Web Releasenotes 2024 11
Liebe Kund:innen,
wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden stellen wir euch die Verbesserungen sowie behobenen Probleme vor.

Alle nachfolgenden Informationen beziehen sich auf unser one.product, d. h. Projekte ab TYPO3 Version 12 mit einer gültigen destination.web Jahreslizenz können von den nachfolgenden Neuerungen, Fehlerbehebungen und Optimierungen profitieren. Bei Interesse an one.product wendet euch bitte direkt an euer zuständiges Projektmanagement.

Unsere One Releasenotes werden jeden ersten Mittwoch im Monat veröffentlicht. Falls jedoch ein Feiertag auf den Monatsanfang fällt, kann sich der Veröffentlichungstermin um eine Woche verschieben.
Die nächsten Releasenotes erscheinen am: 4. Dezember 2024
Die nächsten Releasenotes erscheinen am: 4. Dezember 2024
1. NEU: one.community Sprechstunde
Am 13.11.2024, genau eine Woche nach Veröffentlichung unserer aktuellen one.releasenotes, findet die erste one.community Sprechstunde statt! Hier habt ihr die Möglichkeit eure spezifischen Fragen direkt mit unseren Expert:innen zu diskutieren.
Interessiert an der Sprechstunde? Dann einfach ohne vorherige Anmeldung teilnehmen!
Den Link zur ersten one.product-Sprechstunde am 13.11.2024 um 11:00 Uhr findet ihr hier: [Link zur one.community Sprechstunde].
Den Link zur ersten one.product-Sprechstunde am 13.11.2024 um 11:00 Uhr findet ihr hier: [Link zur one.community Sprechstunde].

Bitte beachtet: Das Besprechen von Wünschen und Ideen für neue Feature wird nicht Teil der Sprechstunde sein. Nutzt hierfür gerne unsere Plattform one.community.
2. Vorstellung: MODULE DES MONATS

Interesse am nachfolgenden Modul? Dann kontaktiert gern euer zuständiges Projektmanagement.
destination.skiresort+: destination.pages+ Modul zur Darstellung von Skigebiets-Informationen
Passend zur aktuellen Jahreszeit, steht ab diesem Release das neue Modul destination.skiresort+ in unserem one.product zur Verfügung. Das Modul ermöglicht die Darstellung von euren Skigebiets-Informationen als weiteres destination.pages+ Modul auf eurer Website.
Hierzu werden die Informationen des Skigebiets in destination.data als POIs angelegt und der Kategorie "Ski-Alpin" und/oder "Ski-Nordisch" zugeordnet. Für ein Skigebiet können Verknüpfungen zu POIs wie Parkplätzen und Touren erstellt werden. Die Definition einer Tour wurde hierfür passend um die Kategorien
- Langlauf
- Piste
- Schneeschuhwanderung
- Skilift
- Skitouren
- Winterwanderwege
und den Schneebericht
- Tourstatus (geöffnet, geschlossen, keine Angabe)
- letzte Spurung
- letzter Schneefall
ergänzt.
Zur Ausgabe der Daten des Ski-Gebiets sehen die bekannten destination.pages+ Plugins zur Verfügung:
- NDS Teaser und NDS Search: Quicksearch
Beispiel: https://web.destination.one/pages-module/destinationskiresort - NDS Search Galerie/Karte mit Ansicht aller Informationen zum Standort von Loipen, Pisten, Parkplätzen, Winterwanderwegen und Rodelbahnen
Beispiel: https://web.destination.one/pages-module/destinationskiresort/ergebnisliste - destination.pages+ Detailseite
Beispiel: https://web.destination.one/skigebiet/test-skigebiet
Introbühne mit den wichtigsten Informationen auf einen Blick
Beispiel einer Ausgabe der Lift-, Pisten- und Rodelbahninformationen
3. OPTIMIERUNGEN & FEHLERBEHEBUNGEN an bestehenden Modulen (Website)

Ist ein Modul bereits im Projekt inkludiert, sind die in den Releasenotes aufgeführten Optimierungen mit der destination.web Jahreslizenz kostenfrei. Die Optimierungen werden in diesem Fall automatisch dem Projekt hinzugefügt. Einige Erweiterungen erfordern jedoch projektspezifische Anpassungen, was in den Release-Notes entsprechend vermerkt ist.
Bei Fragen wendet euch bitte an euer zuständiges Projektmanagement.
3.1 Barrierefreiheit in one.product

Hierzu ist keine Anpassung unsererseits mehr notwendig, diese Optimierungen stehen nach dem Update bereits zur Verfügung.
3.1.1 WCAG 2.2: Sprache für einzelne Textabschnitte wählbar (3.1.2)
Mit diesem Release können Redakteure im TYPO3-Backend einzelne Textteile im RTE als fremdsprachig kennzeichnen, beispielsweise in den Elementen "Text mit Medienelement" oder "Akkordeon". Fremdsprachig markierte Passagen werden im RTE kursiv dargestellt, und bei Auswahl der Textstelle wird im RTE automatisch die zugewiesene Sprache angezeigt.
Beispiel: Zuweisung einer Sprache für eine Textstelle
Weitere Informationen hierzu siehe: https://www.w3.org/WAI/WCAG21/Understanding/language-of-parts
3.1.2 WCAG 2.2: Abkürzungen in RTE pflegbar (3.1.4)
Mit diesem Release können Redakteure im TYPO3-Backend über den Button "Abkürzung" im RTE Abkürzungen hinzufügen. Dazu wird der Cursor zunächst an die gewünschte Position im RTE gesetzt. Nach dem Klick auf den Button "Abkürzung" können sowohl die Abkürzung als auch die entsprechende Erklärung eingegeben werden. Durch Bestätigen  wird die Eingabe übernommen. Wenn eine Erklärung für eine Abkürzung hinterlegt ist, wird der entsprechende Text im RTE und in der Frontend-Ausgabe durch eine gepunktete Linie unterstrichen angezeigt.
wird die Eingabe übernommen. Wenn eine Erklärung für eine Abkürzung hinterlegt ist, wird der entsprechende Text im RTE und in der Frontend-Ausgabe durch eine gepunktete Linie unterstrichen angezeigt.
Beispiel: Pflege einer Abkürzung im RTE
Beispiel: Ausgabe einer im RTE gepflegten Abkürzung im Frontend (bei Mouse over wird die hinterlegte Erklärung angezeigt)
Weitere Informationen siehe: https://www.w3.org/WAI/WCAG21/Understanding/abbreviations
3.1.3 a11y: Pflege und Ausgabe von Video-Untertiteln
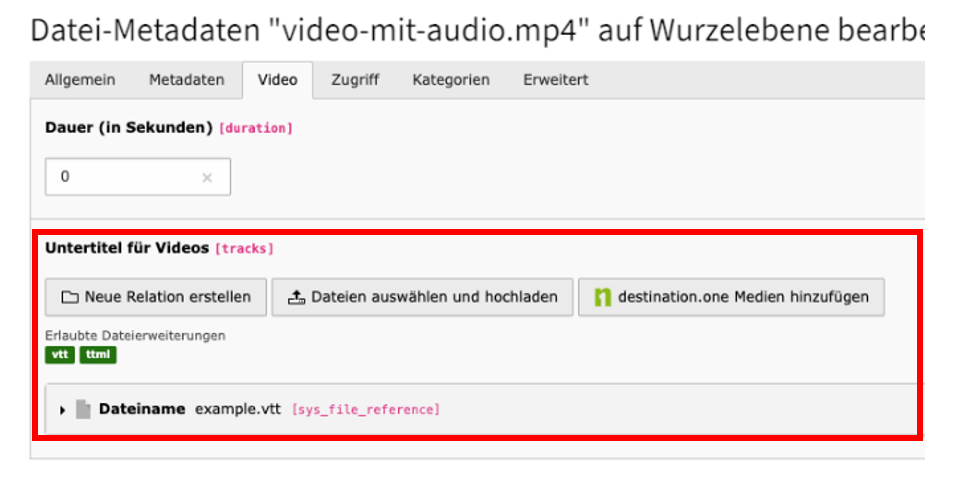
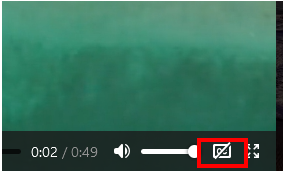
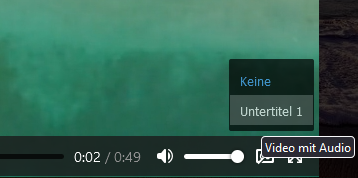
Im Rahmen der Umsetzung der Anforderungen aus bitvtest.de (https://bitvtest.de/pruefverfahren/bitv-20-web) für den "Prüfschritt: 7 Videofähigkeit" wurde die Videodarstellung auf https://web.destination.one erweitert. Ab diesem Release können im TYPO3-Backend in der Dateiliste Untertitel-Dateien für Videos hinterlegt werden. Im Frontend haben Nutzer:innen nun die Möglichkeit, bei der Wiedergabe eines Videos in einer Lightbox die Untertitel über das CCS-Symbol (closed captions) im Mozilla Firefox oder über die Video-Steuerelemente in anderen Browsern einzublenden.
Beispiel: Pflege im TYPO3 Backend

Beispiel: Aktivieren des Untertitels im Frontend für Mozilla Firefox bzw sonstige Internet Browser


Beispiel: Ausgabe Untertitel
3.2 PWA-Ready Config für Projekte
Ab diesem Release können in Projekten die grundlegende PWA-Funktionen konfiguriert werden.
- eine Manifest-Datei und
- ein ServiceWorker
Möglich sind damit projektspezifische, statische Offline-Seiten, sowie die Installierbarkeit der Website.

Interesse an dieser Funktion? Wendet euch gerne an euer zuständiges Projektmanagement.
3.3 TOSC5: Veranstaltungsort (Main-Spots) und Verkaufskanal Felder hinzugefügt
Ab diesem Release kann für das TOSC5-Plugin der Verkaufskanal und der Veranstaltungsort redaktionell vorbelegt werden.
3.4 Button: diverse Erweiterungen
Mit dem aktuellen Release wurden folgende Erweiterungen am destination.base-Element "Button" vorgenommen:
- zu lange Button-Texte werden jetzt nicht mehr mit "..." abgekürzt, sondern umgebrochen und somit mehrzeilig dargestellt.
- im TYPO3 Backend kann der Button-Text jetzt mit bis zu 50 Zeichen statt bisher 30 Zeichen gepflegt werden.
- der Button-Typ "Themen" wurde als Standard hinzugefügt

Hierzu ist keine Anpassung unsererseits mehr notwendig, diese Optimierungen stehen nach dem Update bereits zur Verfügung.
3.5 destination.adventcalender: Handling von Farbschemen
Bisher konnte im TYPO3 Backend für die Gestaltung eines Türchens zwischen verschiedenen Farbschemen mit oder ohne Hintergrundbild gewählt werden. Ab diesem Release erfolgt die Auswahl von Farbe und Hintergrundbild in zwei getrennten Schritten.
Im ersten Schritt wird im TYPO3 Backend die "Hintergrundart" festgelegt:
Je nach gewählter "Hintergrundart" wird im zweiten Schritt ein Farbschema oder ein Hintergrundbild und eine Farbe ausgewählt
Dank dieser Anpassung lässt sich die Anzahl der Farbschemen nun pro Projekt flexibel konfigurieren.

Hierzu ist keine Anpassung unsererseits mehr notwendig, diese Optimierungen stehen nach dem Update bereits zur Verfügung.
3.6 destination.mail: Newsletter Datenschutzbestimmungstext redaktionelle Pflege
Im aktuellen Release wurde das Modul destination.mail erweitert. Der Datenschutzhinweis für Newsletter kann nun direkt im Plugin hinterlegt werden.

Hierzu ist keine Anpassung unsererseits mehr notwendig, diese Optimierungen stehen nach dem Update bereits zur Verfügung.
3.7 Fehlerbehebungen
Für das aktuelle Release haben wir verschiedene Fehlerbehebungen durchgeführt. Im Folgenden findest Du eine Übersicht der wichtigsten Korrekturen:
- Drop Menü Variante 2: Abstände
Beispiel: https://web.destination.one/menue-pageheader/sichtbare-themenlinks
Im aktuellen Release wurden die Abstände für die Drop Menü Variante 2 im Desktop-Viewport optimiert. - Hamburger Menü Variante 0: Ausrichtung der Pfeile
Die Pfeile im Menü wurden für eine einheitliche Darstellung bündig am Text ausgerichtet.
destination.base: Kachelwand: Abstände
- Die Abstände zwischen den Kacheln aufeinanderfolgender Kachelwände innerhalb einer Bühne wurden vereinheitlicht.
- Einige Elemente, bspw die Gaka, erzeugen durch die Anpassung der Abstände keinen horizontalen Scrollbar mehr.
- destination.base: Kachelwand: Anordnung Backend und Frontend
Beispiel: https://web.destination.one/destinationbase/kachel-kachelwand/4er-raster (Layout 8)
Für die Kachelwand "Fünf Kacheln: vier 1x1, daneben eine 2x2" hat bisher die Anordnung der Kacheln im Backend nicht mit der Frontendausgabe übereingestimmt. Dieser Bug wurde behoben. - destination.base: einzelnes Medienelement: Audiodatei: Ausgabe Copyright
Beispiel: https://web.destination.one/destinationbase/text-und-medien
Das Copyright wird jetzt in normaler Textfarbe und nicht mehr in der Farbe des Audioplayers angezeigt - Gaka: Filtern: "Entfernung zum Standort"
Beispiel: https://web.destination.one/pages-module/destinationpoi/ergebnisliste
Bisher fehlten bei der Umkreissuche vor und nach der Angabe Radius das Leerzeichen, d.h. es wurde "bis zu20km" ausgegeben. Ab diesem Release ist die Ausgabe korrekt: "bis zu 20 km" - destination.package+: Ausgabe der "Teilnahme-Informationen"
Sofern in data.destination.one für ein Package "Teilnahme-Informationen" hinterlegt wurden, werden diese ab diesem Release wieder auf der entsprechenden destination.package+ Detailseite im Abschnitt "Gut zu wissen" angezeigt.
Beispiel: data.destination.one Package-Datensatz: Tab "Informationen" und Ausgabe auf der Detailseite
Pflege und Ausgabe der "Teilnahme-Informationen" ist nur bei entsprechender Konfiguration der Experience möglich.
- destination.host+: Ausgabe von "Lage" und "Ausstattung"
Sofern in data.destination.one für ein Gastgeber Informationen zur "Lage" und "Ausstattung" hinterlegt wurden, werden diese ab diesem Release wieder auf der entsprechenden destination.host+ Detailseite im Abschnitt "Gut zu wissen" angezeigt.
Beispiel: data.destination.one Gastgeber-Datensatz: Tab "Merkmale" und Ausgabe auf der Detailseite
Pflege und Ausgabe von "Lage" und "Ausstattung" ist nur bei entsprechender Konfiguration der Experience möglich.
- destination.highlight: Textausrichtung im "nach oben" Button angepasst.
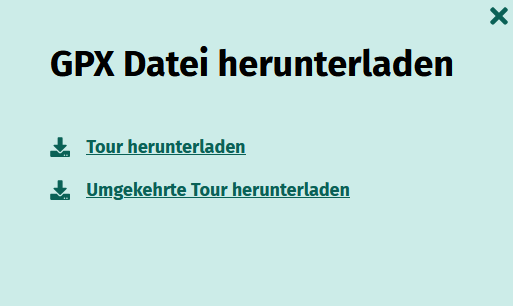
- destination.tours+: Button: GPX Download
Beispiel:
https://web.destination.one/tour/done-test-radtour-um-landsberg-am-lech-in-toto (Rundtour)
https://web.destination.one/tour/done-mit-dem-fahrrad-von-der-touristinfo-zum-rathaus (Punkt-zu-Punkt-Tour)
Auf der destination.tours+ Detailseite können mittels des Buttons "GPX" die Tourendaten heruntergeladen werden. Bisher standen für alle Touren die Möglichkeit - Tour herunterladen
- umgekehrte Tour herunterladen
- Tour mit Rückweg herunterladen
- Umgekehrte Tour mit Rückweg herunterladen
zur Auswahl. Ab dem aktuellen Release stehen die Möglichkeiten zum Herunterladen einer Tour mir Rückweg nur noch für Touren zur Verfügung, die keine Rundtour sind.
Möglichkeiten zum Download für Rundtouren bzw einer Punkt-zu-Punkt-Tour
- destination.arrival (Variante 1): Abstände zwischen Button optimiert
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationarrival/variante-1
Ab diesem Release werden die Buttons zur Auswahl des Transportmittels sowohl auf Desktop- als auch auf mobilen Geräten zentral über den Eingabefeldern positioniert. - destination.brochure: Copyright an Bildbreite angepasst
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationbrochure
Bisher wurden lange Copyright-Texte unterhalb des Broschürenbilds nicht automatisch umgebrochen, wodurch sie teilweise breiter als das Bild selbst angezeigt wurden.
Ab diesem Release passt sich die Breite des Broschürenbilds automatisch an und nimmt nur noch die minimale Breite ein, um sicherzustellen, dass das Copyright, das dieselbe Breite wie das Bild hat, korrekt umbricht und nicht über den Bildrand hinausragt.
- destination.logo: Logowall: Darstellung von Alternativtext und Titel
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationlogo
Ab diesem Release werden der Alternativtext und der Titel für Logos in der destination.logo Logowall korrekt ausgegeben. Der Titel wird nun immer bei Mouseover angezeigt, während der Alternativtext nur dann erscheint, wenn das Bild nicht geladen werden kann.
Beispiel: Anzeige des Titels als Tooltip bei Mouseover - destination.welcome+: Routenplaner Detail Informationen
Ab diesem Release ist die Darstellung der Detailseiten von destination.pages+ für die Terminal-Singlepage optimiert. Fehlende Styles wurden hinzugefügt, um eine konsistente und ansprechende Darstellung sicherzustellen.
Beispiel: Darstellung bisher
Beispiel: Darstellung nach Optimierung - destination.welcome+: Darstellung Routenplaner Buttons
Ab diesem Release wurden die Verkehrsmittel-Buttons im Routenplaner von destination.welcome+ optisch überarbeitet, um die aktive Auswahl besser hervorzuheben. Zusätzlich wird nun ein Rahmen um den fokussierten Button angezeigt, um auch bei Tastaturbedienung klar erkennbar zu machen, welcher Button gerade ausgewählt ist.
Beispiele: Anreise mit dem Auto gewählt bzw. bei Hover - destination.welcome+: Scrollen nach Standortauswahl
Bisher war das Scrollen in der destination.welcome+ Suche nach einer Standortänderung nicht möglich. Dieser Fehler wurde im aktuellen Release behoben.

Habt ihr Wünsche bzw. Feature Ideen für euer Produkt? Dann teilt diese gerne über unsere Plattform "one.community". Hier bieten wir euch die Möglichkeit, euch direkt untereinander mit allen unseren Kund:innen und Partner:innen zu vernetzen und Produktideen vorzuschlagen bzw. euch darüber auszutauschen. Über einen persönlichen Login kommt ihr auf ein Dashboard und habt so einen Überblick über die Ideen, Beiträge und Reaktionen.
Related Articles
Web Releasenotes 2023 04
Liebe Kund:innen, neben zahlreichen kleinen Fehlerbehebungen und Erweiterungen haben wir unser Produkt im Februar-Sprint für verschiedene Module optimiert. 1. NEU: destination.imageclick Ab sofort könnt ihr die Bühne destination.imageclick dazu ...Web Releasenotes 2026 01
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen können kontinuierlich zahlreiche Verbesserungen und Optimierungen ...Web Releasenotes 2024 05
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2025 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2026 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen konnten zahlreiche Verbesserungen und Optimierungen umgesetzt werden. ...