destination.adventcalendar - TYPO3
destination.adventcalendar - Der digitale Adventskalender
Mit destination.adventcalendar nutzt Ihr die digitale Version des traditionellen Adventskalenders mit virtuellen "Türchen" in Form von klickbaren Kacheln, die täglich geöffnet werden können. Durch die flexible Anwendungsmöglichkeit eignet sich dieses Modul auch außersaisonal für mehrtägige Marketingaktionen. Beispielseite: Klicke hier.
Das Modul im Frontend
Das Modul besteht aus mehreren Türchen, die in aufeinander folgenden Reihen angeordnet werden.
Das Modul im Backend
Modul erstellen
1. Zunächst muss eine Rahmenbühne geschaffen werden. Im Vergleich zur sonst ein-, zwei-, oder dreispaltigen Bühnen, ist die Adventskalender-Bühne ihre eigene Rahmenbühne, die als äußere Bühne eingesetzt wird.
2. Ausgewählt sieht die Bühne wie folgt aus:
Wie funktioniert das Modul? Äußere Bearbeitungsoptionen:
Über die äußere Bühne (Bearbeitungsstift auf der rechten Seite), werden die Optionen zum generellen Verhalten des Adventskalenders festgelegt.
Hierbei gibt es folgende Einstellungsreiter:
- Bühne
- Kopfbereich - Abstände
- Inhalte - Abstände
- Adventskalender Einstellungen
Was wird wo definiert? - Bereich "Bühne":
Hier werden die Optionen für den Hintergrundtypen und das Farbschema definiert.
Der Adventskalender kann ohne Hintergrund, mit Hintergrundfarbe oder einem Hintergrundbild gepflegt werden. Diese Option liegt dann hinter dem gesamten Kalender, also hinter allen Türchen.
Sofern die Option "Hintergrundfarbe" gesetzt wurde, kann ein Farbschema gewählt werden.
Sofern die Option "Hintergrundbild" gesetzt wurde, kann ein Bild gepflegt werden:
Was wird wo definiert? - Bereich "Kopfbereich-Abstände":
Hier werden die Abstände für den Bereich der inneren Bühne "Kopfbereich" definiert. Hier können nämlich Überschrift und das Socialshare Plugin gepflegt werden.
Hier kann - wie bei allen anderen Bühnen auch - ein Abstand nach oben und unten gewählt werden:
Was wird wo definiert? - Bereich "Inhalt-Abstände":
Hier werden die Abstände für den Bereich der inneren Bühne "Adventskalender Reihen" definiert (das ist nicht der Abstand zwischen den Türchenreihen).
Was wird wo definiert? - Bereich "Adventskalender Einstellungen":
Hier werden die Grundlageneinstellungen für den Adventskalender vorgenommen.
- Erlaube das Öffnen von Türchen in der Zukunft: Default ist es nicht angehakt, sprich, es können keine Türchen der Zukunft geöffnet werden.
- Definition von Überschrift, Text und Button (inkl. Button-Link) für zu früh geöffnete Türchen. Diese sind nur relevant, wenn Türchen in der Zukunft öffnen nicht erlaubt ist (also Checkbox aus voriger Option nicht gesetzt ist).
- Erlaube das Öffnen von Türchen in der Vergangenheit: Default ist es nicht angehakt, sprich, es können keine Türchen der Vergangenheit geöffnet werden.
- Definition von Überschrift, Text und Button (inkl. Button-Link) für zu spät geöffnete Türchen. Diese sind nur relevant, wenn Türchen in der Vergangenheit öffnen nicht erlaubt ist (also Checkbox aus voriger Option nicht gesetzt ist).

Wenn Buttons gepflegt werden, werden diese nur ausgegeben, wenn auch ein dazugehöriger Link gepflegt wird.
Wie funktioniert das Modul? Innenliegende Inhalte einsetzen:
Kopfbereich
Über +Inhalt im Kopfbereich kann ein Überschriften-Element gepflegt werden. Die Einstellungsmöglichkeiten dafür, werden hier bereits näher beleuchtet. Optional kann das Social-Share Plugin platziert werden, sofern dieses im Projekt gebucht wurde.

Die Positionierung des Social-Share Plugins im Frontend richtet sich automatisch nach der Ausrichtung (links, mittig, rechts) der Überschrift.
Adventskalender-Reihen
Über + Inhalt Bereich der Adventskalendereihen können die Reihen für die Türchen gepflegt werden:
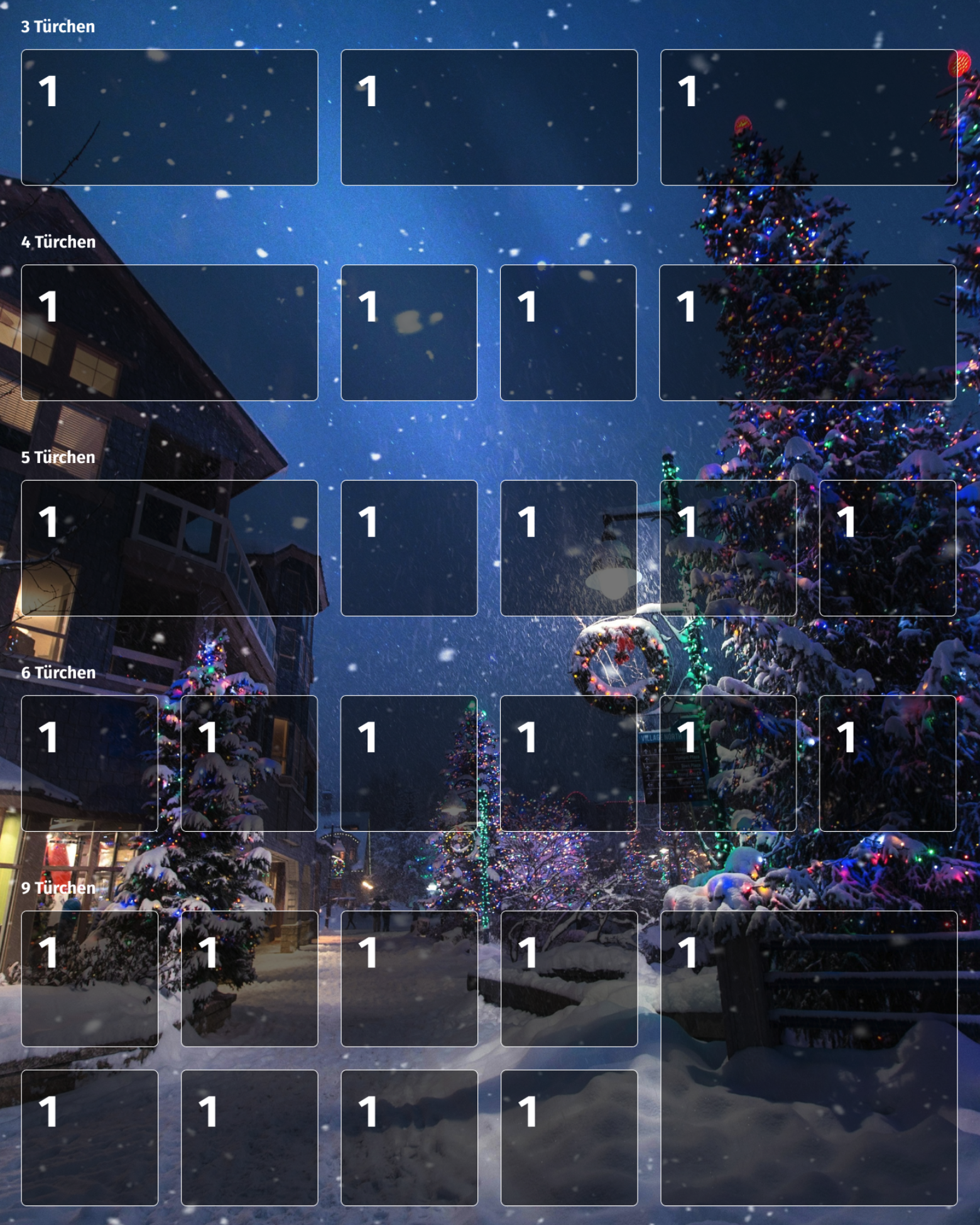
Hier können Reihen mit 3, 4, 5, 6 oder 9 Türchen gewählt werden. Die Anzahl der Türchen verteilt sich dann automatisch auf die Content-Breite.

Adventskalender-Reihen können nicht kopiert werden (gleiches Problem wie bei den Kachelwänden).
Adventskalender-Türchen
Sobald Ihr eine Reihe hinzugefügt habt, habt Ihr die Möglichkeit, die Türchen anzulegen:
Es können beliebig viele Reihen untereinander platziert werden, sodass Ihr auch mehr oder weniger als 24 Türchen pflegen könnt.
Die Logik der Türchen ordnet sich immer wie folgt an - das bedeutet, 4 Türchen haben immer eine breitere Kachel zu Beginn und zum Schluss, 5 Türchen die breitere Kachel immer zu Beginn usw.:


Adventskalender-Türchen können nicht kopiert werden (gleiches Problem wie bei den Kachelwänden).
Über +Inhalt im Bereich der "Tür" werden dann die einzelnen Türchen definiert.
Bei jedem Türchen können folgende Inhalte gepflegt werden:
- Türchen Label (0-4 Zeichen)
- Türchen Label (0-4 Zeichen)
- Hintergrundart: Farbschema oder Hintergrundbild + zusätzliche Farbauswahl für das Label
- Türchen-Popup Konfiguration (= was passiert, sobald ein Türchen von Usern im Frontend geklickt wird).
Popups innerhalb der Adventskalender-Türchen
In jedem Türchen muss ein Popup gepflegt werden. Dieses öffnet sich, sobald ein User im Frontend ein Türchen öffnet. Folgende Inhalte können hier gepflegt werden:
- Zugehöriges Datum (wird zur Berechnung genutzt, ob der aktuelle Tag mit dem Türchen übereinstimmt).
-> Dieses muss immer gepflegt werden, auch wenn die Türchen immer geöffnet werden können. Dann kann hier einfach ein beliebiges Datum gesetzt werden.
- Überschrift, Text und Bild, Button & Verlinkung (auch hier wird der Button nur ausgegeben, sofern ein Link und kein Formular gepflegt wurde).
- Formular Auswahl
Formular Auswahl im Popup
Hier gibt es vier feste Formular-Definitionen. Diese enthalten die wichtigsten Felder für verschiedene Szenarien in einer Gewinnspiel-Abfrage.
Formular 1 - kompakt umfasst:
Anrede (Auswahl: Leer/Herr/Frau)
Vorname
Nachname
*E-Mail Adresse
*Datenschutz-Check: Ja, ich habe die Datenschutzbestimmungen zur Kenntnis genommen.
Formular 2 - erweitert (mit Freitextfeld) umfasst:
Anrede (Auswahl: Leer/Herr/Frau)
Vorname
Nachname
*E-Mail Adresse
Freitextfeld
*Datenschutz-Check: Ja, ich habe die Datenschutzbestimmungen zur Kenntnis genommen.
Formular 3 - kompakt, inkl. Adresse umfasst:
Anrede (Auswahl: Leer/Herr/Frau)
Vorname
Nachname
*E-Mail Adresse
*Straße + Hausnummer
*Postleitzahl + Ort
*Datenschutz-Check: Ja, ich habe die Datenschutzbestimmungen zur Kenntnis genommen.
Formular 4 - erweitert, inkl. Adresse umfasst:
Anrede (Auswahl: Leer/Herr/Frau)
Vorname
Nachname
*E-Mail Adresse
*Straße + Hausnummer
*Postleitzahl + Ort
Freitextfeld
*Datenschutz-Check: Ja, ich habe die Datenschutzbestimmungen zur Kenntnis genommen.

*= Pflichtfelder
Bei den Formularen mit Freitextfeld kann das Label des Freitextfeldes im Projekt definiert werden.
Bei den Formulare kann hier die Newsletter-Anmeldung verknüpft werden (gilt dann für alle Formulare gleichermaßen).
Bei den Formularen mit Freitextfeld kann das Label des Freitextfeldes im Projekt definiert werden.
Bei den Formulare kann hier die Newsletter-Anmeldung verknüpft werden (gilt dann für alle Formulare gleichermaßen).
Kommt hier bei Bedarf jeweils auf Euer zuständiges Projektmanagement zu.
Formular-Pflege
Sobald eines der vier Formulare gewählt wurde, ergeben sich weitere Pflegemöglichkeiten für das jeweilige Formular:
- Formular Button-Beschriftung
- E-Mailadresse Formularempfänger:in (Kunde) -> Adresse, an die das Formular verschickt werden soll.
- E-Mail Betreff
- Überschrift, Text und Bild, das erscheinen soll (beim Ausfüllen des Formulars, sowie beim "Success-Screen", sobald das Formular erfolgreich abgeschickt wurde.
Related Articles
destination.youtube - TYPO3
destination.youtube - YouTube auf der Landingpage Darstellung im Frontend Wer das Modul einmal selbst testen will, kann dies über folgenden Link machen: LINK Hinweis: Für die Anzeige im Frontend müssen Cookies akzeptiert werden. Pflege im Backend ...destination.one: Supportflat+
Unsere destination.one Produktwelt bietet mittlerweile ein breites Spektrum an Tools, die euch täglich bei der digitalen Gästeinformation unterstützen. Neben unserer Datenbankinfrastruktur bestehend aus destination.data und destination.meta und ...destination.hardware: Inbetriebnahme destination.box in der WiFi-Tracker Edition
Videoanleitung zur Inbetriebnahme der destination.box (WiFi-Edition) Im nachfolgenden Video wird erklärt, wie die destination.box in der WiFi-Tracker Edition (Version 1.0, 2.0 oder Raspberry Pi) in Betrieb genommen wird, um im Anschluss das ...Passwortgeschützter/Login Bereich - destination.login
destination.login In diesem Video zeigen wir Dir, wie Du einen Passwort geschützten Bereich in Deinem Typo3 einrichtest. Dieser Bereich kann dann nur noch, von Benutzern mit Passwort genutzt werden. - 0:28 Thema des Videos - 2:04 Benutzergruppen ...destination.pages: Funktionen unseres Alexa-Skills als destination.bot
Zu Beginn Aufruf des Skills Alexa, öffne MeinEmsland Ein Skill (deutsch Fähigkeit) ist praktisch nichts anderes als eine App für die Alexa. Um nun mit so einem Skill interagieren zu können, muss dieser zuerst aufgerufen werden. Dies geschieht mit dem ...