Web Releasenotes 2024 10
Liebe Kund:innen,
wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden stellen wir euch die Verbesserungen sowie behobenen Probleme vor.

Alle nachfolgenden Informationen beziehen sich auf unser one.product, d. h. Projekte ab TYPO3 Version 12 mit einer gültigen destination.web Jahreslizenz können von den nachfolgenden Neuerungen, Fehlerbehebungen und Optimierungen profitieren. Bei Interesse an one.product wendet euch bitte direkt an euer zuständiges Projektmanagement.

Unsere One Releasenotes werden jeden ersten Mittwoch im Monat veröffentlicht. Falls jedoch ein Feiertag auf den Monatsanfang fällt, kann sich der Veröffentlichungstermin um eine Woche verschieben.
Die nächsten Releasenotes erscheinen am: 6. November 2024
Die nächsten Releasenotes erscheinen am: 6. November 2024
1. Vorstellung: MODULE DES MONATS

Interesse an einem der nachfolgenden Module? Dann kontaktiert gern euer zuständiges Projektmanagement.
1.1 destination.adventcalendar: Die digitale Version des traditionellen Adventskalenders
Beispiel und Infos: https://web.destination.one/destinationmodules-a-m/destinationadventcalendar
Ab diesem Release ist im one.product das neue Modul destination.adventcalendar verfügbar.
Unsere digitale Version des traditionellen Adventskalenders mit virtuellen "Türchen" in Form von klickbaren Kacheln, die täglich geöffnet werden können. Diese Türchen können mit verschiedenen Inhalten redaktionell befüllt werden und eignen sich daher besonders gut, um Gewinnspiele, saisonale Geheimtipps oder interessante Fakten anzuteasern und gleichzeitig als Marketinginstrument Kund:innen zu binden.
Übrigens: Durch die flexible Anwendungsmöglichkeit eignet sich dieses Modul auch außersaisonal für mehrtägige Marketingaktionen (die Türchen können auch vom Datum losgelöst genutzt werden).
Folgende Funktionen bietet das Modul:
* Flexibles Layout der Türchen:
Türchen können in verschiedenen Reihen angeordnet werden, wodurch die Gesamtanzahl der Türchen variabel ist. Pro Reihe können 3, 4, 5, 6 oder 9 Türchen kombiniert werden und somit einen klassischen Adventskalender mit 24 Türchen oder eine Ansicht mit beliebiger Anzahl von Türchen erstellt werden.
Beispielansicht: https://5ljmpq.axshare.com/?id=tflz91&p=logik_t_rchenreihen&g=1
* Individuelle Gestaltung:
Farben und Bilder können redaktionell gepflegt werden und orientieren sich an den im Projekt hinterlegten Farben.
Zahlen auf den Türchen sind optional redaktionell pflegbar, sodass die Reihenfolge frei gewählt werden oder der Eintrag auch leer bleiben kann.
Durch Konfiguration ist eine einheitliche Position der Zahlen oben links oder mittig möglich.
Beispielansicht: https://5ljmpq.axshare.com/?id=zweop5&p=definition_t_rchen&g=1
* Interaktive Pop-Ups:
Beim Klick auf ein digitales Türchen öffnet sich ein redaktionell gepflegtes Pop-Up-Fenster.
Folgende Pop-Up-Typen stehen Redakteur:innen dabei zur Verfügung:
- Bild oder Illustration mit Headline, Beschreibungstext und optionalem Button
- Video mit Headline, Beschreibungstext und optionalem Button
- Audiospur mit Headline, Beschreibungstext und optionalem Button
- Nur Headline mit Beschreibungstext und optionalem Button
Beispielansicht: https://5ljmpq.axshare.com/?id=vev99d&p=popups&g=1
* Teilnahmeformulare:
Für jedes Pop-up kann optional ein Button hinzugefügt oder ein Formular verknüpft werden. Hierfür stehen vier vordefinierte Formulare zur Auswahl. Nach dem Ausfüllen und Absenden eines Formulars erhalten die Benutzer:innen sowohl eine Bestätigung im Pop-up als auch per E-Mail.
* Vergangene und zukünftige Türchen:
Es besteht die Möglichkeit, für den gesamten Adventskalender festzulegen, ob die Türchen nur am aktuellen Tag oder auch an vorherigen und/oder späteren Tagen geöffnet werden dürfen. Falls Benutzer:innen versuchen, ein Türchen an einem falschen Tag zu öffnen, wird ein Pop-up mit einem optional im TYPO3 hinterlegten Text sowie gegebenenfalls einem Button angezeigt.
1.2 destination.highlight: wirkungsvolle Präsentation exklusiver Inhalte
Beispiel und Infos: https://web.destination.one/destinationmodules-a-m/destinationhighlight
Ab diesem Release ist im one.product das neue Modul destination.highlight verfügbar.
destination.highlight ist ein eigenständiges Modul/Template innerhalb der Website, das für die wirkungsvolle Präsentation eurer exklusiven Inhalte entwickelt wurde.
Das Modul destination.highlight ist ideal, um großen Themen wie der Präsentation von USPs oder Kampagnenthemen ausreichend Raum zu geben. Der Magazinstil mit großen Bildern und einem reduzierten Header sorgt für eine klare, emotionale Ansprache. Dabei geht das Modul über reines Storytelling hinaus: Verschiedene Pop-Ups ermöglichen es, die großflächigen Bilder mit textlichen Informationen, Fakten, Karten, zusätzlichen Bildern, Videos, Audiodateien, Zitaten, (Vertriebs-)Links, Kachelwänden, Social Wall und mehr zu ergänzen. Dadurch wird eine multimediale Darstellung mit einer vertrieblichen Komponente kombiniert.
Der Aufbau des Moduls ist so gestaltet, dass nach einem Intro mehrere Slides nacheinander folgen. Durch diese Slides kann mit Hilfe der Mause beliebig vorwärts oder auch rückwärts gescrollt werden.
Beispiel einer Intro-Slide:
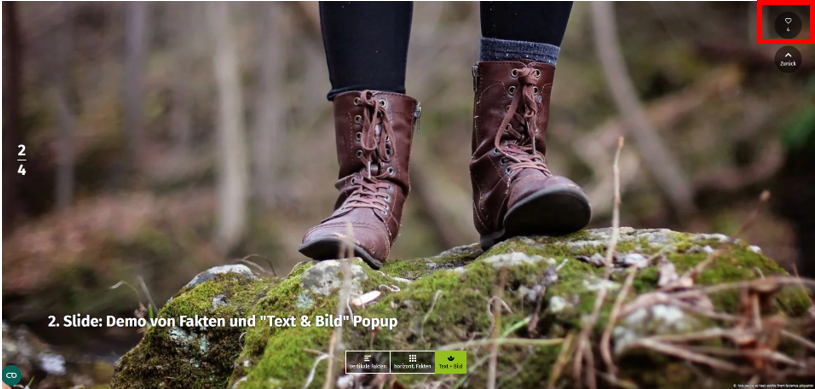
Für jede Slide können verschiedene Pop-Ups redaktionell gepflegt werden. Das Öffnen eines Popup geschieht jeweils durch Klick eines am unteren Rand der Slide platzieren Buttons.
Beispiel von Slide und geöffneten Popups:
Eine besondere Funktion des Moduls destination.highlight ist das interaktive Rankingsystem: Besucher können ein "Herzchen" vergeben, wenn ihnen ein Thema besonders gefällt. Diese Interaktion kann optional die Reihenfolge der Slides beeinflussen, sodass die Präsentation dynamisch an das Interesse der Nutzer angepasst wird.
Durch einen Klick auf das "Herzchen" in der oberen rechten Ecke jeder Slide wird ein Herz vergeben, und die Gesamtzahl der vergebenen Herzen somit automatisch erhöht.

2. OPTIMIERUNGEN & FEHLERBEHEBUNGEN an bestehenden Modulen (Website)

Ist ein Modul bereits im Projekt inkludiert, sind die in den Releasenotes aufgeführten Optimierungen mit der destination.web Jahreslizenz kostenfrei. Die Optimierungen werden in diesem Fall automatisch dem Projekt hinzugefügt. Einige Erweiterungen erfordern jedoch projektspezifische Anpassungen, was in den Release-Notes entsprechend vermerkt ist.
Bei Fragen wendet euch bitte an euer zuständiges Projektmanagement.
2.1 Akkordeon Menüs: Optimierung/Änderung des Verhalten
Mit dem aktuellen Release ändert sich das Verhalten der Menüs, die im Desktop- oder mobilen Modus als Akkordeon dargestellt werden. Bereits im September-Release gingen hierzu die ersten Erweiterungen im TYPO3-Backend live, um redaktionelle Anpassungen bereits im Vorfeld durchführen zu können.
Bisher wurde im Akkordeon durch einen Klick auf das vorangestellte Symbol der entsprechende Menüeintrag aufgeklappt, während ein Klick auf den Menütext die verlinkte Seite direkt öffnet. Ab dem neuen Release wird dieses Verhalten, das für Nutzer oft ungewohnt ist, wie folgt geändert:
Sowohl ein Klick auf das vorangestellte Symbol als auch auf den Menütext (Link) öffnet das Akkordeon. Die verlinkte Seite selbst kann nicht mehr durch Anklicken des Menütextes geöffnet werden. Stattdessen wird automatisch ein Link "Alle Themen" als erster Eintrag im Akkordeon erstellt, um weiterhin zur verlinkten Seite zu gelangen. Der Titel "Alle Themen" kann bereits seit dem September Release redaktionell im TYPO3-Backend (Seiteneigenschaften: Tab "Menü", Feld "Titel im
Akkordeon") für jede Seite angepasst werden.

Beachtet hier, dass mobil jedes Menü ein "Akkordeon" ist. Somit ist diese Anpassungen für alle relevant.

Hierzu ist keine Anpassung unsererseits mehr notwendig, diese Optimierungen stehen nach dem Update bereits zur Verfügung.
2.2 web.destination.one : Demo-Seiten in englischer Sprache verfügbar
Beispiel: https://web.destination.one/en/
Unsere Produkt Demo-Seiten sind ab sofort auch in englischer Sprache verfügbar.

Interesse an Sprachseiten für euer Projekt? Wendet euch gerne an euer zuständiges Projektmanagement.
2.3 ndsdammconnector: Highlight-Filterung und -Anzeige
Im aktuellen Release wurde für den ndsdammconnector im TYPO3 Backend eine Highlight-Filterung sowie -Anzeige ergänzt. Dazu wurden folgende Erweiterungen implementiert:
- Bei der Auswahl von DAM-Dateien kann nach "Highlight" gefiltert werden.
- In der Dateiauswahl wird angezeigt, ob eine Datei als "Highlight" markiert ist.
- In der Dateiliste gibt es ein Feld, das anzeigt, ob eine Datei ein Highlight ist oder nicht.
Diese Option kann in der Dateiliste unter Ansicht: "Spalte auswählen" aktiviert werden.

Hierzu ist keine Anpassung unsererseits notwendig, das Feature steht nach dem Update bereits zur Verfügung.
2.4 Pageheader: Übergänge und Abstand optimiert
Beispiele für Pageheader:
- Abstand zum Pageheader mobil optimiert
Für die Darstellung auf mobilen Geräten wurden die Abstände zwischen dem Pageheader und dem oberem Seitenrand bzw. dem Seiteninhalt verringert. - Übergang normal/sticky optimiertDas Scroll-Verhalten des Pageheaders wurde optimiert. Bisher trat beim Wechsel zum sticky Header während des Scrollens ein kleiner Sprung auf.
Dieses Verhalten wurde nun verbessert, sodass der Übergang zum sticky Header des Pageheaders nahtlos und ohne Sprung erfolgt.

Hierzu ist keine Anpassung unsererseits mehr notwendig, diese Optimierungen stehen nach dem Update bereits zur Verfügung.
2.5 Abstände mobile Darstellung optimiert
Beispiel: https://web.destination.one
Mit dem aktuellen Release wurden die Abstände an den Seiten der Bühnen für die mobile Darstellung optimiert.
Beispiel Footer Darstellung bisher und seit dem neuen Release
Beispiel Footer Darstellung bisher und seit dem neuen Release

Hierzu ist keine Anpassung unsererseits mehr notwendig, das Feature steht nach dem Update bereits zur Verfügung.
2.6 destination.welcome+: Singlepage Anzeige von Routendetails
In destination.welcome+ Singlepage können die Routendetails auf der rechten Seite nun auch durch einen Klick auf einen Routenpunkt in der Detailansicht geöffnet werden. Bisher war dies ausschließlich durch Anklicken eines Kartenpins möglich.

Hierzu ist keine Anpassung unsererseits mehr notwendig, das Feature steht nach dem Update bereits zur Verfügung.
2.7 destination.welcome+: Singlepage Routenplaner Sprachen
Im linken Headerbereich des destination.welcome+ Routenplaners im Singlepage-Layout wird nun, sofern die entsprechenden Sprachen konfiguriert sind, rechts neben dem Logo ein Sprachwechsler angezeigt.

Hierzu ist keine Anpassung unsererseits mehr notwendig, das Feature steht nach dem Update bereits zur Verfügung.
2.8 destination.welcome+: Routing (singlepage): Logo Darstellung
Bisher scrollte das Logo in der Routing-Ansicht von destination.welcome+ (Singlepage) auf der linken Seite mit dem Routenverlauf und war dadurch nicht mehr sichtbar. Ab diesem Release bleibt das Logo nun beim Scrollen fixiert ("sticky") und bleibt somit dauerhaft sichtbar.

Hierzu ist keine Anpassung unsererseits mehr notwendig, das Feature steht nach dem Update bereits zur Verfügung.
2.9 destination.welcome+: Fallbackbilder
Ab diesem Release ist es möglich, für destination.welcome+ ein Fallbackbild pro Datensatztyp festzulegen.

Bei Interesse an unterschiedlichen Fallbackbildern, wendet euch gerne an euer zuständiges Projektmanagement.
2.10 destination.pages+: Detailseite: Ausgabe von Logos
Bisher wurde auf den destination.pages+ Detailseiten der Dateiname eines Logos unterhalb des Logos angezeigt. Ab sofort wird der Text, sofern nur ein Logo hinterlegt ist, rechts neben dem Logo dargestellt. Die Ausgabe mehrerer Logos bleibt unverändert.
Darstellung eines Logos: bisher und ab aktuellem Release

Hierzu ist keine Anpassung unsererseits mehr notwendig, das Feature steht nach dem Update bereits zur Verfügung.
2.11 destination.mice+: Detailseite: Ausgabe "Bewirtung & Gastronomie"
Auf den destination.mice+ Detailseiten werden unter "Bewirtung & Gastronomie" zusätzlich zum pflegbaren Fließtext die gewählten Features/Merkmale angezeigt.

Hierzu ist keine Anpassung unsererseits mehr notwendig, das Feature steht nach dem Update bereits zur Verfügung.
2.12 destination.package+/host+: Kacheln in Teaser-Plugin und Gaka nicht mehr standardmäßig als Conversion-Kachel dargestellt
Bisher wurden package+ und host+ Kacheln immer als Conversion-Kacheln angezeigt. Das hatte zur Auswirkung, wenn dies in einem Projekt explizit deaktiviert war, dass auch die redaktionellen Kacheln nicht mehr als Conversion-Kachel angezeigt werden konnten. Dies ist seit diesem Release nicht mehr im Standard der Fall.

Wenn Ihr die Kacheln in Conversion-Optik dargestellt haben möchtet, kommt auf Euer zuständiges Projektmanagement zu.
2.13 destination.host+-hyper: zusätzliche Informationen ausblenden
Ab diesem Release können für destination.host+-hyper optional zusätzliche Informationen zu einem Objekt durch anpassen der Projektkonfiguration ausgeblendet werden.

Bei Interesse an dieser Option, wendet euch gerne an euer zuständiges Projektmanagement.
2.14 destination.pages+: Buchen Button: Label aus Data
Ab diesem Release ist es möglich, das für einen Datensatz in Data gepflegte Label für den Buchen Button auf den destination.pages+ Detailseiten zu verwenden, vorausgesetzt, das Projekt ist entsprechend konfiguriert.

Bei Interesse an dieser Option, wendet euch gerne an euer zuständiges Projektmanagement.
2.15 destination.blog+: Erweiterung der Darstellung für Inhalte
Es ist nun möglich bei Blogeinträgen, Textinhalte - Option V5 Text + Info rechts vom Bild - zu pflegen.
2.16 destination.bookmark: Erweiterung um eine Möglichkeit für Sammelanfragen in einem Formular
Mit dem destination.bookmark Modul besteht die Möglichkeit, für bestimmte Datentypen (Gastro, Gastgeber/Tagungsanbieter) eine Sammelanfrage für Formulare zu erstellen. Hierzu gibt es unter "Formulare" nun ein neues Formular: "Destination.Bookmark Anfrageformular".

Die zugehörige Pflegeanleitung gibt es hier.

Die Voraussetzung für die Nutzung ist das Modul "destination.bookmark". Projekte, in denen dieses Modul bereits im Einsatz ist, können die Sammelanfrage direkt verwalten.
2.17 destination.ibe: Umbau der HRS DS Extension als Widget
HRS DS bietet mittlerweile eine Widgetlösung für die Ausgabe der Unterkünfte an. Diese ersetzt die bisherige Extension Einbindung.

Die Anpassung bei Kunden, die die Extension nutzen, nehmen wir in Abstimmung mit Eurem zuständigen Projektmanagement vor.
2.18 destination.quicknavi: Farbschema-Button für Quicknav-Elemente (Variante 1)
Bereits im Release 2024 09 wurde für die Variante 0 von destination.quicknavi die redaktionellen Pflegemöglichkeiten und damit die Darstellung erweitert.
Im TYPO3 steht seitdem für jedes destination.quicknavi-Element die Option "Button-Typ" zur Verfügung. Durch die Auswahl eines Eintrags in diesem Drop Down wird das Farbschema für das jeweilige destination.quicknavi-Element festgelegt.
Ab diesem Release wird die Farbauswahl auch für die Variante 1 korrekt berücksichtigt.
Ab diesem Release wird die Farbauswahl auch für die Variante 1 korrekt berücksichtigt.

Wenn ihr diese Funktion aktiviert haben möchtet, kommt auf euer zuständiges Projektmanagement zu.
2.19 destination.styleswitch: Neues Module: Website-Look per Switch ändern
Mit dem Oktober-Release steht das neue Modul destination.styleswitch in unserem Produkt web.destination.one zur Verfügung.
Dieses Modul ermöglicht es, durch den Einsatz unterschiedlicher Farb- und Schriftwelten gezielt verschiedene Zielgruppen anzusprechen. Über ein Pop-up, das analog zu destination.popup funktioniert, kann der Nutzer eigenständig zwischen zwei Style-Sets für die angezeigte Website wechseln und so Farben und Schriften anpassen, ohne dass redaktionell gepflegte Inhalte beeinflusst werden.
Um diese Funktion zu aktivieren, müssen im Projekt zwei Style-Sets, sowie der Pop-up Text vordefiniert werden. Anschließend kann der Styleswitch im TYPO3-Backend für jede gewünschte Seite redaktionell freigeschaltet werden.
Website Darstellung mit "default" Style-Set
und Website Darstellung nach Styleswitch mit "custom" Style-Set

Interesse an diesem Modul? Wendet euch gerne an euer zuständiges Projektmanagement.
2.20 destination.base: destination.data Finisher Reply-To Feld ergänzt
In den Formularen für destination.data Anfragen (pages+ Detailseiten sowie Sammelanfrage) ist es nun möglich, eine Reply-To-Adresse zu hinterlegen.
2.21 Schließen Buttons: Anpassung der Styles
Beispiel: https://web.destination.one/menue-pageheader/sichtbare-themenlinks
Schließen-Buttons werden ab dieser Version einheitlich der runde Button zum Schließen genutzt und ist somit für den Benutzer besser zu erkennen.
Darstellung vorher und nachher:
Vorher/Nachher mobil:


Schließen-Buttons werden ab dieser Version einheitlich der runde Button zum Schließen genutzt und ist somit für den Benutzer besser zu erkennen.
Darstellung vorher und nachher:
Vorher/Nachher mobil:
Vorher/Nachher Desktop:
2.22 Mailingwork: Newsletter: Erweiterung der Felder-Konfigurationen
Mit dieser Erweiterung ist es möglich, dass bei den Mailingworks Newsletter-Setups zusätzliche Freitext- und Auswahlfelder ergänzt werden (in unterschiedlichen Setups, sind unterschiedliche Felder möglich).
 Diese Erweiterung muss von uns in der Konfiguration hinterlegt werden. Bei Interesse kommt auf euer zuständiges Projektmanagement zu.
Diese Erweiterung muss von uns in der Konfiguration hinterlegt werden. Bei Interesse kommt auf euer zuständiges Projektmanagement zu.2.23 Fehlerbehebungen
Für das aktuelle Release haben wir verschiedene Fehlerbehebungen durchgeführt. Im Folgenden findest Du eine Übersicht der wichtigsten Korrekturen:
- Datumsauswahl: Datepicker:
Beim Datepicker, z.B. zur Auswahl von An- und Abreisedatum, werden nicht klickbare Daten wieder ausgegraut dargestellt. - Pagefooter-Navigation: Darstellung optimiert
Bisher wurde eine mehrzeiliger Pagefooter-Navigation linksbündig aber mit Versatz ab der zweiten Zeile dargestellt.
Mit dem aktuellen Release wurde dieser Versatz entfernt, sodass die mehrzeilige Pagefooter-Navigation jetzt vollständig linksbündig angezeigt wird.
Beispiel: - destination.base: Formulardefinition: Feld: Captcha
Beispiel: https://web.destination.one/destinationbase/formular
Ab dem aktuellen Release wird für redaktionell gepflegte Formulare die Pflichtfeld-Auszeichnung (*) im Formular auch für das Captcha-Feld, ausgegeben. Zudem wurde die englische Fehlermeldung "Missing input" übersetzt ("Fehlende Captcha-Eingabe."). - destination.base: vertikale Timeline (Variante 2): Farbe Copyright
Beispiel: https://web.destination.one/destinationbase/vertikale-timeline/variante-2-light
Die Farbe der Copyright Ausgabe auf dem Bild war bisher immer projektspezifisch gesetzt. Ab dem Oktober-Release ist die Schriftfarbe des Copyright Textes immer weiss.
- destination.base: XXL Galerie: Ausgabe Beschreibung (Bildunterschrift)
Beispiele: https://web.destination.one/destinationbase/xxl-galerie (Ausgabe der Beschreibung ohne Titel jeweils auf dem zweiten Bild)
In allen Varianten der destination.base XXL Galerie wurde die Beschreibung bisher nur ausgegeben, sofern auch ein Bildtitel gepflegt und damit ausgegeben wurde. Ab diesem Release wird die Beschreibung immer ausgegeben, auch wenn kein Bildtitel gepflegt wurde. - destination.pages+: Copyright-Ausgabe
Die Lizenz wird nun auch dann ausgegeben, wenn kein Copyright hinterlegt wurde. - desintation.pages+: Detailseiten Ankerlinks
https://web.destination.one/pages-module/destinationtours
Ab dieser Version scrollen Ankerlinks in der Navigation auf destination.pages+ Detailseiten immer zur richtigen Position. - destination.pages+: Ergebnisliste: Fix der Bilddarstellung der Teaser für TYPO3-Artikelseiten
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationarticle
Das Bild wird nun korrekt angezeigt, anstatt nur einen Ausschnitt aus der Mitte darzustellen.
- destination.blog+: Ausgabe der Addons in Kacheln/Slidern in der V1
Beispiel: https://web.destination.one/pages-module/destinationblog/ergebnisliste
Hier fehlten auf den Kacheln noch die Addons. Das Datum Addon wird nun korrekt angezeigt wenn Erstellungsdatum =< 7 Tage z.B "Vor 6 Tagen" sonst z.B. "14 Feb. 2024". - destination.event+: Suchen, Filtern und Sortieren (nur Mozilla Firefox)
Beispiel: https://web.destination.one/pages-module/destinationevent/ergebnisliste
Im September-Release gab es einen Fehler, bei dem die Kriterien zur Einschränkung der Ergebnisliste (nach Klick auf Suchen, Filtern und Sortieren) nicht übernommen wurden, da die entsprechenden Buttons nicht sichtbar waren. Dieser Fehler wurde im aktuellen Release behoben. - destination.event+: Ausgabe ganztägiger Einzel- und Serientermine angepasst
Bisher wurden ganztägige Termine mit "findet statt um 0:00 Uhr" angezeigt. Diese Terminausgabe wurde nun so angepasst, dass am Seitenanfang einer destination.event+ Detailseite "Findet statt am <Datum>, ganztags" ausgegeben wird. Diese Änderung gilt auch für die Ausgabe von Serientermine in der Terminübersicht. - destination.tours+: Kachel Variante 0: Add-on-Anzeige auf Kachel
Bisher wurde auf einer destination.tours+ Kachel ein leeres Add-on angezeigt, sofern kein Inhalt vorhanden war. Ab diesem Release wird das Add-on in solchen Fällen vollständig ausgeblendet - destination.brochure: Optimierungen
Beispiel: https://web.destination.one/destinationmodules-a-m/destinationbrochure
In der aktuellen Version des destination.brochure-Bestellformulars wurden folgende Anpassungen vorgenommen: - Das Label "AGBs" wurde entfernt.
- Der fehlende * zur Kennzeichnung der Datenschutzbestimmungen als Pflichtfeld wurde ergänzt.
- Die Abstände wurden optimiert.
- destination.tide: mobile Darstellung der Gezeitentabelle
Beispiel: https://web.destination.one/destinationmodules-n-z/destinationtide
Bisher wurde die Gezeitentabelle auf mobilen Geräten nicht korrekt dargestellt. Ab diesem Release ist die Darstellung auch auf mobilen Geräten fehlerfrei. - destination.solrsearch: Bugfix auf mobilen Geräte
Beispiel: https://web.destination.one/
Ab diesem Release verhält sich die Auswahl von Suchvorschlägen auf mobilen Geräten identisch wie auf dem Desktop. Das bedeutet, dass Suchvorschläge jetzt auch mobil direkt auswählbar sind. - destination.webcam+: Verknüpfung externe webcam Widgets mit Cookie-Tool
Beispiel: https://web.destination.one/webcam-1/kapellbruecke-widget - destination.weather (Variante 0): mobile Darstellung optimiert
Beispiel: https://web.destination.one/destinationmodules-n-z/destinationweather/variante-0
Bisher wurde die Wettertabelle von destination.weather (Variante 0) mobil nicht korrekt angezeigt. Dieser Fehler wurde behoben, und die mobile Darstellung der Wettertabelle entspricht nun dem bekannten Layout der destination.base Tabelle. - Optimierung Bühnen Hintergrundbilder
Die Qualität der Hintergrundbilder wurde bei einem Viewport von > 1024px verbessert . - destination.welcome+: Singlepage Sidebar Detailansich related optimiert
Ab diesem Release können in der Singlepage Sidebar Detailansicht die verknüpften Datensätze aus den Abschnitten "In der Nähe" und "Unsere Empfehlung" direkt geöffnet werden.

Habt ihr Wünsche bzw. Feature Idee für euer Produkt? Dann teilt diese gerne in unserer neuen Plattform "one.community". Hier bieten wir euch die Möglichkeit, euch direkt untereinander mit allen unseren Kund:innen und Partner:innen zu vernetzen und Produktideen reinzugeben und sich darüber auszutauschen. Über einen persönlichen Login kommt ihr auf ein Dashboard und habt so einen Überblick über die Ideen, Beiträge und Reaktionen.
Related Articles
Web Releasenotes 2023 04
Liebe Kund:innen, neben zahlreichen kleinen Fehlerbehebungen und Erweiterungen haben wir unser Produkt im Februar-Sprint für verschiedene Module optimiert. 1. NEU: destination.imageclick Ab sofort könnt ihr die Bühne destination.imageclick dazu ...Web Releasenotes 2026 01
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen können kontinuierlich zahlreiche Verbesserungen und Optimierungen ...Web Releasenotes 2024 05
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2025 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one sowie der destination.welcome+ vorstellen zu können, die durch euer wertvolles Feedback und eure Anregungen ermöglicht wurde. Im Folgenden ...Web Releasenotes 2026 02
Liebe Kund:innen, wir freuen uns, euch die neueste Version unseres TYPO3-Produkts auf web.destination.one vorstellen zu können! Dank eures wertvollen Feedbacks und eurer Anregungen konnten zahlreiche Verbesserungen und Optimierungen umgesetzt werden. ...