Web Releasenotes 2024 03
Liebe Kund:innen,
wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden stellen wir euch die Verbesserungen sowie behobenen Probleme vor.

Alle nachfolgenden Informationen beziehen sich auf unser one.product, d. h. Projekte ab TYPO3 Version 11 mit einer gültigen destination.web Jahreslizenz können von den nachfolgenden Neuerungen, Fehlerbehebungen und Optimierungen profitieren. Bei Interesse an one.product wendet euch bitte direkt an euer zuständiges Projektmanagement.
1. Vorstellung: MODUL DES MONATS

Die Erweiterungen sind kostenpflichtig und müssen pro Projekt/Microsite von uns konfiguriert und freigeschaltet werden. Bei Interesse wendet euch bitte an euer zuständiges Projektmanagement.
destination.conversion
Das Modul, um vertriebliche Themen hervorzuheben bzw. die Nutzer:innen speziell auf ein Thema aufmerksam zu machen. Die Bühne bricht dabei absichtlich den Scrollfluss der Nutzer:innen und geht in den Vollbildmodus über. Perfekt also, um z.B. eine kleine Geschichte zu erzählen, den Spannungsbogen aufzubauen und so die buchbare Leistung perfekt zu platzieren. Auf jeder Conversion-Slide können Badge, Titel, Beschreibungstext, Checkliste und Button gepflegt werden.
2. OPTIMIERUNGEN & FEHLERBEHEBUNGEN an bestehenden Modulen (Website)

Ist ein Modul bereits im Projekt inkludiert, dann sind hier genannte Optimierungen mit der destination.web Jahreslizenz kostenfrei. Die Optimierung muss einmal im Projekt ergänzt werden. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.1 destination.slide
Mit dem aktuellen Release wurden für das Module destination.slide folgende Verbesserungen vorgenommen:
- Initiale Slider Position
Im TYPO3 Backend wird bei der Definition von destination.slide seitens der Redaktion eine initiale Slider-Position festgelegt. Hierbei können die Werte 0, 25, 50 oder 75 % gewählt werden.
Dieser Initialwert wird im Frontend zur ersten Positionierung des Sliders verwendet.
Beispiel initiale Position bei 50 % bzw. 75 %
- Bild Verlinkung
Für jedes der beide Bilder kann seitens der Redaktion im TYPO3-Backend ein Link eingepflegt werden. Bei Klick auf das Bild wird automatisch die verlinkte Seite geöffnet.
2.2 destination.socialshare: Farbwahl für Social Icons
Seit dem aktuellen Release können die Social Icons in verschiedenen Farben dargestellt werden. Bei der redaktionellen Pflege werden hierzu im Backend die Iconfarben festgelegt. Zur Auswahl stehen die Farben "Schwarz", "Weiß" und "Original", da diese Farben von den gängigsten Social media Plattformen in deren Verwendungsvorgaben zugelassen werden. Im Frontend werden die Icons entsprechend der im Backend gewählten Farbe ausgegeben.
Schwarz

Weiß
Original
2.3 destination.pages+: Erweiterung der Ausgabe im Bereich "Gut zu wissen"
- destination.package+
Auf den destination.package+ Detailseiten wurde die Ausgabe zu den Pauschalen im Abschnitt "Gut zu wissen" um die Ausgabe der Anzahl der Personen erweitert. - destination.package+
Für destination.package+ wurde der Bereich "Gut zu wissen" um die Ausgabe der Dauer erweitert. - destination.mice+
Für destination.mice+ wurde der Bereich "Gut zu wissen" um die Ausgabe der Informationen zur Nachhaltigkeit erweitert. - destination.mice+
Für destination.mice+ wurde im Bereich "Gut zu wissen" die Ausgabe der gepflegten Pauschalen Leistungen ergänzt. Ein Popup zu Anzeige der vollständigen Pauschalen Informationen öffnet sich, bei Klick auf die Pauschalen Bezeichnung.
Sofern die entsprechenden Informationen in destination.data.one unter Merkmalen gepflegt wurden, werden sie nun auf der zugehörigen destination.pages+ Detailseite ausgegeben. Zu beachten ist hierbei, dass die hierfür erforderliche Konfiguration im Projekt gesetzt ist oder ggf noch gesetzt werden muss.
2.4 destination.mice+: Alphabetische Sortierung technischer Merkmale
Mit dem aktuellen Release wurde die Darstellung der Details einzelner Tagungsräume überarbeitet. Die technischen Ausstattungsmerkmale werden nun zur besseren Übersicht alphabetisch sortiert dargestellt.
2.5 destination.package+: Preisanzeige auf Teasern
Für einzelne Packagedatensätze kann in https://data.destination.one ein Preis eingepflegt werden. Mit dem aktuellen Release wird dieser Packagepreis, sofern aktiviert, nun bei allen destination.package+ Teasern, ausgegeben. D. h. für Slider, Kachelwand und Galerie-Karten-Ansicht erfolgt die Preisdarstellung entsprechend der gewählten Variante.
Beispiel:
Beispiel:
Gaka Packageteaser
Variante 0 mit Preis Variante 1 mit Preis Variante 0 ohne Preis Variante 1 ohne Preis
nds teaser:
Variante 0 mit Preis Variante 1 mit Preis Variante 0 ohne Preis Variante 1 ohne Preis
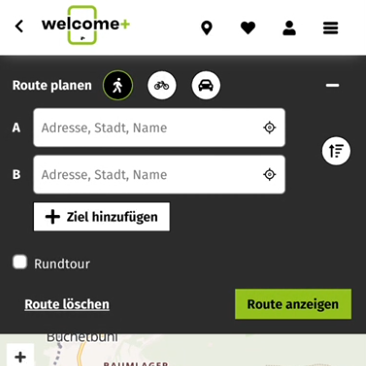
2.6 destination.welcome+: Anpassung Buttongröße
Um eine bessere Bedienbarkeit des Routenplaners zu gewährleisten, wurde mit dem aktuellen Release eine Vergrößerung der Button sowohl für die Auswahl der Routingart (Laufen, Fahrrad, Auto, ...), als auch für das Sortieren der Reihenfolge von Start- und Endpunkt, sowie dazwischenliegender Wegpunkte, vorgenommen.

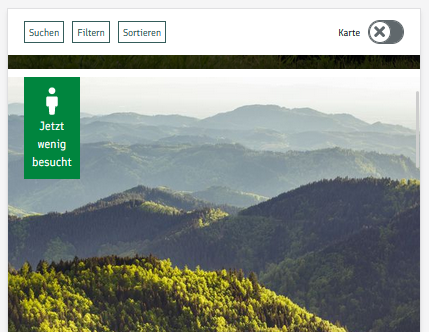
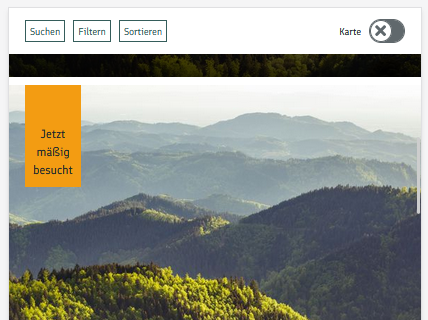
2.7 destination.welcome+: Anzeige der Besucherauslastung auf Teaserkachel
In destination.welcome+ wurde bisher bereits die Besucherauslastung auf den Teaserkacheln der GaKa angezeigt.
Beispiel:



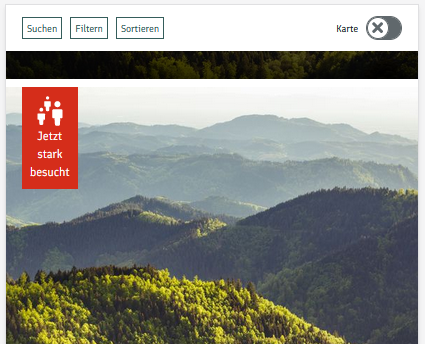
Mit dem aktuellen Release wird die Anzeige der Besucherauslastung auch für auf den Teaserkacheln der Trefferanzeige der Suche bei aktivierter oder deaktivierter Karte angezeigt
Beispiele:
Beispiel:
Mit dem aktuellen Release wird die Anzeige der Besucherauslastung auch für auf den Teaserkacheln der Trefferanzeige der Suche bei aktivierter oder deaktivierter Karte angezeigt
Beispiele:
2.8 Optimierungen "unter der Haube"
- Icon-Sets nun im Produkt
Statt wie bisher alle Icons in jedem Projekt individuell zu hinterlegen, sind seit diesem Release die Icon-Sets mit den Standard-Icons im Produkt hinterlegt (aktuell verfügbare Sets: filled, fineline). Dies hat den Vorteil, dass - individuelle Icons weiterhin im Projekt möglich sind
- neue Standard-Icons bzw. Bugfixes an Icons automatisch über Updates im Projekt vorhanden sind
- Projekt-Konfiguration vereinfacht
Die Konfiguration vieler Aspekte geschieht nun über zentrale Site Settings (TYPO3 best practice) statt wie bisher über custom-Lösung mit einzelnen JSON-Dateien. Dadurch wird die Konfiguration - einfacher und schneller
- zukunftssicherer
- performanter
- Patterns-Settings via Site Settings
Mit dem aktuellen Release haben wir unsere "Patterns"-Settings (= viele konfigurierbare Optionen für FE) von TypoScript auf Site Settings (TYPO3 best practice) umgestellt. Dadurch reduziert sich die Arbeitsspeichernutzung (was auch Instanzen mit mehr Sites als bisher ermöglicht) deutlich und wird eine bessere Performance erreicht.
2.9 Fehlerbehebungen
Für das aktuelle Release wurden folgende Bugs behoben:
- Bühnen allgemein: Überarbeitung von Abständen, Aufteilung und VerhaltenBeispiele:
Für das aktuelle Release wurden folgende Anpassungen vorgenommen:
- die maximale Inhaltsbreite wurde auf 1520px erhöht
- ein neuer Breakpoint für Auflösungen breiter als 1280px wurde hinzugefügt
- Bühnen
- Abstände wurden generell optimiert, so dass Inhalte immer bündig dargestellt werden
- wird im TYPO3 Backend redaktionell die Option "Bühne nutzt volle Breite" gesetzt, nimmt nun auch der Inhalt im Frontend die gesamte Breite ein
- Hintergründe einzelner Spalten haben jetzt nur noch dieselbe Breite, wie die Spalte selbst
- im Pageheader werden nun die gleichen Abstände wie in den Bühnen eingehalten
- auch für destination.pages+ Detailseiten nutzen jetzt die gleichen Abstände wie die Bühnen und der Pageheader
- Texte und Label: neutral formuliert
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationbrochure
Seit diesem Release werden nicht redaktionell anpassbare Texte und Label neutral formuliert, d.h. es wird nicht mehr geduzt bzw. gesiezt.
Dies gilt bspw. für - die BreadCrumb
- die SolrSearch
- das Module destination.brochures
- SolrSearch: Anpassungen für Blogartikel
Beispiel: https://web.destination.one - Das Label des Filterbutton für Blogartikel wurde mit dem aktuellen Release von "Artikel" nach "Blogartikel" umbenannt.
Somit unterscheiden sich, die zuvor mit "Artikel" einheitlich gelabelten Filterbutton für redaktionelle Artikelseiten und Blogartikel in der Beschriftung. - Für Blogartikel-Teaser in der Ergebnisliste wurde das fehlende Icon ergänzt.
Für Blogartikel wird nun ein "Stift" als Icon verwendet, während für redaktionelle Seiten ein "i" als Ikon angezeigt wird.
- Für französiche Sprachseiten wurde das Label für den Filterbutton "News" korrekt in "Nouvelles" übersetzt
- Menü-Footer: Ziellink öffnet in neuem Fenster/Tab
Im TYPO3 Backend kann in den Seiteneigenschaften für das Öffnen eines neuen Links im Feld "Zielfenster" u. a. "Neues Fenster" (_blank) ausgewählt werden. Die entsprechende Seite wird in diesem Fall bei Klick auf den so gepflegten Link in einem neuen Tab (Fenster) geöffnet. Seit diesem Release wird diese Einstellung auch für Einträge im Menü-Footer korrekt berücksichtigt.
- Akkordeon: korrekte Farben für Linien
Beispiel: https://web.destination.one/destinationbase/akkordeon/variante-0-light
Die Linien im Akkordeon werden seit diesem Release korrekt in der gleichen Farbe wie der Text dargestellt. - Text und Medien: Listenpunkte fett formatieren
Beispiel: https://web.destination.one/destinationbase/text-und-medien
Die Bold Formatierung wird nun auch für den zugehörigen Listenmarker übernommen. - Gaka:
Beispiel: https://web.destination.one/pages-module/destinationmix - Anpassung der Höhe
Bisher hat die Galerie-Karten-Ansicht (Gaka) immer die komplette Browserhöhe eingenommen. Mit dem aktuellen Release wurde die Höhe der Gaka so angepasst, dass diese nur noch die wirklich benötigte Höhe einnimmt. - Sichtbarkeit von Markern
Die Marker in der Karte sind seit diesem Release immer initial sichtbar. - destination.news: Übersetzung fester Labels
Für Sprachvarianten werden auf den destination.news Artikelseiten die Übersetzungen der festen Labels, z. B. für Buttonbeschriftungen, wieder korrekt angezeigt. - destination.topspot: TYPO3 12 kompatibel
Beispiel: https://web.destination.one/zusatzmodule-a-m/destinationtopspot/variante-1
Bisher war nur die Variante 0 des Modules destination.topspot mit der TYPO3 Version 12 kompatibel. Ab diesem Release ist auch die Variante 1 von destination.topspot mit der TYPO3 Version 12 kompatibel. - destination.webcam: Teaser korrekt verlinkt
Für destination.webcam kann im TYPO3 Backend sowohl ein Link zur Detailseite, als auch ein URL für das Webcam-Vorschaubild eingepflegt werden.
Seit dem aktuellen Release wird der Webcam-Teaser korrekt mit dem Eintrag in "Link zur Detailseite" und nicht mehr wie bisher mit dem Eintrag für "URL für Webcam-Vorschaubild" verlinkt. Bei Klick auf den Webcam-Teaser öffnet sich nun die entsprechend hinterlegte Detailseite. - destination.weather: Wetter-Icon dargestellt (nur TYPO3 12)
Beispiel: https://web.destination.one/zusatzmodule-funktionen/destinationweather
Mit dem aktuellen Release werden für alle Wetter Varianten die Wetter Icons wieder korrekt dargestellt.

Habt ihr Wünsche bzw. Feature Idee für euer Produkt? Dann teilt diese gerne in unserer neuen Plattform "one.community". Hier bieten wir euch die Möglichkeit, euch direkt untereinander mit allen unseren Kund:innen und Partner:innen zu vernetzen und Produktideen reinzugeben und sich darüber auszutauschen. Über einen persönlichen Login kommt ihr auf ein Dashboard und habt so einen Überblick über die Ideen, Beiträge und Reaktionen.
Related Articles
Web Releasenotes 2023 04
Liebe Kund:innen, neben zahlreichen kleinen Fehlerbehebungen und Erweiterungen haben wir unser Produkt im Februar-Sprint für verschiedene Module optimiert. 1. NEU: destination.imageclick Ab sofort könnt ihr die Bühne destination.imageclick dazu ...Web Releasenotes 2026 01
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen können kontinuierlich zahlreiche Verbesserungen und Optimierungen ...Web Releasenotes 2024 05
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2025 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2026 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen konnten zahlreiche Verbesserungen und Optimierungen umgesetzt werden. ...