wird, d.h. bspw in
- destination.base: Mediengalerien (Variante 2 und 3),
- destination.base: vertikalen Timelines (Variante 1 und 2),
- destination.base: XXL Galerien (Variante 1, 2, 4 und 5) und
- destination.quiz.
10.3 destination.base Fakten: Reduzierte Animation: Hochzähl-Effekt für Fakten deaktivierbar
Der Hochzähl-Effekt bei den destination.base Fakten (vertikal und Kacheln) kann nun benutzerseitig deaktiviert werden, wenn weniger Animationen bevorzugt werden (prefers-reduced-motion). Die entsprechende Einstellung lässt sich entweder im Browser oder in den Betriebssystemeinstellungen anpassen.
Beispiel: System-Einstellung ändern:

10.4 destination.base Medien-Button: Öffnen in Lightbox
Audiodateien werden jetzt nicht mehr direkt abgespielt, sondern öffnen in einer Lightbox, damit weitere Informationen wie Copyright und Transkript besser dargestellt werden können.
10.5 destination.base XXL Galerie: Verbesserte Paginierung für Barrierefreiheit
In den Varianten 1, 2 und 5 der XXL Galerie wurden Größe und Abstand der Paginierungselemente optimiert. Ziel dieser Anpassung ist eine verbesserte Zugänglichkeit und einfachere Bedienung, insbesondere für Nutzer:innen mit Assistenztechnologien.
10.6 destination.badge: Alternativtext für Badge-Icon eingeführt
🔗 Beispiel: https://web.destination.one/destinationbase/badge (Badge Größe S, Beispiel A)
Das Badge-Icon enthält jetzt einen unsichtbaren Alternativtext, der von Screenreadern erfasst wird.
10.7 destination.bookmark: barrierefreie Beschriftung der Merkliste-Buttons
Die Buttons zum Hinzufügen von TYPO3 Seiten, als auch destination.pages+ Datensätzen (Cards) zur Merkliste verfügen nun über barrierefreie Beschriftungen (z. B. für Screenreader), was die Zugänglichkeit deutlich verbessert.
10.8 destination.imageclick: Öffnen in Lightbox
Audiodateien werden jetzt nicht mehr direkt abgespielt, sondern öffnen in einer Lightbox, damit weitere Informationen wie Copyright und Transkript besser dargestellt werden können.
10.9 destination.tide: Ergänzung von aria-hidden
Für das SVG in der Gezeiten Tablelle wurde im Rahmen der Barrierefreiheit aria-hidden ergänzt.
10.10 destination.topspot
10.10.1 Ergänzung fehlender Labels
Für Screenreader wurden fehlende Labels hinzugefügt, die nicht im Frontend sichtbar sind.
10.10.2 Verbergen der Karte für assistierende Technologien
Die Karte, als rein dekoratives Element, wurde für Vorlesetools ausgeblendet und wird somit nicht vorgelesen.
10.10.3 Barrierefreiheit durch Aria-Label für Slider-Pfeile verbessert
Aria-Label für Slider-Pfeile ergänzt, sodass Screenreader-Nutzer:innen die Funktion klarer erfassen können.
10.11 destination.pages+
10.11.1 NDS Teaser: Link-Titel ergänzt
Bei destination.data nds teasern wird nun automatisch der Titel des Datensatzes auch als Link-Titel gesetzt.
10.11.2 Suche: Korrekte Verwendung von aria-expanded im Gaka-Suchinput
Das aria-expanded-Attribut im Gaka-Suchinput wird nun korrekt ausgegeben, was die Zugänglichkeit für Screenreader verbessert.
10.11.3 Detailseiten: Korrekte Bildattribute
Auf den destination.pages+ Detailseiten werden Bildattribute wie Titel, Alternativtext und Beschreibung nun korrekt ausgegeben.
10.11.4 Gaka/Ergebnisliste: Filterbutton
Die Gaka-Filterbuttons wurden um passende aria-labels ergänzt.
10.11.5 Slider & Gaka/Ergebnisliste Cards: Erweiterung des "visually-hidden" Textes
Der „visually-hidden“-Text wurde für die neuen Cards erweitert. Dieser enthält nun zusätzlich den Namen des jeweiligen destination.pages+ Objekts, z. B.:
<span class="visually-hidden">Detailseite 'Test Tagungslocation' öffnen</span>
10.11.6 destination.blog+ Korrekte Übernahme von h-Tags aus destination.data
Für destination.blog+ werden in destination.data bei Leistungen gepflegte h-Tags korrekt übernommen.
10.11.7 Detailseiten: Logo
Logos haben jetzt eine sichtbare Bezeichnung, wenn ein Titel gepflegt ist.
Related Articles
FAQ zum Thema Website und Barrierefreiheitsstärkunggesetz (BFSG)
Was genau ist das Barrierefreiheitsstärkungsgesetz (BFSG)? Das Barrierefreiheitsstärkungsgesetz (BFSG) soll dafür sorgen, dass digitale Produkte und Dienstleistungen für alle Menschen zugänglich sind – auch für Menschen mit Behinderungen. Es setzt ...Web Releasenotes 2025 04
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2025 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...destination.youtube - TYPO3
destination.youtube - YouTube auf der Landingpage Darstellung im Frontend Wer das Modul einmal selbst testen will, kann dies über folgenden Link machen: LINK Hinweis: Für die Anzeige im Frontend müssen Cookies akzeptiert werden. Pflege im Backend ...Web Releasenotes 2025 05
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...