destination.pages: Hinterlegen von neuem Inhalte für den Infoscreen im Pages Builder
In destination.one über den Menüpunkt "Content ausspielen" gelangst Du in den Pages Builder.
Bitte wähle danach den Menüpunkt "Infoscreen" im Bereich "Aktionen" aus.
Dieser Bereich befindet sich auf der linken Seite, unter der Weltkugel:
Jetzt kannst Du auf "Liste bearbeiten" klicken, um einen neuen Infoscreen anzulegen.
Hinterlege den Touchpoint-Name vom Gerät, auf welchem der Infoscreen dargestellt werden soll, oder lasse diesen frei, wenn auf allen Geräten der gleiche Infoscreen dargestellt wird.
Ebenfalls kannst Du auch eine Gültigkeit "von . . . bis . . . " hinterlegen.
Wenn diese Daten hinterlegt sind, dann klickst Du bitte auf "Liste Speichern".
Über das "Bearbeiten" Symbol kann man nun den Infoscreen konfigurieren.
Folgende Element können für den Infoscreen verwendet werden:
Einfach das gewünschte Element unter "Sequenz" schieben:
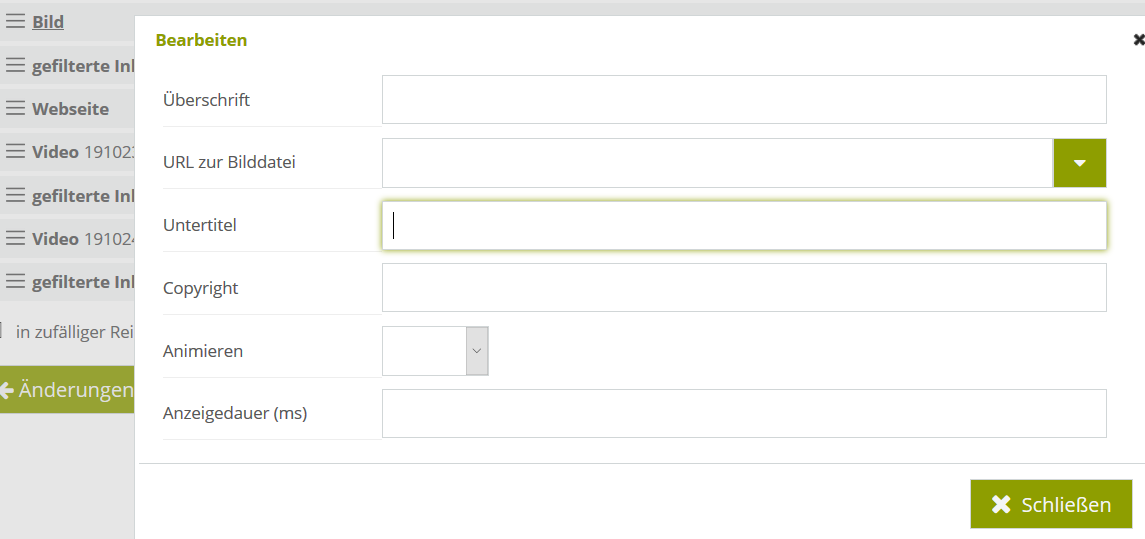
Wenn man auf das „Hamburger-Menü"-Icon klickt, kannst Du die einzelnen Punkte mit Inhalten befüllen:
Beispiel Video:
Hier kannst Du die URL zum mp4 Video hinterlegen.
Beispiel Bild:

Beispiel für "Gefilterte Inhalte":
Beispiel für die Webseite:

Du kannst beliebig viele Elemente hinterlegen, in der von Dir gewünschten Reihenfolge.
Related Articles
Hardwaremanagement in destination.data
Anleitung zur Hardwaremanagement in destination.data Hardwareübersicht: Wenn Du in destination.data auf Tools und anschließend auf den Button Hardwareübersicht klickst, wird Dir die Hardwareliste angezeigt. Das neue Layout zeigt die einzelnen Geräte ...destination.pages: Einrichtung der Druckfunktion beim Terminal
Nur für Terminal kann nicht für destination.boxen verwendet werden. Für den Druck am Terminal muss unbedingt das Print_Template verwendet werden: terminal_print Beispiel: https://pages.et4.de/de/reiseland-brandenburg/terminal_print/portal Der ...destination.pages: Integration in eigene Webseite
1. Einführung destination.pages Die destination.pages sind Ausgabe-Module für Ihre Webseite zur Darstellung strukturierter touristischer Angebote wie Artikel, Gastgeber, Pauschalen, Veranstaltungen, Gastronomie, POI/Ausflugstipps sowie Touren & Wege. ...destination.welcome: Einrichtung PWA
Im Folgenden wird aufgeführt, wie Du destination.welcome einrichten bzw. bestehende Projekte bearbeiten kannst. destination.welcome kannst Du als PWA (Progrssive Web App) für Deine Gäste, als Landing-Page im WLAN oder als Oberfläche für Terminals, ...Einrichtung und Konfiguration der Welcome-App / destination.kiosk / destination.box
Anleitung zur Einrichtung und Konfiguration der Welcome-App Wichtiger Hinweis vorab: Bitte nach dem Auspacken des Terminals ein paar Stunden bei Zimmertemperatur akklimatisieren lassen, bevor Du den Terminal einschaltest. Seite "Willkommen": Wenn Du ...