Web Releasenotes 2024 07
Liebe Kund:innen,
wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden stellen wir euch die Verbesserungen sowie behobenen Probleme vor.

Alle nachfolgenden Informationen beziehen sich auf unser one.product, d. h. Projekte ab TYPO3 Version 12 mit einer gültigen destination.web Jahreslizenz können von den nachfolgenden Neuerungen, Fehlerbehebungen und Optimierungen profitieren. Bei Interesse an one.product wendet euch bitte direkt an euer zuständiges Projektmanagement.

Unsere One Releasenotes werden jeden ersten Mittwoch im Monat veröffentlicht. Falls jedoch ein Feiertag auf den Monatsanfang fällt, kann sich der Veröffentlichungstermin um eine Woche verschieben.
Die nächsten Releasenotes erscheinen am: 7. August 2024
Die nächsten Releasenotes erscheinen am: 7. August 2024
1. Vorstellung: MODUL DES MONATS

Die Erweiterungen sind kostenpflichtig und müssen pro Projekt/Microsite von uns konfiguriert und freigeschaltet werden. Bei Interesse wendet euch bitte an euer zuständiges Projektmanagement.
destination.webcam+
Die Ausgabe von Webcams als strukturierte Daten
destination.webcam+ ist unsere Ausgabe von Webcams auf der eigenen Website, basierend auf einer in einer Datenbank erfassten Sammlung. Die Webcams müssen nicht mehr in TYPO3 erfasst werden, sondern können in destination.data hinterlegt und über unsere Plugins für strukturierte Daten ausgegeben werden. Das Besondere daran: Die Webcams werden in destination.data nicht über einen eigenen Datentyp, sondern über die Mediendaten gepflegt.
Wie bei allen anderen pages+-Ausgaben gibt es auch hier die Möglichkeit, Webcameinträge nach vorkonfigurierten Regeln oder direkt gewählten Einträgen in Form eines Sliders, einer Kachelwand oder einer Galerie-Karten-Ansicht darzustellen. Zusätzlich können Webcams nun direkt innerhalb gewünschter POIs verknüpft werden.
Detaillierte Informationen zur Pflege in destination.data findet ihr im Knowledge-Base Artikel "Webcamdaten pflegen".
Detaillierte Informationen zur Pflege in destination.data findet ihr im Knowledge-Base Artikel "Webcamdaten pflegen".

Das destination.webcam+ Modul ersetzt das vorige destination.webcam Modul. Wir schalten das alte Modul nicht ab, es kann künftig jedoch nicht mehr erworben werden und erhält keine Weiterentwicklungen. Bei Interesse oder Fragen wendet euch bitte an euer zuständiges Projektmanagement.
2. OPTIMIERUNGEN & FEHLERBEHEBUNGEN an bestehenden Modulen (Website)

Ist ein Modul bereits im Projekt inkludiert, dann sind hier genannte Optimierungen mit der destination.web Jahreslizenz kostenfrei. Die Optimierung muss einmal im Projekt ergänzt werden. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.1 destination.welcome+: Upgrade auf TYPO3 12
Nachdem unser Produkt https://web.destination.one bereits auf TYPO3 12 aktualisiert wurde, wurde nun auch destination.welcome+ auf dieselbe Version geupgradet. Somit gelten auch die Optimierungen der destination.pages+ Ausgaben auch für destination.welcome+.
2.2 destination.welcome+: Suche Filter löschen
Das Löschen aller Filter der destination.welcome+ Suche, beispielsweise des Standorts, ist nun möglich.
2.3 destination.welcome+: Singlepage
2.3.1 Wechsel der Fortbewegungsart
Beim Wechsel der Fortbewegungsart wird die Suche in der Ansicht destination.welcome+ singlepage nun automatisch neu gestartet.
2.3.2 Routenplaner Layout
Die Ansicht und Funktion des Routenplaners wurde für horizontale Kiosk-Ansichten optimiert und ist nun in einem speziellen Layout verfügbar.
Das Layout des Routenplaners wurde in drei Spalten aufgeteilt:
- links befindet sich die Eingabemaske/das Formular
- in der Mitte die Karte
- rechts die Route/Detailseite

Falls diese Ansicht für eure horizontalen Screens von Interesse ist, dann meldet euch gerne bei eurem zuständigen Projektmanagement.
2.4 destination.welcome+ Routenplaner: Routenstopps basieren nun auf der Position
Im Routenplaner von destination.welcome+ wird bei der Eingabe eines neuen Routenstopps die Liste der Vorschläge nun ausgehend vom aktuellen Standort sortiert.
2.5 destination.welcome+ Optimierungen für die Ausgabe auf Kiosken und Terminals (KiTe)
Beispiel Desktop: https://willkommen.nationalparkregion-schwarzwald.de/
Mit den letzten Updates wurde die Ausgabe für Kioske und Terminals optimiert. In diesem Zuge haben wir alle Base-Bühnen für die welcome+ im Ausgabeformat KiTe einmal gesichtet und optimiert.
Mit dem Parameter /terminal/h/ als Ergänzung an die bisherige URL wird die KiTe Ansicht entsprechend aufgerufen.
Mit dem Parameter /terminal/h/ als Ergänzung an die bisherige URL wird die KiTe Ansicht entsprechend aufgerufen.
2.5.1 KiTe: Externe Links
Externe Links werden am KiTe nun über einen QR-Code angezeigt und können so abgerufen werden. Wird ein externer Link gepflegt, öffnet sich auf einer KiTe-Ausgabe folgendes Pop-up-Fenster mit einem QR-Code:
2.5.2 Unterschiedlicher Footer für die Ausgabe in KiTe
Die Anpassungen für Kiosk ermöglichen nun, dass man den Footer für die Ausgabe auf einem KiTe Ausgabegerät anders definieren kann:
Beispiel Darstellung Footer in der Desktop Ansicht:
Beipspiel Darstellung Footer auf einem KiTe Ausgabegerät:

Diese Konfiguration der Footerlinks für die Ausgabe in KiTe kann nicht redaktionell vorgenommen werden. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.6 Platzhalter Overlay für Youtube Videos bei nicht bestätigten Cookies
Ab sofort erscheint ein Overlay, bevor Youtube-Videos geladen werden, wenn die Cookies nicht bestätigt wurden. Das Video selbst wird erst geladen, wenn alle benötigten Cookies akzeptiert wurden. Da ein Fallback-Bild im Hintergrund des Cookie-Hinweises dargestellt wird, ist es ab sofort Pflicht, ein alternatives Bild bei Videos zu hinterlegen - TYPO3-Videos und YouTube-Videos sind nicht abgrenzbar, sodass von nun an überall ein Fallback-Bild gepflegt werden muss. Solltet Ihr also künftig Änderungen an einem Element mit Video vornehmen, werdet Ihr beim Speichern zum Hinterlegen eines Fallback-Bildes aufgefordert. Wenn Ihr die Elemente nicht anfasst, hat es erst einmal keine Auswirkung und läuft so weiter.

Diese Änderung greift nur bei Projekten, bei denen Cookie-Tool Anbieter eingebunden sind, welche im Produkt integriert sind. Dies greift nicht bei Projekten, die das Cookie-Tool per Code-Snippet eingebunden haben, da wir hier technisch keinen Zugriff über die gewählten Cookies der User:innen haben.
2.7 Hamburger Menü (Variante 3): Anpassbare Überschriften
Beispiel: https://web.destination.one/menue-pageheader/ein-button-loesung/hamburger-menue-variante-3
Bisher wurde für diese Menüvariante der Bereich mit der Überschrift auf der linken Seite und der Bereich "Highlights" auf der rechten Seite im Wording fix für eine TYPO3-Instanz gesetzt. Mit dem aktuellen Release können diese Texte pro Microsite angepasst werden.
2.8 Drop Menü (Variante 2): Schriftvarianten konfigurierbar
Für dieses Release wurde die Konfiguration des Drop Menü (Variante 2) angepasst. Dadurch können künftig die vorhandenen Schriftvarianten (S, M, L, XL, XXL) genutzt werden.

Diese Konfiguration der Schriftvarianten kann nicht redaktionell vorgenommen werden. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.9 Menü: Position Buchen-Button im Pageheader
Ab diesem Release wird der Buchen-Button im Pageheader immer ganz rechts angezeigt, auch optional gepflegte custom-Buttons werden links vom Buchen-Button angezeigt.
2.10 TYPO3 Backend: Orts-Datensätze - Gebiete auch in Formularen ausblenden
In den Orte-Datensatzordnern im TYPO3 Backend gibt es die Möglichkeit, Orte für Formulare auszublenden.
Mit diesem Release steht diese Option auch für Gebiete zur Verfügung.
2.11 Darstellung Elemente mit voller Breite optimiert
Für folgende Elemente wurde die Darstellung mit voller Breite optimiert:
2.11.1 destination.slide, destination.conversion und Vertikale Timeline (Variante 1)
Beispiele (Fullscreen):
https://web.destination.one/destinationmodules-a-m/destinationconversion
https://web.destination.one/destinationbase/vertikale-timeline/variante-1
Sobald im TYPO3-Backend die Option "Bühne nutzt volle Breite" oder "Bühne nutzt volle Bildschirmgröße (Fullscreen)" aktiviert wurde, erfolgt die Ausgabe im Frontend über die volle Breite des Browsers.
https://web.destination.one/destinationbase/vertikale-timeline/variante-1
Sobald im TYPO3-Backend die Option "Bühne nutzt volle Breite" oder "Bühne nutzt volle Bildschirmgröße (Fullscreen)" aktiviert wurde, erfolgt die Ausgabe im Frontend über die volle Breite des Browsers.
2.11.2 destination.news
Beispiel: https://web.destination.one/destinationmodules-n-z/destinationnews/detail/ein-beispiel-artikel
Auf den destination.news Detailseiten wurden die Abstände für die Desktop-Darstellung optimiert. Im Frontend entspricht die Breite des Bühneninhalt nun der gesamten Contentbreite, zuvor wurde sie mit einem kleine Versatz dargestellt.
2.11.3 destination.base: Vertikale Timeline (Variante 2)
Für die vertikale Timeline (Variante 2) wurden die Abstände für die Desktop-Darstellung ebenfalls optimiert. Im Frontend entspricht die Breite des Bühneninhalt nun der gesamten Contentbreite, zuvor wurde sie mit einem kleine Versatz dargestellt.
2.12 destination.base: Zweispaltige Bühnen umkehren
Mit den Release Notes 2024 05 kam dieses Feature bereits für die 50/50 Bühne. Mit dem aktuellen Release wurde dies auch für die zweispaltigen Drittel-Bühnen optimiert und ist nun auch dort wirksam.
2.13 destination.base: Badge: Copyright
Ab diesem Release wird für das destination.base: Badge das Copyright eines Bildes ausgespielt.
2.14 destination.base: Formular: Ausgabe von Statictexten
Die Ausgabe von Statictexten in destination.base Formularen wurde optimiert. Statictexte werden ab diesem Release in einer kleineren Schriftgröße dargestellt und erstrecken sich gegebenenfalls über die volle Breite.
2.15 destination.base: Button: Linkziele
Mit dem aktuellen Release wird die Möglichkeit, redaktionell pflegbare Ziele für einen Button festzulegen, um destination.news-Datensätze erweitert. Somit sind mögliche Linkziele:
- Seiten innerhalb des Seitenbaums
- Externe URLs
- Dateien
- Ordner
- Telefonnummern
- E-Mail-Adressen
- destination.pages+- oder destination.news-Datensätze
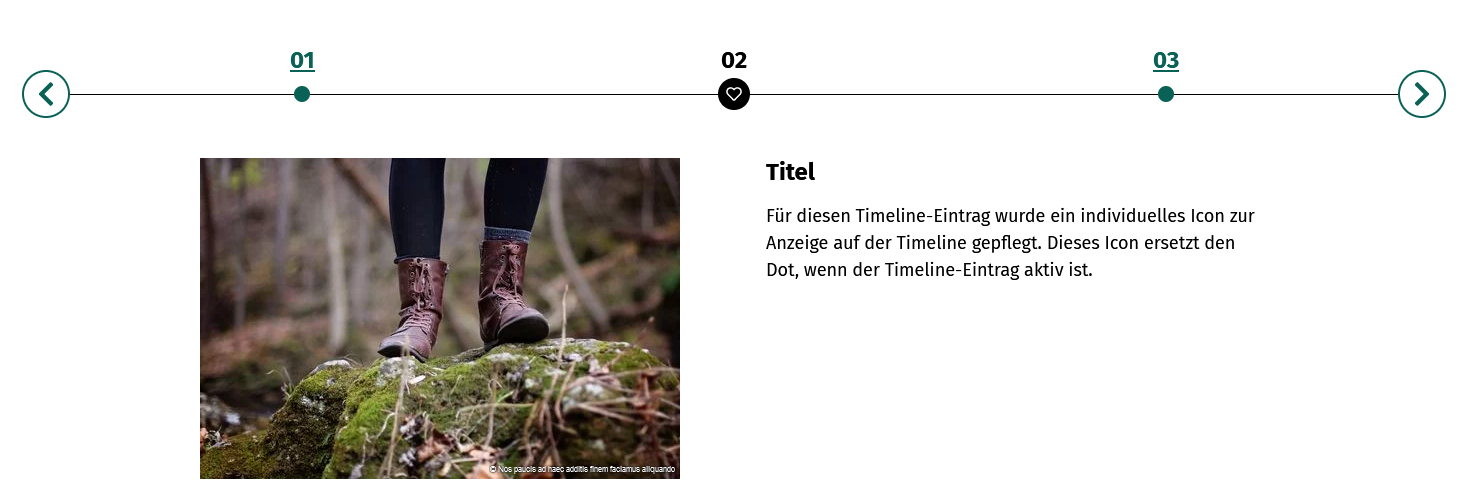
2.16 destination.base: horizontale Timeline (Variante 0): Ikons
Mit diesem Release wurde die horizontale Timeline (Variante 0) um die Option erweitert, ein Ikon für jeden Timeline-Eintrag anzuzeigen. Ein Ikon kann entweder global für alle Einträge der Timeline oder individuell für jeden Eintrag gewählt werden. Das Ikon wird nur für den aktiven Timeline-Eintrag anstelle des Dots angezeigt.

2.17 destination.base: Kachelwand: Option zur Änderung der Schriftfarbe
Bereits in den TYPO3-Bühneneinstellungen gibt es die Option "Verwendung anderer Schriftfarbe je nach Farbschemata für Text auf Hintergrundbildern (Standard: Text auf HG-Bildern hell mit Schatten)". Ist diese Option aktiviert, so wird die Medienfarbe aus dem aktiven Farbschema für das Hintergrundbild der Bühne deaktiviert und entsprechend ersetzt. Ab diesem Release ist diese Option auch für Kacheln aller Kachelwandvarianten implementiert. Das bedeutet, dass sich die Schriftfarbe entsprechend ändert, wenn für eine Kachel ein Bild eingepflegt und die Option aktiviert wird.
TYPO3 BE Option: FE Ausgabe links: Option aktiviert - rechts Option deaktiviert
2.18 destination.pages+: Überarbeitung Sticky-Navigation
Die Schnell-Navigation auf den pages+ Detailseiten wurde gänzlich überarbeitet:
- Auf mobilen Geräten wird nur noch ein einzelner Conversion-Button angezeigt. Sind mehrere Aktionen verfügbar, öffnet sich ein Popup zur Anzeige der weiteren Auswahlmöglichkeiten.
Auch auf dem Desktop öffnet sich nun ein Popup, wenn mehrere weiterführende Links oder Buttons verfügbar sind.
- Label und Bezeichnungen wurden überarbeitet und angepasst
Beispiel: https://web.destination.one/event/done-test-event-leer-in-toto
2.19 destination.pages+: Ausgabe auf destination.pages+ Detailseiten
2.19.1 Logos (media objects)
Ab diesem Release werden in destination.data als Mediendaten eingepflegte Logos auf den destination.pages+ Detailseiten am Ende der Beschreibung angezeigt.
2.19.2 Ausgabe von DEHOGA Sternen auf der Plus Detailseite
Ab diesem Release werden sowohl die DEHOGA- als auch DTV-Sterne direkt unter dem Titel auf den destination.pages+ Detailseiten ausgegeben.
2.20 destination.pages+/IBE Quicksearches: Konfiguration Farbschema für Button
Ab diesem Release ist das Farbschema für den Button einer Quicksearch konfigurierbar.
Als Default Farbschema wird für die Quicksearch von
- destination.host+,
- destination.package+ und
- IBE
das Farbschema "Conversion" verwendet. Für alle weiteren Quicksearches wird als Default das Farbschema "Standard" verwendet.

Diese Konfiguration des Farbschemas kann nicht redaktionell vorgenommen werden. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.21 destination.mice+: Quicksearch Label für "Pers. max" geändert
Das Label für "Pers. max" in der Quicksearch für Tagungslocations wurde verständlicher gemacht und in "Anzahl Personen" geändert.
2.22 destination.brochure: CSV pro Microsite
Bisher war es in einem TYPO3 nur möglich, für das Modul destination.brochure EINE CSV Datei mit den Bestellungen zu generieren. Seit diesem Release kann eine CSV-Datei pro Microsite im TYPO3 generiert werden.
2.23 destination.brochure: Warenkorb sticky
Ab dem aktuellen Release wird der Warenkorb für destination.brochure, sofern auf der rechten Seite dargestellt, sticky angezeigt. Das bedeutet, dass er auch bei einer großen Auswahl an Prospekten und Flyern während des gesamten Prozesses der Prospektbestellung immer sichtbar bleibt. Für die mobile Darstellung wird der Warenkorb nach wie vor am Ende der Liste der Prospekte und Flyer dargestellt.
2.24 destination.newsticker: Verwendung eines Fontsets statt spezifischer Werte
Der Newsticker verwendet nun ein Fontset (XS, S, M, L, XL, XXL) anstelle spezifischer Werte. Das verwendete Fontset kann über eine SCSS-Variable festgelegt werden, sodass der Newsticker nun auch größer als bisher dargestellt werden kann. Dies muss einmal im Projekt konfiguriert werden. Standardmäßig greift hier "S" (= Fließtextgröße).
2.25 destination.simplelanguage: Copyright angepasst
Das Modul destination.simplelanguage umfasst eine Bühne für eine bestimmte Zielgruppe von Menschen mit beispielsweise gut lesbarer Schriftgröße und einem größeren Zeichen- und Zeilenabstand. Bisher war die Copyright-Ausgabe in weißer Schrift auf den Bildern nicht optimal lesbar für beeinträchtigte Personen. Ab dem aktuellen Release wird das Copyright in größerer weißer Schrift auf einer dunklen, halbtransparenten Fläche ausgegeben.
Darstellung bisher/ im aktuellen Release:
2.26 destination.social: Threads hinzugefügt
Seit diesem Release sind im Standard-Iconset sowie bei den Socials nun auch "Threads" verfügbar.
2.27 destination.topspot V1: Erweiterungen und Verbesserungen
2.28.1 Erweiterung auf 15 Slides
Das derzeitige Limit bei der Variante 1 von destination.topspot wurde von 4 auf 15 Slides erhöht. Dabei bleiben am rechten Rand zum Sliden immer 5 Punkte bestehen. Zusätzlich wurde aufgrund der höheren Slide-Anzahl ein "Minimieren"-Button hinzugefügt, um die Vollbildansicht zu verlassen. Außerdem wurde ein Schlagschatten für eine bessere Lesbarkeit der Texte hinzugefügt.
2.28.2 Scrollverhalten
Mit dem aktuellen Release vor der Scrollverhalten der destination.topspot Variante 1 für Trackpad und Touchmouse verbessert.
2.29 destination.weather: Erweiterung für Auswahl mehrerer Orte als Dropdown
Bisher konnte über destination.weather immer nur das Wetter für einen Ort ausgegeben werden. Im Zuge der Einführung mehrerer Regionsseiten haben wir die Ausgabe erweitert, sodass nun auch mehrere Orte als Dropdown-Menü angezeigt werden können. Die gewünschten Orte müssen einmalig technisch im Projekt hinterlegt werden. Wenn nur das Wetter für einen Ort angezeigt werden soll, kann diese Einstellung redaktionell im Backend gesetzt werden.
2.30 DAM Connector: neuer Filter nach Dateityp
Für die Filterung innerhalb des DAM Connectors im TYPO3 gibt es nun die Möglichkeit, nach Dateitypen zu filtern. Dabei ist zu beachten, dass sich die Dateitypen an den für das aktuelle Content-Element erlaubten Dateitypen orientieren.
2.31 TPortal: IBE Quicksearch
Bisher war in der IBE Quicksearch für das TPortal bei der Auswahl der Reisenden immer die Anzahl der Erwachsenen und Kinder auswählbar. Da die Anzahl der Kinder für das TPortal nicht relevant ist, kann die Auswahl der Reisenden nun per Konfiguration auf die Anzahl der Erwachsenen beschränkt werden.

Diese Konfiguration der IBE Quicksearch kann nicht redaktionell vorgenommen werden. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.32 Fehlerbehebungen
Für das aktuelle Release wurden folgende Bugs behoben:
- Cookiebot: Ladereihenfolge
Ab diesem Release wird sichergestellt, dass Cookiebot immer als erstes im HTML Head geladen wird. - TYPO3 Backend: Neues Seiteneigenschaften-Feld "Seite in Breadcrumb aktiviert"
Beispiel: https://web.destination.one/destinationmodules-n-z/destinationnews/detail/ein-beispiel-artikel
Analog zu der TYPO3 Option "Seite in Menüs aktiviert" wurde das Feld "Seite in Breadcrumb aktivieren" ergänzt. Standardmäßig ist diese Option aktiviert, was bedeutet, dass die Seite in der Breadcrumb-Navigation sichtbar ist. Wenn diese neue Option deaktiviert ist, wird die Seite nicht in der Breadcrumb angezeigt. Nützlich ist dies beispielsweise für destination.news Detailseiten.
Darstellung der BreadCrumb mit aktivierter/deaktvierter Breadcrumb-Option.
- Hamburger Menü (Variante 1 und 3): Galerie-Karte (Gaka) im Hintergrund
Bisher wurde bei der Gaka-Darstellung ein Teil des Hamburger Menüs (Variante 1 und 3) von der Gaka überdeckt. Ab diesem Release liegt das Menü korrekt über der geöffneten Ergebnisliste.
- destination.base: korrekte Schrift für Zitat
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationemployee/variante-0
Für Zitate bspw in einem Eintrag von destination.employee werden Absätze innerhalb eines Blockquotes jetzt in der korrekten Schrift bzw. Schriftgröße dargestellt. - destination.base: Horizontale Timeline (Variante 1) und Mediengalerie (Variante 3)
Beispiele:
https://web.destination.one/destinationbase/horizontale-timeline/variante-1
https://web.destination.one/destinationbase/mediengalerie/variante-3
Darstellung beider Elemente optimiert.
- destination.base: Medienelement Bugfix Ausgabe Copyright
Beim Öffnen der Lightbox, z. B. in der Headerbühne einer pages+ Detailseite, wurde die Copyright Informationen in manchen Farbwerten nur unvollständig dargestellt. Die Information zur Lizenz war nicht immer sichtbar. Ab diesem Release wurde die Copyright-Lizenz Farbe angepasst, so dass die vollständige Copyright Information immer sichtbar ist. - destination.base: Tabelle: mobile Darstellung ohne Kopfzeile
Beispiel: https://web.destination.one/destinationbase/tabelle
Die mobile Darstellung einer Tabelle ohne Kopfzeile wurde optisch angepasst. - destination.pages+ Gaka: Sticky Verhalten
Für eine bestimmte Anzahl von Datensätzen wurde bisher für die Gaka die Karte unter Umständen bis in den Footerbereich erweitert angezeigt, sobald auf "Weitere Ergebnisse" geklickt wurde. Das Verhalten der Gaka wurde nun angepasst, sodass sie sich nicht mehr sticky verhält, sobald in den Bereich unterhalb der Karte gescrollt wird. Karte und Ergebnisteaser enden somit auf gleicher Höhe. - destination.event+: Veranstaltungen verschwinden bei Klick auf Zahl in GaKa
Bei Klick auf die Zahlen, wenn mehrere Veranstaltung nah beieinander stattfinden, sind bei Klick die Zahlen samt Pins verschwunden. Das wurde nun behoben. - destination.arrival: Korrektur der Farbgebung von NdsArrivial-Elementen (aktiv/nicht aktiv)
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationarrival/variante-0
Bisher war es unter Umständen nicht ersichtlich, welche Fortbewegungsart für die Routenberechnung bei destination.arrival gewählt wurde, da die Farbgebung aktiver und inaktiver Buttons identisch war. Mit dem aktuellen Release wurde die Farbgebung der NdsArrival-Elemente (aktiv/nicht aktiv) korrigiert, sodass sich der aktive Button nun deutlich von den inaktiven Elementen unterscheidet. - destination.brochure: Korrektur von Styles
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationbrochure
Seit diesem Release wird der "zurück"-Button entsprechend der Versandinfos als normaler Link dargestellt. - destination.brochure: Prospektshop bei dunklem Hintergrund
Mit diesem Release funktioniert der Prospektshop auf einem dunklen Hintergrund. - destination.language: Sprachwechsler (Variante 1)
Beispiel für Sprachwechsler: https://web.destination.one/destinationmodules-a-m/destinationlanguage
Bisher wurde auf den destination.pages+ Detailseiten der geöffnete Sprachwechsler hinter der Sprungnavigation dargestellt. Ab dem aktuellen Release liegt der geöffnete Sprachwechsler immer im Vordergrund. - destination.news Detailseite: Copyright Darstellung (iPad)
Beispiel: https://web.destination.one/destinationmodules-n-z/destinationnews/detail/ein-beispiel-artikel
Bisher wurde auf einer destination.news Detailseite auf dem iPad das Copyright eines Bildes nicht auf, sondern neben dem Bild dargestellt. Dieser Fehler wurde für das aktuelle Release behoben. - destination.topspot (Variante 1)
Soll durch das Anklicken eines Anker-Links auf eine Bühne nach einer destination.topspot (Variante 1) Bühne mit aktiviertem Vollbildmodus gewechselt werden, so war dies bisher nicht möglich. Statt zur im Anker-Link definierten Bühne zu wechseln, wurde die destination.topspot (Variante 1) Bühne im Vollbildmodus angezeigt. Dieser Fehler wurde im aktuellen Release behoben. - destination.welcome+ Routenplaner: Miniteaser
Im destination.welcome+ Routenplaner wurde die Zeilenhöhe des Copyrights bei kleinen Teasern angepasst, um eine bessere Darstellung zu gewährleisten.
Darstellung des Copyrights eines Miniteasers vor und nach der Optimierung: - destination.welcome+ Routenplaner: Teilen
Beim Teilen einer Route per E-Mail im destination.welcome+ Routenplaner werden seit diesem Release der Start- und Endpunkt im Betreff als Text angegeben. - destination.welcome+ Routenplaner: Darstellung aktiver Menüeintrag
Aktive Menüeinträge Level 2 werden nun ebenfalls unterstrichen dargestellt. Diese Darstellung entspricht der bisherigen Darstellung für Menüeinträge Level 1. - destination.welcome+: Teaser: Öffnungszeiten
Für destination.welcome+ Teaser wird das Ikon vor den Öffnungszeiten korrekt angezeigt. Den Öffnungszeiten ist nun ein roter Punkt für "geschlossen" bzw. ein grüner Punkt für "geöffnet" vorangestellt. - destination.welcome+ Detailseite: Funktion "Weiterlesen" (Terminal)
Auf den destination.welcome+ Detailseiten (Terminal) wurden Texte bisher teilweise abgeschnitten dargestellt, ohne Möglichkeit, den fehlenden Text einzublenden. Dieser Fehler wurde behoben. Nicht direkt angezeigter Text kann nun durch Klicken auf "Weiterlesen" angezeigt werden.

Habt ihr Wünsche bzw. Feature Idee für euer Produkt? Dann teilt diese gerne in unserer neuen Plattform "one.community". Hier bieten wir euch die Möglichkeit, euch direkt untereinander mit allen unseren Kund:innen und Partner:innen zu vernetzen und Produktideen reinzugeben und sich darüber auszutauschen. Über einen persönlichen Login kommt ihr auf ein Dashboard und habt so einen Überblick über die Ideen, Beiträge und Reaktionen.
Related Articles
Web Releasenotes 2023 04
Liebe Kund:innen, neben zahlreichen kleinen Fehlerbehebungen und Erweiterungen haben wir unser Produkt im Februar-Sprint für verschiedene Module optimiert. 1. NEU: destination.imageclick Ab sofort könnt ihr die Bühne destination.imageclick dazu ...Web Releasenotes 2026 01
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen können kontinuierlich zahlreiche Verbesserungen und Optimierungen ...Web Releasenotes 2024 05
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2025 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2026 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen konnten zahlreiche Verbesserungen und Optimierungen umgesetzt werden. ...