Web Releasenotes 2024 08
Liebe Kund:innen,
wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden stellen wir euch die Verbesserungen sowie behobenen Probleme vor.

Alle nachfolgenden Informationen beziehen sich auf unser one.product, d. h. Projekte ab TYPO3 Version 12 mit einer gültigen destination.web Jahreslizenz können von den nachfolgenden Neuerungen, Fehlerbehebungen und Optimierungen profitieren. Bei Interesse an one.product wendet euch bitte direkt an euer zuständiges Projektmanagement.

Unsere One Releasenotes werden jeden ersten Mittwoch im Monat veröffentlicht. Falls jedoch ein Feiertag auf den Monatsanfang fällt, kann sich der Veröffentlichungstermin um eine Woche verschieben.
Die nächsten Releasenotes erscheinen am: 4. September 2024
Die nächsten Releasenotes erscheinen am: 4. September 2024
1. Vorstellung: MODUL DES MONATS

Interesse am nachfolgenden Modul? Dann kontaktiert gern euer zuständiges Projektmanagement.
destination.teaserwall
Beispiel und Infos: https://web.destination.one/destinationmodules-n-z/destinationteaserwall
Ab diesem Release ist in one.product das neue Modul destination.teaserwall verfügbar. Dieses Modul stellt einen zusätzlichen Container, den „Teaser-Wand Container“, bereit. Innerhalb dieses Containers können bis zu vier Teaser redaktionell gepflegt werden, die einen schnellen Überblick über Themen in Form kompakter, leicht verständlicher Informationshäppchen bieten. So können Nutzer:innen die Inhalte mühelos und ohne großen kognitiven Aufwand erfassen.
Für jeden Teaser können folgende Felder individuell gepflegt werden:
- Überschrift
- Typ der Überschrift
- formatierte Text
- Bild oder Icon (optional, wenn kein Bild vorhanden ist)
- Farbschema
Die Teaser passen sich automatisch und responsiv an den verfügbaren Platz an und werden ohne Abstand dargestellt. Bei der Pflege von vier "Text- und Bild-Teasern" werden diese auf einem Desktop nebeneinander angezeigt, auf einem Tablet jeweils zwei Teaser nebeneinander und untereinander, und auf einem Smartphone werden alle Teaser untereinander dargestellt.
Darstellung von vier Teasern auf Desktop, Smartphone und Tablet:
2. OPTIMIERUNGEN & FEHLERBEHEBUNGEN an bestehenden Modulen (Website)

Ist ein Modul bereits im Projekt inkludiert, dann sind hier genannte Optimierungen mit der destination.web Jahreslizenz kostenfrei. Die Optimierung muss einmal im Projekt ergänzt werden. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.1 Bildmetadaten: Ausgabe von Copyright und CC-Lizenz
2.1.1 Copyright: Ausgabe optimiert
Wird auf einem Medienelement bereits die CC-Lizenz in der Copyright-Darstellung ausgegeben, ist die Ausgabe des vorgestellten Copyright-Zeichens © ("Alle Rechte vorbehalten") nicht mehr erforderlich und entfällt ab diesem Release.
2.1.2 Hinterlegen einer CC-Lizenz
Bisher wurde, sofern in TYPO3 in den Bildmetadaten ein Copyright hinterlegt war, immer der hinterlegte Copyright-Text mit vorangestelltem Copyright-Zeichens © ("Alle Rechte vorbehalten") auf dem Bild angezeigt. Ab diesem Release ist es möglich, in TYPO3 eine CC-Lizenz in den Bildmetadaten zu hinterlegen. Diese CC-Lizenz wird dann im Frontend anstelle des Copyright-Zeichens © ausgegeben. Wird im Typo3 keine CC-Lizenz ausgewählt, ändert sich die Darstellung im Frontend nicht.
2.2 Header: neue Option
Für dieses Release wurde eine neue Option zur Headerkonfiguration hinzugefügt, die es ermöglicht, den Inhalt im Pageheader über die gesamte Breite darzustellen.

Für dieses neue Feature ist eine Erweiterung in der Projektkonfiguration erforderlich. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.3 Drop Menü (Variante 2): destination.imageclick oder Highlight pflegbar
Allgemeine Beispiele für Pageheader & DropDown Menüs: https://web.destination.one/menue-pageheader/sichtbare-themenlinks
Für die Drop Menü Variante 2 kann in den Seiteneigenschaften nun anstelle der Highlights auch das Module destination.image hinterlegt werden. Dafür steht im Backend ein Drop-Down zur Verfügung, in dem entweder ein Highlight-Teaser ODER destination.imageclick ausgewählt werden kann.
Beispiel:


Voraussetzung für die Nutzung ist neben der entsprechenden Menüvariante, dass das Modul destination.imageklick gebucht wurde.
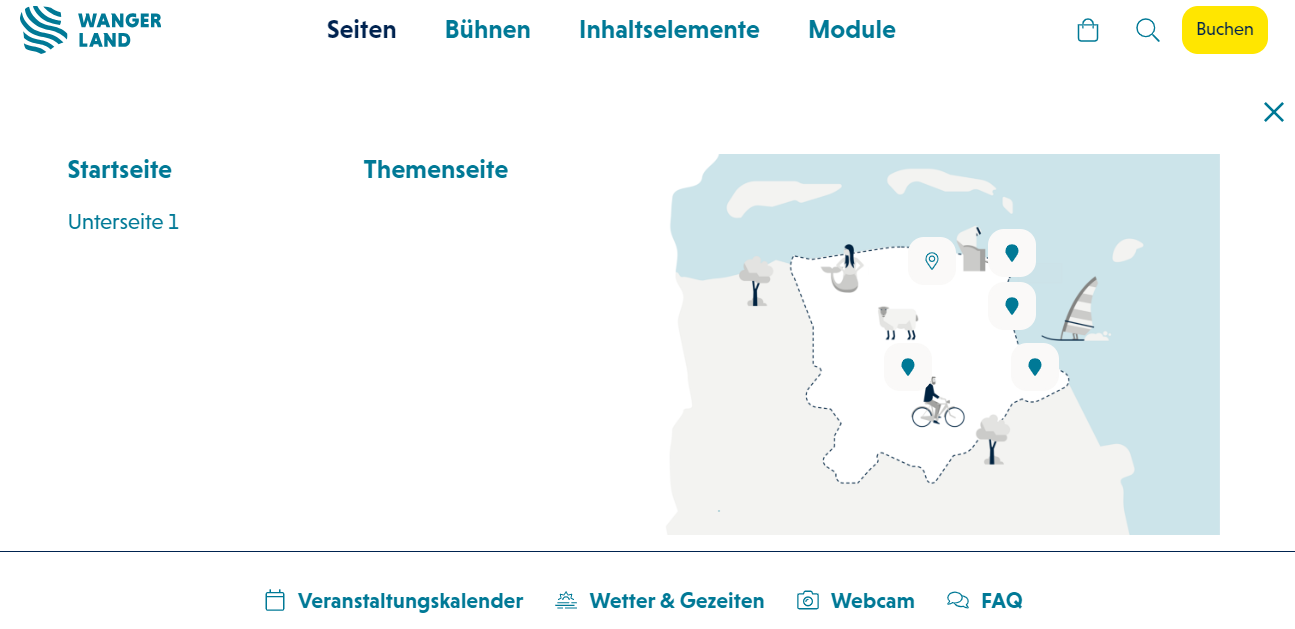
2.4 Hamburger Menü (Varianten 1-3): Erweiterung der Menü-Teaserkacheln
Beispiele:
Im TYPO3-Backend können unter dem Tab "Menü" in den Seiteneigenschaften Teaser zur Ausspielung für die Hamburger Menü (Varianten 1 bis 3) gepflegt werden.
- Farbschema Conversion (Tab: Allgemein)
Das Farbschema „Conversion“ steht als Option für Teaserkacheln im Tab „Allgemein“ zur Verfügung. Wenn diese Option aktiviert ist, wird die Kachel im Frontend in der entsprechenden Conversion-Farbe angezeigt (rechtes Bild, obere Kachel).
Beispiel: Hamburger Menü Variante 1: Ausgabe von Conversion- und Standard-Teaserkacheln im Menü
- Zeitsteuerung (Tab: Zugriff)
Durch die optionale Angabe von Start- und Endzeit in den Feldern "Start" und "Stopp" kann der Zeitraum festgelegt werden, in dem der Teaser im Menü angezeigt werden soll.
2.5 SEO: Platzhalter aus Markup entfernt
Der Platzhalter ${doc.title} und ${doc.teaser} wurden aus dem HTML-Markup entfernt, sodass diese nicht mehr über die Google Suche gefunden werden.
2.6 Social Icons: redaktionell pflegbar
Beispiel: https://web.destination.one/destinationmodules-n-z/destinationsocialshare
Bisher war es so, dass die Social Icons (bspw. im Footer) von uns hinterlegt werden mussten. Ebenso konnten die Links nicht redaktionell geändert werden. Dies ist von nun an möglich. Im Plugin NDS Social Icons können nun redaktionell eigene Icons + Links gepflegt werden. In diesem Zuge wurde das Standard-Iconset um XING erweitert.
Bisher war es so, dass die Social Icons (bspw. im Footer) von uns hinterlegt werden mussten. Ebenso konnten die Links nicht redaktionell geändert werden. Dies ist von nun an möglich. Im Plugin NDS Social Icons können nun redaktionell eigene Icons + Links gepflegt werden. In diesem Zuge wurde das Standard-Iconset um XING erweitert.

Sobald ihr redaktionell die ersten Icons anpasst, werden eure bisher hinterlegten Icons überschrieben! Beachtet daher, dass ihr beim ersten Anpassen von Icons und/oder Links alle bisherigen Icons einmalig neu über das Plugin pflegen müsst. Dies ist notwendig, um zu verhindern, dass die bisher hinterlegten Icons durch das Update automatisch überschrieben werden.
2.7 destination.base: einzelnes Medienelement: Optimierung der Darstellung
Beispiele:
Im Rahmen der Optimierung des aktuellen Releases wurde die Darstellung eines einzelnen Medienelements in destination.base angepasst:
- Breite
Die maximale Breite für das einzelne Medienelement wurde entfernt. Jedes einzelne Medienelement nimmt nun immer den maximal zur Verfügung stehenden Platz ein, solange es die entsprechende Breite hat. - Ausrichtung
Die Ausrichtung eines einzelnen Medienelements richtet sich nun nach der Einstellung der Bühne bzw. bei mehrspaltigen Bühnen nach der Einstellung der jeweiligen Spalte.
2.8 destination.base: Formular: Darstellung Pflichtfelder
Bisher wurden in destination.base Formular Pflichtfelder mit Leerzeichen vor dem * und mit : angezeigt. Sowohl das Leerzeichen, als auch der Doppelpunkt wurden entfernt. Im Vergleich: die alte und optimierte Darstellung:
2.9 destination.base: Formular: Custom Check ergänzt
In destination.base Formularen ist ab diesem Release das Feld "Custom Check" vorhanden. Damit kann in Formularen nun eine Checkbox mit einem im TYPO3 Seitenbaum hinterlegten eigenen Text eingefügt werden.


Für dieses neue Feature ist eine Erweiterung in der Projektkonfiguration erforderlich. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
Eine Anleitung zur Pflege gibt es hier unter Punkt 6.
2.10 destination.base: Formular: Verknüpfung mit Newsletteranmeldungen
Innerhalb der Formulare wurde ein neuer Finisher ergänzt "Newsletter Subscriber Finisher". Mit diesem Finisher ist es möglich, den Websitebesucher:innen bei bspw. Kontakt- oder Gewinnspielformularen direkt eine Newsletter-Anmeldung zu ermöglichen. Im Frontend erscheint dann eine Checkbox für die Newsletteranmeldung (diese Überschrift ist redaktionell anpassbar):

Im Backend kann das gewünschte Newsletter-Anmeldesetup hinterlegt werden, solltet Ihr in Euren Projekten mehrere Newsletter nutzen.
2.11 destination.base: vertikale Timeline (Variante 2): Optimierungen
Im Rahmen des aktuellen Releases wurde die vertikale Timeline (Variante 2) in destination.base in folgenden Punkten optimiert:
- Styles
- Lange Texte sind jetzt scrollbar
- Höhenanpassung: Das Modul hat jetzt keine feste Höhe mehr, sondern passt sich dem Viewport an.
2.12 destination.pages+: Quicksearch: Vorbelegung Ort
Mit dem aktuellen Release wurde die Vorbelegung der Orte in den destination.pages+ Quicksearches erweitert. Bisher konnte im TYPO3-Backend redaktionell nur ein Ort für die Vorbelegung gewählt werden. Ab dieser Version ist es nun möglich, mehrere Orte für die Quicksearch festzulegen. Sobald die Orte im TYPO3-Backend voreingestellt sind, ist die Ortsauswahl im Frontend für den Benutzer nicht mehr sichtbar.
Beispiel Quicksearch für POIs ohne und mit vorausgewählten Orten:
Ortsauswahl im TYPO3:

2.13 destination.pages+: Gaka: Vollbildmodus
Ab dem aktuellen Release öffnet ein Klick auf einen Marker im Vollbild-Modus der Karte die zugehörige destination.pages+ Detailseite in einem neuen Tab.
2.14 destination.pages+: Gaka: Karten-Icons konfigurierbar
Beispiel Gaka mit Pin: https://web.destination.one/pages-module/destinationpoi/ergebnisliste
Ab diesem Release können die Karten-Icons (Pins mit Icon) in der destination.pages+ Gaka bei Bedarf für jede Site und jeden Datentyp individuell konfiguriert werden.

Für dieses Feature ist eine Anpassung in der Projektkonfiguration erforderlich. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.15 destination.pages+: destination.pages+ Teaser Slider Variante 3
Die Logik der Teaser wurde so angepasst, dass default bei Contentbreite 3 Teaser angezeigt werden. Sobald die Bühne auf volle Breite gestellt wird, passen 4 Teaser nebeneinander, da dort mehr Platz verfügbar ist.
2.16 destination.event+: eigene Fehlerseite für abgelaufende Events
Beispiel eines abgelaufenen Events: https://web.destination.one/event/kunstroute-kyllburg
Bisher wurde für alle nicht gefundenen Seiten dieselbe 404-Fehlerseite angezeigt. Ab diesem Release kann jedoch eine separate Fehlerseite speziell für abgelaufene Events redaktionell gepflegt werden, die dann anstelle der allgemeinen 404-Seite angezeigt wird.

Für dieses neue Feature ist eine Erweiterung in der Projektkonfiguration erforderlich. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.17 destination.arrival (Variante 1): redaktioneller Text pro Anreiseart
Ab diesem Release ist es möglich, für jede Anreiseart einen redaktionell gepflegten Text zu hinterlegen.

Für dieses Feature ist eine Anpassung in der Projektkonfiguration erforderlich. Bei Interesse wendet euch gerne an euer zuständiges Projektmanagement.
2.18 destination.topspot (Variante 2): Verlassen des Vollbildmodus
Auf dem ersten und letzten Slide wird der Vollbildmodus wieder verlassen, sobald erneut auf den vorhergehenden bzw. nachfolgenden Slide geklickt oder entsprechend gescrollt wird.
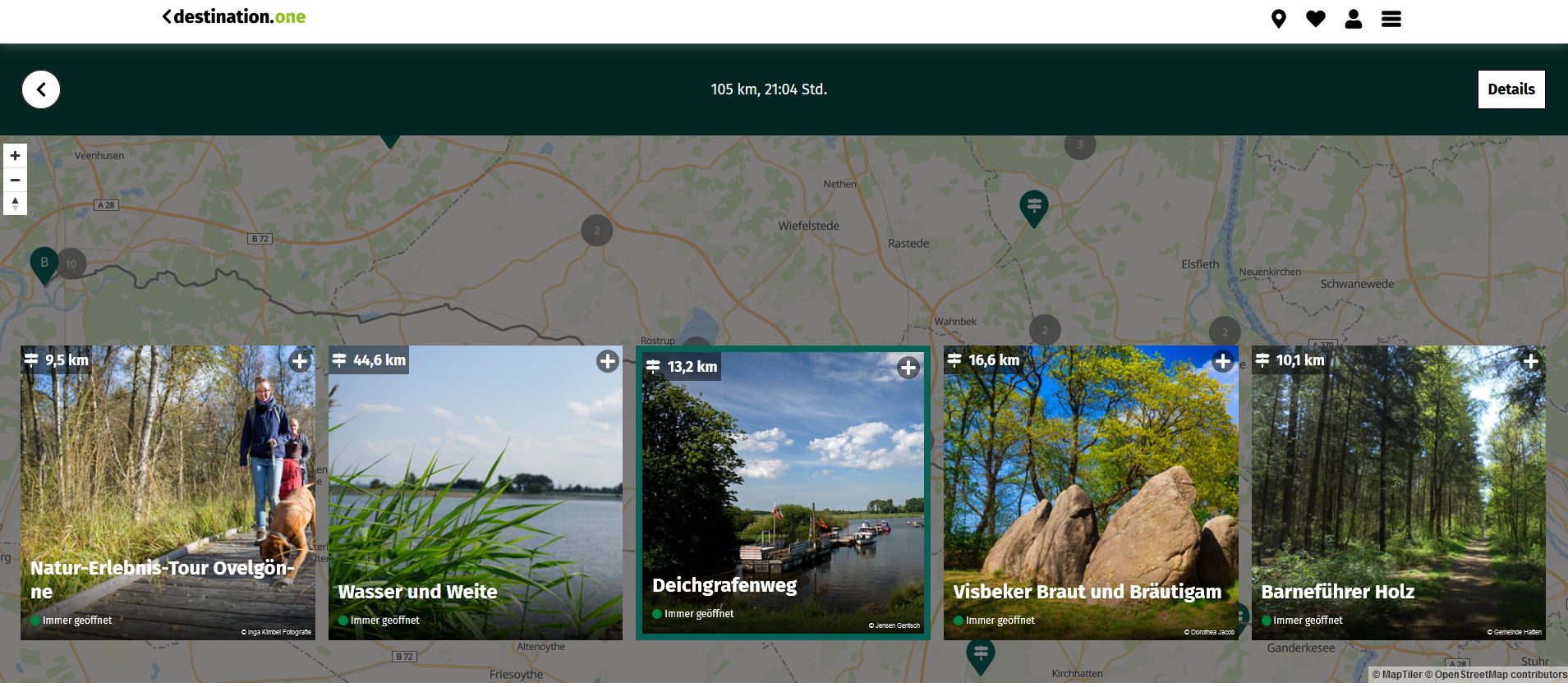
2.19 destination.welcome+: Routeplaner Aktive Kachel
Im destination.welcome+ Routenplaner wurde die Breite des Rahmens der aktiven Kachel vergrößert, wodurch leichter erkennbar ist, welche Kachel aktiv ist.
2.20 Fehlerbehebungen
Für das aktuelle Release haben wir verschiedene Fehlerbehebungen durchgeführt. Im Folgenden findest Du eine Übersicht der wichtigsten Korrekturen:
- Page-Header: automatischer Abstand zu Page-Content
Sofern der Page-Header nicht transparent ist, beginnt der Page-Content nun erst unter dem Page-Header und wird dadurch nicht mehr von diesem überlagert.
- destination.pages+: Fallbackbild für Videos auf Plus-Detailseiten wird nun angezeigt
Beispiel: https://web.destination.one/poi/d-one-test-dev-poi-landsberg-mit-webcam-dt - destination.pages+: Quicksearches
Beispiel: https://web.destination.one/pages-module/destinationgastro
Icons im Dropdown wurden durch Ikons aus dem Iconset ersetzt.
Darstellung bisher im Vergleich zum aktuellen Release - destination.pages+: Detailseite: Optimierungen
- Header-Bühne
Mit dem Update auf TYPO3 12 wurden auf den destination.pages+ Detailseiten in der Header-Bühne unter Umständen Bilder und Karte nicht immer über die gesamte Breite dargestellt. Dieser Fehler wurde mit dem aktuellen Release behoben. - Titelbilder entsprechend der Jahreszeit ausgeben
In destination.data können pro Titelbild Jahreszeiten gepflegt werden, zu denen dieses Bild auf den pages+ ausgegeben werden soll. Hier gab es noch einen Fehler in der Ausspielung, diese kommen nun korrekt entsprechend der Pflege. - Karte
Ab diesem Release wird ein Klick auf einen Marker in der Karte dessen Farbe ändern, sodass der aktive Marker klar von den inaktiven Markern unterschieden werden kann. - destiation.pages+: nds teaser
Für Kacheln der destination.pages+ nds teaser wurden folgende Optimierungen durchgeführt:
- Breitenanpassung:
Die Darstellung der Kacheln ist nun nicht mehr von der Breite des Browsers abhängig, sondern von der Breite des jeweiligen Containers. Dadurch können die Kacheln jetzt auch in zweispaltigen Bühnen genutzt werden. - Mobile Schriftgrößen:
Die Schriftgrößen wurden für mobile Geräte optimiert. - Schriftfarbe und Hintergrundbilder:
Beispiel: https://web.destination.one/destinationbase/kachel-kachelwand/4er-raster ("Quater Layout 2" - linke Kachel)
Wenn im Backend die Option "Verwendung anderer Schriftfarbe je nach Farbschemata für Text auf Hintergrundbildern (Standard: Text auf HG-Bildern hell mit Schatten)" aktiviert ist, wird der Verlauf hinter dem Text entfernt. - Bugfix Kachel Variante 1
Kachel Icon verschwindet nicht mehr bei Mouseover
- destination.poi+: Detailseite: Preisinformationen
Beispiel: https://web.destination.one/poi/done-test-poi-in-toto
Auf den destination.poi+ Detailseiten können im Abschnitt "Gut zu wissen" unter anderem Informationen zu Öffnungszeiten und Preisinformationen angezeigt werden. Da diese Angaben für die Nutzer eine hohe Priorität haben, werden sie nun am Anfang des Abschnitts untereinander ausgegeben.
- destination.event+: Events Pins verschwinden bei Klick auf Zahl in GaKa
Beispiel: https://web.destination.one/pages-module/destinationevent/ergebnisliste
Beim Klicken auf den Kreis verschwanden bisher die Event-Pins. Ab sofort werden die Pins wieder korrekt angezeigt. - destination.webcam+: Optimierungen
- Anpassungen Höhen der Bildelemente
- Webcam-Icons: Unabhängig davon, ob es sich bei der Webcam um ein Bild, ein Video o.ä. handelt, wird in der kleinen Kachel nun ein Webcam-Icon angezeigt, anstelle des Play-Icons. Diese Änderung gilt nur für Webcams, die auf anderen Inhaltsseiten (z. B. POI) dargestellt werden.
- Einbindung als Widget: Der Schließen-Button in der Lightbox verdeckte zuvor einige Informationen des Widgets. Das Widget wird nun unterhalb des Buttons angezeigt, um eine bessere Sichtbarkeit der Informationen zu gewährleisten.
Beispiel: https://web.destination.one/webcam-1/kapellbruecke-widget - Regelmäßige Bildaktualisierung: Um eine regelmäßige Aktualisierung der Bilder zu ermöglichen, wurde ein Cache-Parameter an die Bild-URLs angehängt.
- destination.base: Kachelwand
Bisher entsprach der Abstand zwischen zwei aufeinander folgenden Kachelwänden im Safari-Browser nicht dem Abstand zwischen einzelnen Kacheln. Mit dem aktuellen Release wurden die Abstände angepasst: Horizontal und vertikal sind die Abstände zwischen den einzelnen Kacheln und Kachelwänden nun immer identisch. - destination.base: vertikale Fakten
Beispiel: https://web.destination.one/destinationbase/fakten
Ab diesem Release wird die Breite der vertikalen Fakten auf 100% gesetzt. Dadurch brechen Zahlen und Einheiten/Postfix für Zahlen nicht mehr um, sondern werden einzeilig dargestellt. - destination.base: Mediengalerie (Variante 1): Verlauf entfernt
Beispiel: https://web.destination.one/destinationbase/mediengalerie/variante-1
Um die Ansicht auf mobilen Geräten zu optimieren, wurde in der Mediengalerie von destination.base (Variante 1) der Farbverlauf entfernt, da dieser unter anderem das Copyright verdeckte. Die Desktop-Ansicht bleibt unverändert. - destination.article: Sortierung der Artikelseiten in nds Teaser
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationarticle
Ab diesem Release werden die Artikelseiten in nds Teasern entsprechend der im TYPO3 festgelegten Reihenfolge angezeigt. Bei rekursiver Ausgabe von Datensätzen bestimmt das Datum die Reihenfolge der Darstellung im Frontend. - destination.bookmark: Optimierungen
- Bookmark-Icon auf Kachel
Beispiel: https://web.destination.one/pages-module/destinationevent
Die fehlerhafte Darstellung des Bookmark-Icons auf einzelnen Kacheln wurde behoben. Das Icon wird korrekt dargestellt. - Merken von Datensätzen mit Zeiträumen
Beispiel: https://web.destination.one/package/destination-one-testerlebnis
Bislang wurden Datensätze mit Zeitraumangaben (z.B. Events, Packages), die dem Merkzettel hinzugefügt wurden, dort nicht angezeigt. Dieser Fehler wurde im aktuellen Release behoben. - DAM: Aktualisierung der Urheberdaten
Die Urheberdaten haben sich nicht korrekt aktualisiert. Dies wurde behoben. - Falback Image für YouTube Videos ohne Cookiehandler
Wenn im Projekt kein Cookiehandler hinterlegt ist, wird nun ein Fallback-Overlay angezeigt. Der Nutzer kann hier über einen Button bestätigen, dass er die externen Inhalte laden möchte. Diese Zustimmung wird für die aktuelle Sitzung gespeichert. - destination.welcome+: Filterleiste
Mit dem aktuellen Release ist es wieder möglich, die Filterleiste und einzelne Filter auf mobilen Geräten in Safari anzuklicken. - destination.welcome+: Routenplaner: Mini-Teaser
Überarbeitung der Öffnungszeiten in Mini-Teasern: Die Anzeige verursacht nun keinen Freeze mehr.

Habt ihr Wünsche bzw. Feature Idee für euer Produkt? Dann teilt diese gerne in unserer neuen Plattform "one.community". Hier bieten wir euch die Möglichkeit, euch direkt untereinander mit allen unseren Kund:innen und Partner:innen zu vernetzen und Produktideen reinzugeben und sich darüber auszutauschen. Über einen persönlichen Login kommt ihr auf ein Dashboard und habt so einen Überblick über die Ideen, Beiträge und Reaktionen.
Related Articles
Web Releasenotes 2023 04
Liebe Kund:innen, neben zahlreichen kleinen Fehlerbehebungen und Erweiterungen haben wir unser Produkt im Februar-Sprint für verschiedene Module optimiert. 1. NEU: destination.imageclick Ab sofort könnt ihr die Bühne destination.imageclick dazu ...Web Releasenotes 2026 01
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen können kontinuierlich zahlreiche Verbesserungen und Optimierungen ...Web Releasenotes 2024 05
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2025 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2026 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen konnten zahlreiche Verbesserungen und Optimierungen umgesetzt werden. ...