destination.highlight - TYPO3
destination.highlight - Wirkungsvolle Präsentation exklusiver Inhalte
destination.highlight ist ein eigenständiges Modul/Template innerhalb
der Website, das für die wirkungsvolle Präsentation exklusiver Inhalte
entwickelt wurde.
Um eine beispielhafte Visualisierung für destination.highlight zu finden, gehe doch gerne auf unsere Beispielseite: Klicke hier.
Das Modul im Frontend
destination.highlight verfügt über ein eigenes Seitenlayout, das sich von anderen Modulen durch die Verwendung von Slides anstelle von Bühnen unterscheidet. Auf eine Intro-Slide folgen mehrere Folge-Slides. Jede dieser Folge-Slides präsentiert ein großflächiges Hintergrundbild, das optional durch eine Headline und verschiedene Pop-ups ergänzt werden kann.
Introslide:
Durch Klick auf den Scroll-down-Button wird automatisch zur ersten Folge-Slide gewechselt.
Alternativ kann die Folge-Slide mittels Scrollen mit dem Mausrädchen erreicht werden.
Alternativ kann die Folge-Slide mittels Scrollen mit dem Mausrädchen erreicht werden.
Folge-Slide:
- Klick auf einen der Button in der Buttonleiste öffnet das zugehörige Pop-Up.
- Durch Scrollen mit dem Mausrädchen wird automatisch zur vorhergehenden oder nachfolgenden Slide gewechselt.
- Klick auf "Nach oben" wechselt zurück zur Intro-Slide.
Beispiel eines geöffneten Pop-Ups: Karte
Klick auf das X oder außerhalb des Kartenbereichs schließt das Pop-up wieder
"Herzchen":
Gefällt eine Slide besonders gut, kann durch Klick auf das "Herzchen" die angezeigte Anzahl erhöht werden. Die Anzeigereihenfolge wird durch ein Rankingsystem bestimmt: Je mehr "Herzchen" eine Slide erhält, desto weiter vorne wird sie platziert.
Das Modul im Backend
Die Pflege von destination.highlight erfolgt in vier Schritten:
1. Seite anlegen,
2. Intro-Slide pflegen,
3. Folge-Slides pflegen und
4. je Folge-Slide Pop-Ups pflegen.
1. Seite anlegen
1. Zuerst wird eine neue Unterseite angelegt. Dabei werden wie gewohnt, ohne die Seite zu speichern, die Angaben in den Tabs Allgemein, SEO, ... definiert.
2. Im Tab Erscheinungsbild wird das Layout der Seite festgelegt. Dazu wird das Layout Highlight-Module ausgewählt.
3. Nachdem die Seite vollständig definiert ist, wird sie gespeichert und geschlossen.
2. Intro-Slide pflegen
1. Zur Pflege des Inhalt der Intro-Slide klickst du zunächst im Abschnitt Intro auf Neuen Inhalt erstellen.
2. Nun erstellst du das neue Inhaltselement (d.highlight) Bühne mit halbtansparenter Box.
3. Bevor du mit der Inhaltspflege beginnst, speichere das Inhaltselement.
4. Für das Inhaltselement sind folgende Informationen pflegbar:
- Überschrift
- formatierbarer Text
- Hintergrundbild oder -video (Pflichtfeld)
5. Speichere das Inhaltselement abschließend und schließe es.
3. Folge-Slide pflegen
1. Zur Inhaltspflege einer Folge-Slide klickst du zunächst im Abschnitt Inhalt auf Neuen Inhalt erstellen.
2. Erstelle du das neue Inhaltselement Highlight Slide.
3. Bevor du mit der eigentlichen Inhaltspflege beginnen kannst, musst du die Slide speichern.
4. Während der Pflege der Slide kannst du folgende Informationen einfügen:
- Überschrift
- Hintergrundbild oder -video
5. Speichere das Inhaltselement abschließend und schließe es.
4. Folge-Slide: Pop-Ups pflegen
Basic Pop-Up Pflege
1. Zur Pflege eines Pop-Ups der Folge-Slide klickst du im Abschnitt Pop-Up auf Inhalt.

Für jedes gepflegte Pop-Up bzw jede gepflegte Kachelwand wird am unteren Rand der Folge-Slide ein Button zum Öffnen des Pop-Ups bzw. die Kachelwand anzeigt.
2. Nun fügst du eine Kachelwand oder ein Pop-Up ein. Wähle hierzu das entsprechende Element aus.
3. Bevor du mit der Inhaltspflege des Elements beginnst, kannst du die Default-Einstellungen des Buttons anpassen.Wähle hierzu das passende Icon und Farbschema (Standard oder Conversion) und gib einen Text für die Beschriftung ein.
4. Anschließend pflegst du für das ausgewählte Elemente die unterschiedlichen Optionen und Felder.
5. Abschließend speicherst und schließt du das Element.
diverse Kachelwände
a) Speichere den aktuellen Seiteninhalt und schließe die Seite, bevor du mit dem Einfügen und Bearbeiten der einzelnen Kacheln fortfährst.
b) Zur Pflege einer Kachel Klicke Abschnitt Kachel auf Inhalt.
c) Füge eine Kachel ein.
d) Für jede Kachel kannst du folgende Informationen pflegen:
- Titel
- Kachel-Untertitel
- Kachel-Link
- Medien-Datei
- Farbschema
- Ikon
- Addon-Text
- Werbeanzeige (sofern destination.advertisment erwor)

Je nach Kachelwand wiederholst du diese Schritte für jede Kachel.
(d.highlight) Audio
Wähle im Tab Medien die gewünschte Audio-Datei aus, speichere und schließe das Inhaltslement.
(d.highlight) Bildergalerie
Wähle im Tab Medien die gewünschten Bild-Dateien aus, speichere und schließe das Inhaltselement.
(d.highlight) Fakten Horizontal/ Vertikal
a) Pflege optional die Informationen für die Überschrift
- Überschrift mit Typ, Stil, Ausrichtung und Link,
- Untertitel
b) Wechsle zu Tab Inhalt und pflege die einzelnen Fakten entsprechend der Pflege der Fakten aus destination.base ein.

(d.highlight) Karte
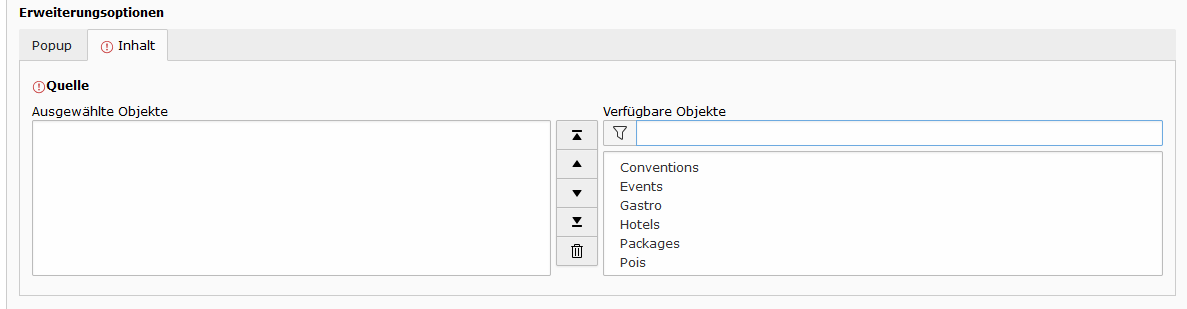
a) Wechsle in den Tab Inhalt

b) Wähle aus der Liste der verfügbaren Objekte die Typen der Plusdatensätze aus, die auf der Karte angezeigt werden sollen und speichere den Seiteninhalt.

Für jeden gewählten Datentyp wird ein weiterer Tab angezeigt
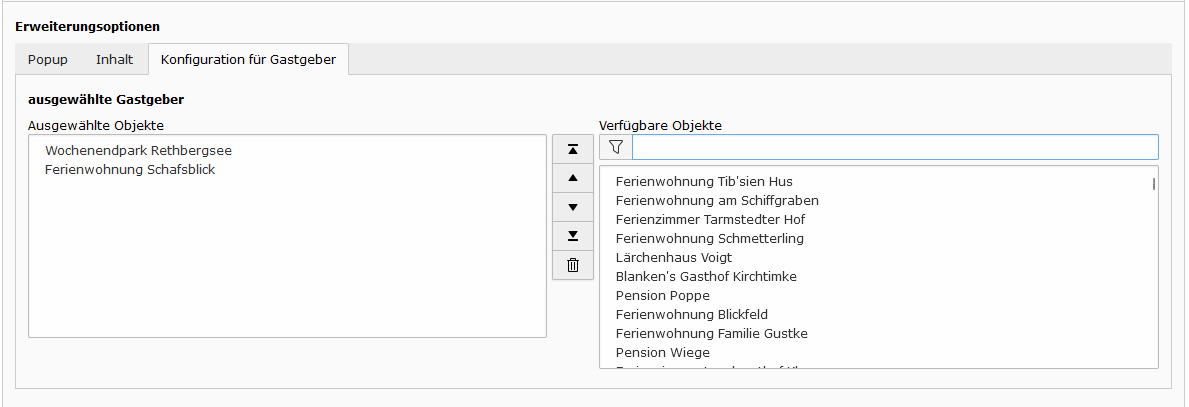
c) Möchtest du nur bestimmte Datensätze zur Anzeige auswählen, wechsle in den Tab des entsprechenden Datentyps und selektiere die gewünschten Datensätze.

(d.highlight) Link
Ergänze im Tab Popup den gewünschten Link im Pflichtfeld Popup-Link, speichere und schließe das Inhaltselement.

Für den hinterlegten Link wird auf der Slide ein Button hinzugefügt. Ein Klick auf diesen öffnet die Zielseite direkt, ohne dass, wie bei anderen Elementen, ein Pop-up erscheint.
(d.highlight) Text
a) Pflege für das Inhaltselement im Tab Allgemein
- Überschrift mit mit Typ, Stil, Ausrichtung und Link,
- Untertitel mit Stil,
- formatierten Text
b) Ergänze bei Bedarf deinen Text um eine Checkliste. Wechsle hierzu in den Typ Checkliste.
- Wähle für die Checkliste ein Standard-Icon.
- Ergänze einzelne Checklisteneinträge durch Klick auf Listen-Eintrag und pflege für jedes Checklistenelement
- einen formatierten Text,
- bei Bedarf ein Alternatives Icon.
c) Möchtest du unterhalb deines Textes Buttons darstellen, so wechsle zum Tab Buttons. Pflege für jeden Button
- Button-Text (Pflichtfeld),
- Linkziel,
- Ikon,
- Typ (Farbschema)
(d.highlight) Text & Bild
a) Pflege für das Inhaltselement im Tab Allgemein
- Überschrift mit mit Typ, Stil, Ausrichtung und Link,
- Untertitel mit Stil,
- formatierten Text
b) Im Tab Medien wählst du die Bild-Datei aus, die zusammen mit deinem Text dargestellt werden soll.
c) Ergänze bei Bedarf deinen Text um eine Checkliste. Wechsle hierzu in den Typ Checkliste.
- Wähle für die Checkliste ein Standard-Icon.
- Ergänze einzelne Checklisteneinträge durch Klick auf Listen-Eintrag und pflege für jedes Checklistenelement
- einen formatierten Text,
- bei Bedarf ein Alternatives Icon.
d) Möchtest du unterhalb deines Textes Buttons darstellen, so wechsle zum Tab Buttons. Pflege für jeden Button
- Button-Text (Pflichtfeld),
- Linkziel,
- Ikon,
- Typ (Farbschema)
(d.highlight) Video
a) Wähle im Tab Medien die Gewünschte Video-Datei aus und füge ein alternatives Bild (Pflichtfeld) hinzu.
b) Möchtest du auf dem Vorschaubild deines Videos einen Button darstellen, so wechsle zum Tab Buttons. Pflege für jeden Button
- Button-Text (Pflichtfeld),
- Linkziel,
- Ikon,
- Typ (Farbschema)
c) Um unterhalb deines Textes Buttons darzustellen, wechsle zum Tab Buttons und pflege für jeden Button
- Button-Text (Pflichtfeld),
- Linkziel,
- Ikon,
- Typ (Farbschema)
(d.highlight) Zitat
a) Beginne mit der Pflege des Zitats. Optional kannst du dabei folgende Elemente hinzufügen:
- die Quelle des Zitats,
- einen Link,
- den Zitattext,
- ein Bild zum Zitat
d) Ergänze nun bei Bedarf Buttons darstellen, so wechsle zum Tab Buttons. Pflege für jeden Button(s) unterhalb dem Zitat. Pflege für jeden Button:
- Button-Text (Pflichtfeld),
- Linkziel,
- Ikon,
- Typ (Farbschema)

Pflege bei Bedarf weitere Pop-Ups für die aktuelle Folge-Slide sowie für zusätzliche Folge-Slides ein. Pro Slide können bis zu acht Pop-Ups hinzugefügt werden.
Related Articles
destination.youtube - TYPO3
destination.youtube - YouTube auf der Landingpage Darstellung im Frontend Wer das Modul einmal selbst testen will, kann dies über folgenden Link machen: LINK Hinweis: Für die Anzeige im Frontend müssen Cookies akzeptiert werden. Pflege im Backend ...destination.pages: Integration in eigene Webseite
1. Einführung destination.pages Die destination.pages sind Ausgabe-Module für Ihre Webseite zur Darstellung strukturierter touristischer Angebote wie Artikel, Gastgeber, Pauschalen, Veranstaltungen, Gastronomie, POI/Ausflugstipps sowie Touren & Wege. ...destination.one: Supportflat+
Unsere destination.one Produktwelt bietet mittlerweile ein breites Spektrum an Tools, die euch täglich bei der digitalen Gästeinformation unterstützen. Neben unserer Datenbankinfrastruktur bestehend aus destination.data und destination.meta und ...destination.hardware: Inbetriebnahme destination.box in der WiFi-Tracker Edition
Videoanleitung zur Inbetriebnahme der destination.box (WiFi-Edition) Im nachfolgenden Video wird erklärt, wie die destination.box in der WiFi-Tracker Edition (Version 1.0, 2.0 oder Raspberry Pi) in Betrieb genommen wird, um im Anschluss das ...Passwortgeschützter/Login Bereich - destination.login
destination.login In diesem Video zeigen wir Dir, wie Du einen Passwort geschützten Bereich in Deinem Typo3 einrichtest. Dieser Bereich kann dann nur noch, von Benutzern mit Passwort genutzt werden. - 0:28 Thema des Videos - 2:04 Benutzergruppen ...