Plusmodule: Quicksearch - TYPO3
Die Suche für Deine strukturierten Daten

Bei der Quicksearch handelt es sich um ein Modul, welches eine individuelle und detaillierte Suche für strukturierte Daten auf einer Landingpage ermöglicht; beispielsweise für Veranstaltungen.
Das Modul im Frontend
Wer sich das Modul einmal anschauen möchte, findet hier die Live-Demo:
Events: Link
Blog: Link
Gastro: Link
Gastgeber: Link
Messe: Link
Pauschalen: Link
POIs: Link
Touren: Link
Pflege im Backend
Startpunkt und Voraussetzungen:
Erstelle im ersten Schritt zwei Landingpages:
1. Die erste Seite dient als Landingpage für die Schnellsuche: auf dieser Seite solltest Du eine leere Rahmenbühne einfügen, in der die Quicksearch platziert werden kann.
2. Bei der zweiten Seite, die Du anlegst, handelt es sich um die Zielseite, auf die Deine zuvor platzierte Quicksearch hinleitet. Diese Ergebnisseite beinhaltet lediglich eine Titelbildbühne bzw. Kopfbildbühne und darunter eine Rahmenbühne mit einer GaKa (Galerie/Karte). Mehr dazu findest Du unten in dieser Anleitung.

Wichtig: Das Modul funktioniert nur, wenn man auf der Zielseite eine Galerie/Karte positioniert hat.
Es funktioniert außerdem nicht, wenn man Quicksearch und GaKa auf einer Seite platziert. Die Quicksearch und die GaKa müssen demnach auf zwei unterschiedlichen Seiten eingebunden sein.
Hinzufügen der Quicksearch
1. Klicke in der Rahmenbühne auf +Inhalt:
2. Wähle unter Plug-Ins "Quicksearch":
3. Navigiere in den Reiter Plugins und definiere zunächst eine Zielseite. Klicke dafür rechts auf das Ordnersymbol:
4. Wähle die im Vornherein konfigurierte Seite mit der Galerie/Karte aus:
5. Lege nun noch eine "Filter- und Sortierkonfiguration" an.

Nun musst Du für die weiteren Felder erst einmal speichern.
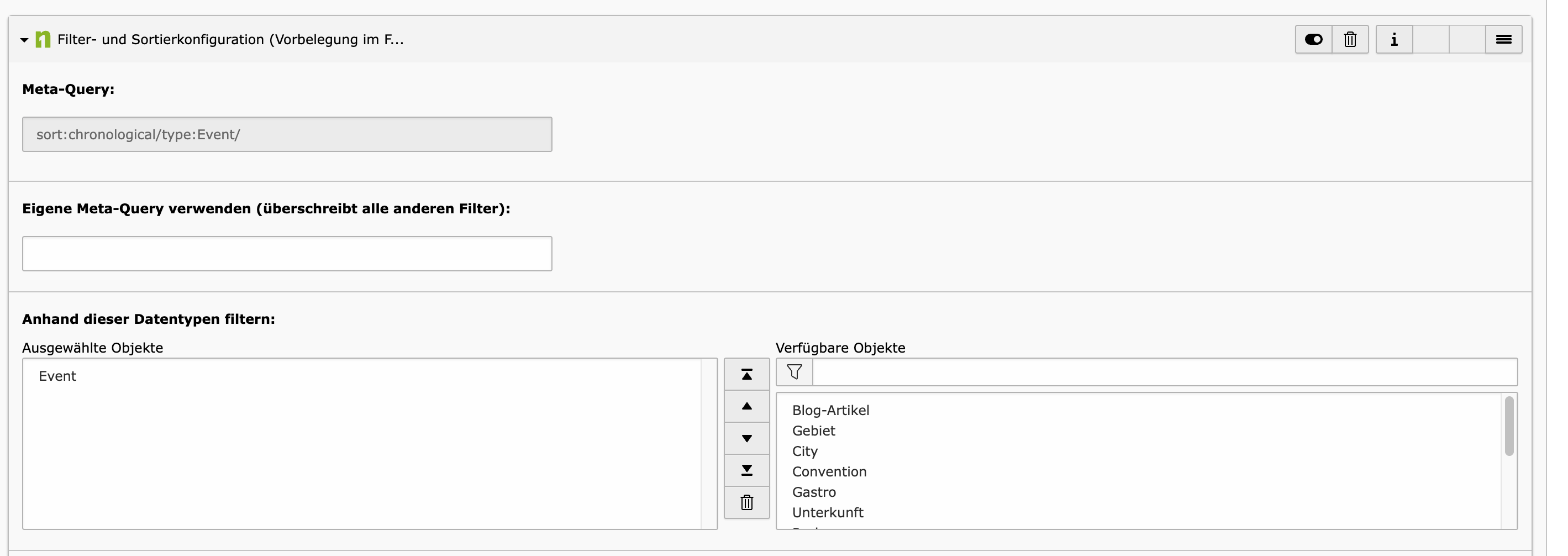
6. Nach dem Speichern erscheint das Drop-Down für den gewünschten Datentypen. Diesen wirst Du vor dem Speichern vergeblich suchen.

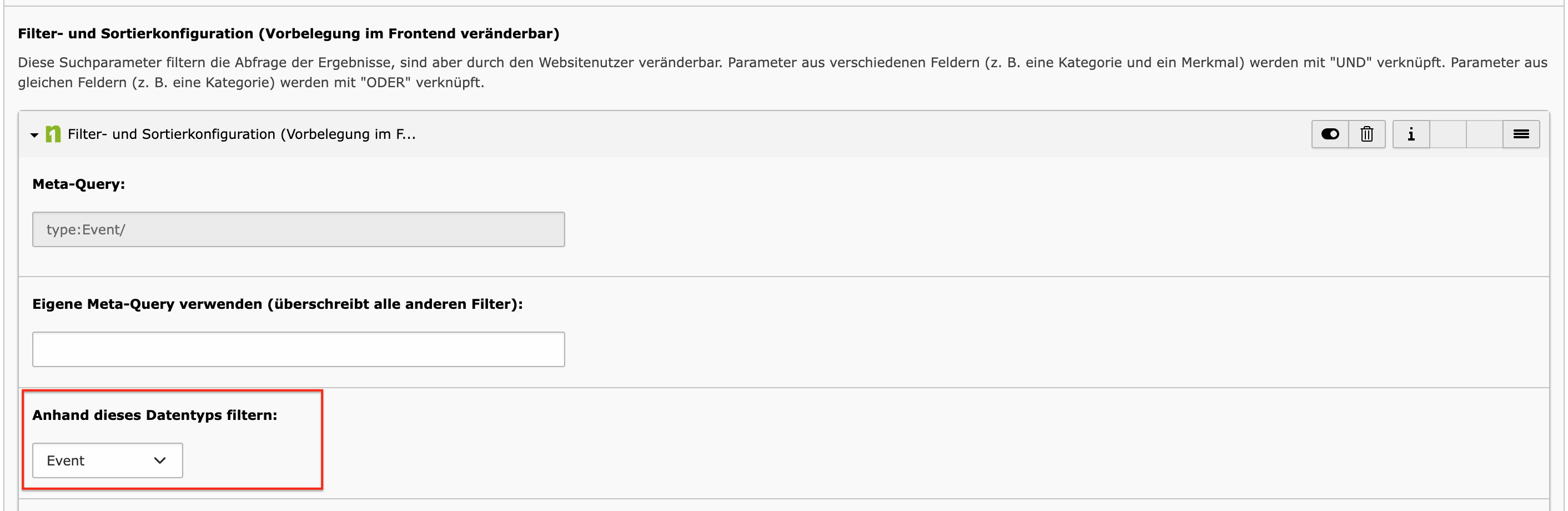
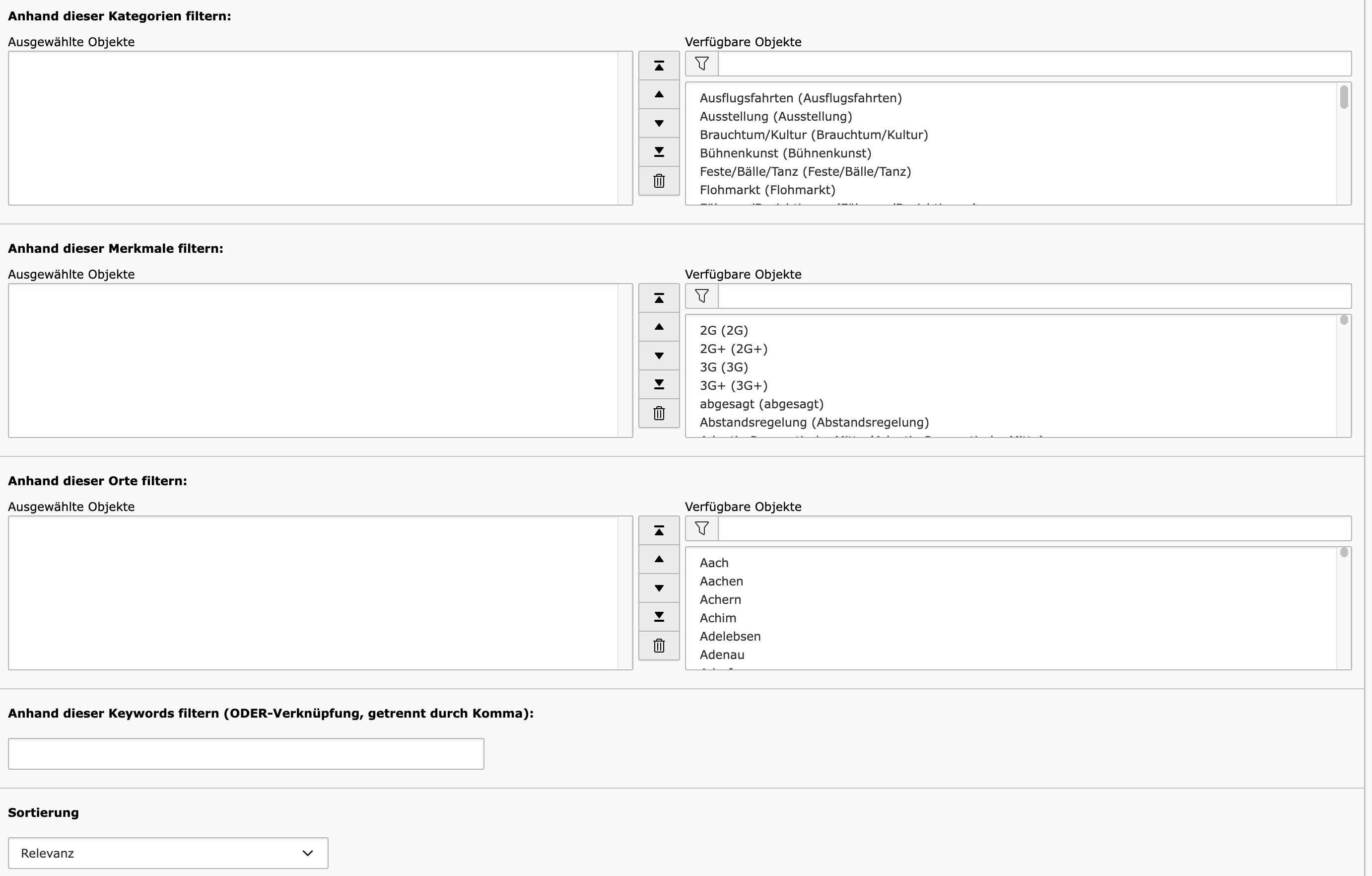
Nun kannst Du die weiteren Konfigurationen für Deine Quicksearch vornehmen. Die Vorbelegungen kennst Du bereits aus der Galerie-Karte:
Die Pflege ist in diesem Artikel auch konkret erläutert (ab 2.3 - wobei es in der Quicksearch nur die "Vorbelegung im Frontend veränderbar" gibt):

7. Nun noch einmal speichern und fertig.
Anlegen der Ergebnislistenseite
1. Lege hierzu zunächst eine neue Seite an. Gibt es beispielhaft schon eine Seite namens Veranstaltungskalender, auf der künftig auch die Quicksearch für die Events platziert ist, so macht es Sinn, die Seite mit der künftigen Ergebnisliste eine Ebene darunter zu platzieren:

2. Gehe auf der neu angelegten Seite in die Seiteneigenschaften und navigiere in den Reiter "Zugriff". Deaktiviere hier die Sichtbarkeit der Seite in Menüs:
3. Gehe nun in den Reiter "Verhalten" und deaktiviere das Einbeziehen in die Indexsuche:
4. Gehe im nächsten Schritt in den Reiter "SEO" und deaktiviere das Folgen der Seite, sowie das Indexieren der Seite:
5. Speichere nun Deinen Fortschritt und gehe in die normale Seitenansicht Deiner neuen Seite. Hinterlege hier eine Rahmenbühne, in der du eine Galerie/Karte, sprich eine Ergebnisliste platzierst:
6. Öffne die Bearbeitungsfunktion Deiner Galerie/Karte und gehe in den Reiter "Plugins". Hinterlege dort Events als Quelle:

7. Nun nur noch speichern und fertig.
Related Articles
Plusmodule: destination.multisearch - TYPO3
destination.multisearch - Eine Schnellsuche für mehrere Datensatztypen Das Modul destination.multisearch ermöglicht den Einsatz mehrerer Suchmasken für unterschiedliche Datensatztypen in einem Modul. Es können nur diejenigen Suchmasken hier ...Plusmodule: Galerie Karte (GaKa) - TYPO3 (alte Version)
Galerie/Karte (GaKa) - Darstellen und Filtern von strukturierten Daten Dieser Artikel bezieht sich auf die "alte" Version der GaKa und ist veraltet. Bitte nutze diesen Artikel: Hier gehts zur neuen GaKa. _________ Die GaKa ist unser Modul für die ...Plusmodule: Neue Ergebnisliste (Galerie Karte (GaKa)): Eigene Filterkonfiguration - TYPO3
Ergebnisliste (Galerie/Karte (GaKa)) - Anlegen Deiner Filter in der Ergebnisliste (GaKa) Die GaKa ist unser Modul für die ideale Darstellung von strukturierten Daten aus destination.data oder einer anderen Datenbank, sofern die Daten via ...Plusmodule: Neue Galerie Karte (GaKa) - TYPO3
Galerie/Karte (GaKa) - Darstellen und Filtern von strukturierten Daten Die GaKa ist unser Modul für die ideale Darstellung von strukturierten Daten aus destination.data oder einer anderen Datenbank, sofern die Daten via Schnittstelle angebunden sind. ...Plusmodule: Bearbeitung Detailseiten Plugin - TYPO3
Plusmodule: Bearbeitung Detailseiten Plugin Was ist das? Für jedes Plusmodul gibt es ein sog. "Detailseiten"-Plugin. Diese findet ihr im Ordner "Destination.Data Details" Dieses Plugin ist wichtig für die Ausgabe der Detailseiten. Wenn dieses ...